preface
It was quite early to use Tencent location service for the first time. It was used on the web at that time. Later, I slowly came into contact with the applet. Once, I needed to be able to display all kinds of shops nearby, so that I could quickly locate what delicious places to visit around. Later, every time we travel to a place, one of our essential needs is to go to WC. At that time, we were thinking about how to quickly locate the location and walking route of the surrounding WC through a map. Now, Tencent location service function can be directly used in small programs, and we can give full play to the power of giants to realize the demand function.
Therefore, writing this article also hopes to summarize the functional steps and knowledge points of Tencent location service, so as to facilitate development peers to get started and use it quickly.
Apply for Key
Create a Key key for your own business or scene. With this Key, you can start the map function experience! You can directly scan the code of wechat to authorize login. Tencent's list function uses wechat to scan the code for login, which is much more convenient and eliminates the old good way of password login.
 Click the menu in the background: key and quota - > key management. The specific developer key application information is filled in as follows
Click the menu in the background: key and quota - > key management. The specific developer key application information is filled in as follows

Set domain name
Applet management background - > development - > development management - > development settings - > server domain name, set request legal domain name and add https://apis.map.qq.com

Introducing js
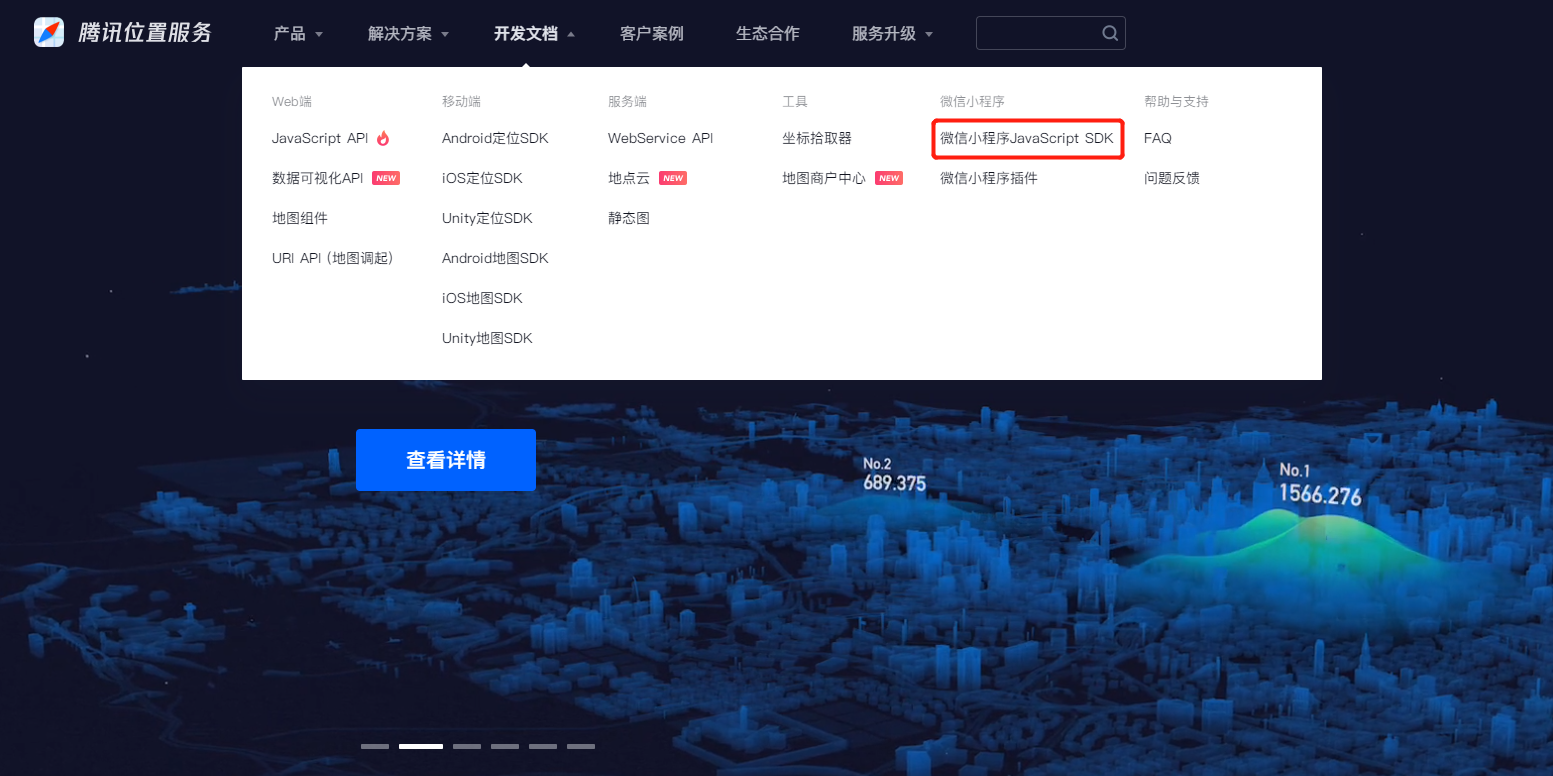
Click the wechat applet JavaScript SDK in the development document on the official website to download it

// Introduce SDK core classes. js files can be placed according to their business location
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data:{
longitude:'113.390451',
latitude:'23.048914'
},
onLoad: function () {
// Instantiate API core classes
qqmapsdk = new QQMapWX({
key: 'xxxx-xxxx,You applied for it yourself key'
});
},
onShow: function () {
// Call interface
qqmapsdk.search({
keyword: 'Guangzhou University Town',
success: function (res) {
//console.log(res);
},
fail: function (res) {
//console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})
Use map
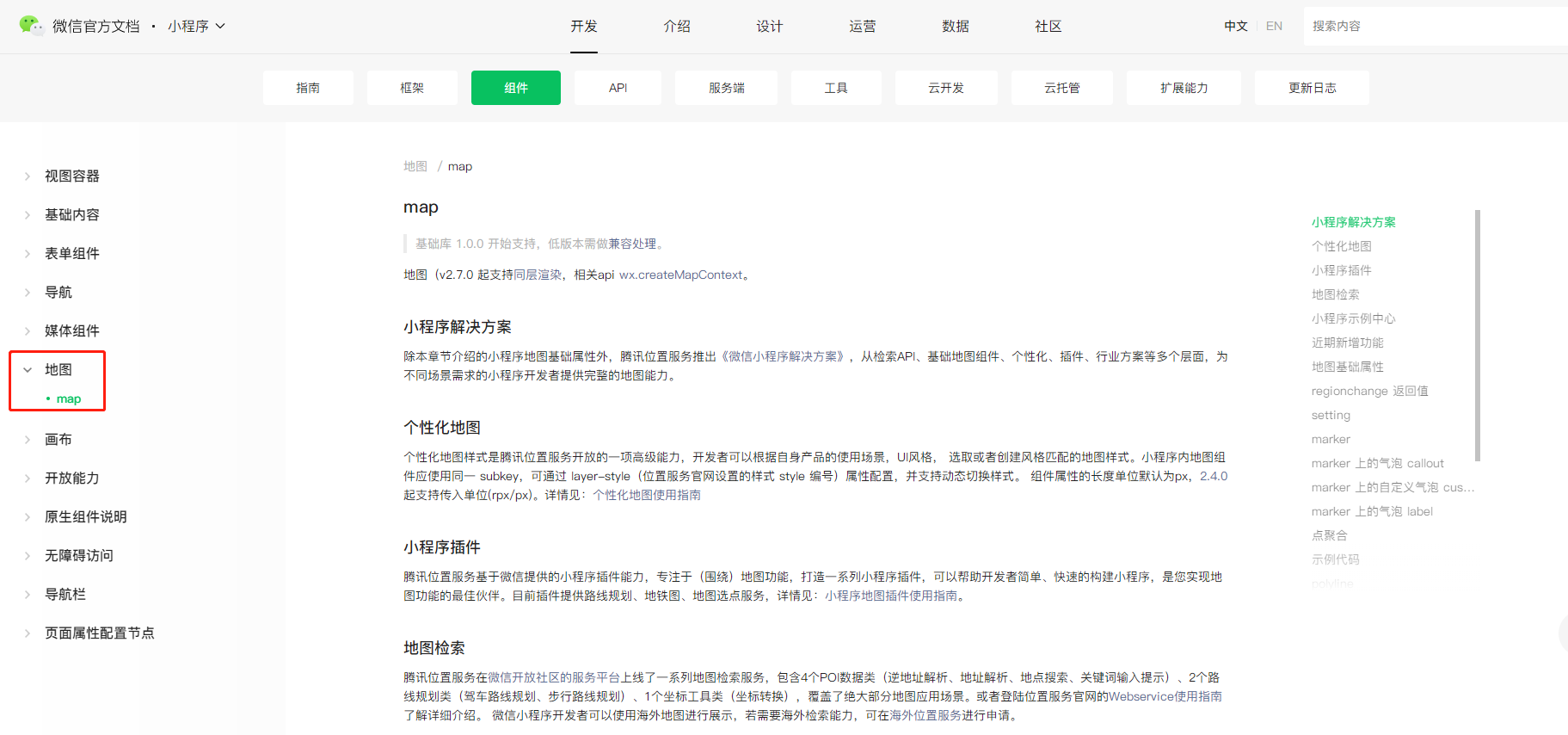
Using the map component, you can log in to the official wechat document to view the specific parameters


Warm tip: by default, the top of the applet interface is a title bar with a fixed height on a white background. If you need to hide the top title bar, you need to use the app Add "navigationStyle" in the window of JSON configuration: "custom",
Default renderings
When the map component parameters are not set, the default is as follows:

view code
<view class='view'>
<map longitude="{{longitude}}" latitude="{{latitude}}"></map>
</view>
Show dimensions
Add a label to the default coordinates. The label can be an array, coordinate point group value, so that the effect on the map is multiple label points
Marker: marker points are used to display the location of markers on the map
Key code: markers:[{longitude: '113.390451', latitude: '23.048914'}]
Multiple labels: markers:[{longitude: '113.390451', latitude: '23.048914'}, {longitude: '113.390451', latitude: '23.048914'}]
- bindmarkertap: triggered when a marked point is clicked
- bindlabeltap: triggered when the marked point label is clicked
- bindcallouttap: triggered when clicking the bubble corresponding to the marked point
Default dimension effect

js code
// Introduce SDK core classes. js files can be placed according to their business location
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data:{
longitude:'113.390451',
latitude:'23.048914',
markers:[{longitude:'113.390451',latitude:'23.048914'}]
},
onLoad: function () {
// Instantiate API core classes
qqmapsdk = new QQMapWX({
key: 'xxxx-xxxx,You applied for it yourself key'
});
},
onShow: function () {
// Call interface
qqmapsdk.search({
keyword: 'Guangzhou University Town',
success: function (res) {
//console.log(res);
},
fail: function (res) {
//console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})
view code
<view class='view'>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}"></map>
</view>
Dimension display text
js code effect

js code
//critical code
//There are also attribute members under the markers attribute - {label:{content: 'Guangzhou Panyu University City'}
data:{
markers:[{label:{content:'Guangzhou Panyu University Town'},longitude:'113.390451',latitude:'23.048914'}]
},
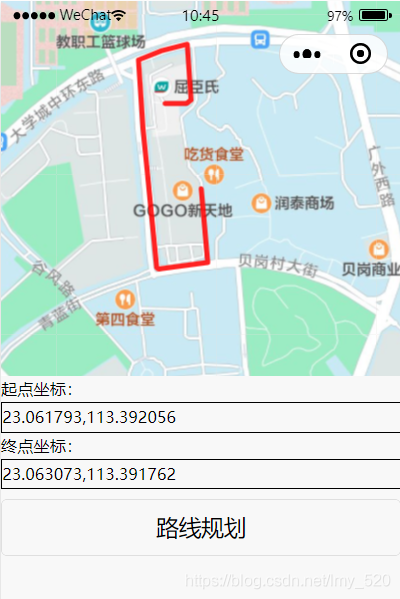
WC route planning
The following are also style settings, such as arrow, line color, and text display of start and end points, which are purely default parameters

js code
// Introduce SDK core classes. js files can be placed according to their business location
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data:{
longitude:'113.390451',
latitude:'23.048914',
markers:[{label:{content:'Guangzhou Panyu University Town'},longitude:'113.390451',latitude:'23.048914'}]
},
onLoad: function () {
// Instantiate API core classes
qqmapsdk = new QQMapWX({
key: 'xxxx-xxxx,You applied for it yourself key'
});
},
onShow: function () {
// Call interface
qqmapsdk.search({
keyword: 'GoGo Toilet',
success: function (res) {
//console.log(res);
},
fail: function (res) {
//console.log(res);
},
complete: function (res) {
console.log(res);
}
});
},
//Trigger the form submission event and call the interface
formSubmit(e) {
//Starting point coordinate: 23.048914113.390451
//End coordinates: 23.061793113.392056
//23.061793,113.392056
//23.063073,113.391762
var _this = this;
//Call distance calculation interface
qqmapsdk.direction({
mode: 'driving',//Optional values: 'driving', 'walking' and 'cycling'. Default: 'driving', optional
//The from parameter does not fill in the default current address
from: e.detail.value.start,
to: e.detail.value.dest,
success: function (res) {
console.log(res);
var ret = res;
var coors = ret.result.routes[0].polyline, pl = [];
//Coordinate decompression (the returned point string coordinates are compressed through forward difference)
var kr = 1000000;
for (var i = 2; i < coors.length; i++) {
coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr;
}
//Put the decompressed coordinates into the point string array pl
for (var i = 0; i < coors.length; i += 2) {
pl.push({ latitude: coors[i], longitude: coors[i + 1] })
}
console.log(pl)
//Set the polyline property, display the route, and take the first data of the extracted coordinates as the starting point
_this.setData({
latitude:pl[0].latitude,
longitude:pl[0].longitude,
polyline: [{
points: pl,
color: '#FF0000DD',
width: 4
}]
})
},
fail: function (error) {
console.log(error);
},
complete: function (res) {
console.log(res);
}
});
}
})
view code
<!--Map container-->
<map
id="myMap"
style="width: 100%; height: 300px;"
longitude="{{longitude}}" latitude="{{latitude}}"
scale='16'
polyline="{{polyline}}"
show-location
>
</map>
<form bindsubmit="formSubmit">
<!--Enter the latitude and longitude coordinates of the starting point and destination in the format string format-->
<!--Start point input box,Same as the end point, the default current position is not filled in-->
<label>Starting point coordinates:<input style="border:1px solid #000;" name="start"></input></label>
<!--End point input box,Example: 39.984060,116.307520-->
<label>End coordinates:<input style="border:1px solid #000;" name="dest"></input></label>
<!--Submit form data-->
<button form-type="submit">Route planning</button>
</form>
Open personalized Tencent map
Wechat code scanning binding: wechat will judge whether the current applet is registered with Tencent location service. If it is prompted that it is not registered, you can enter the registered account, usually the mobile phone number, to complete the binding between the applet and Tencent location service account.
Some plug-ins also need to apply for appid

Original author: xiao5 chat
Original link: https://blog.csdn.net/lmy_520/article/details/112677899