What are QSS and QRC
qrc: the resources associated with the application are in The qrc file specifies qrc file is an XML based file format that lists files on disk and optionally assigns them a resource name that applications must use to access the resource.
QSS: full name Qt Style Sheets (Qt Style Sheets), used to beautify the Qt program interface, similar to CSS, but not as powerful as CSS, with fewer selectors and attributes.
This article mainly introduces the use of QSS and QRC in PySide6: it introduces the definition and use of QRC, the definition and use of QSS, sharing style and style editor. For a detailed explanation of the syntax of QSS and QRC, please refer to the official documents and other tutorials.
Note: resource files referenced in QSS must be defined in QRC first.
How to use QRC?
qrc is a resource definition file based on XML format
- The resource file used by the application is declared in the file with qrc extension.
- The resource file declared in the qrc file is a part of the application source code, and the file path is relative to the directory where the qrc file is located. Therefore, the resource file declared in qrc must be in the same directory or a subdirectory of the directory as the qrc file.
The resource file can be directly compiled with the source code into the application executable file and called directly in the code, or you can create the resource file first and then register it in the resource system with the code.
Example of QRC definition
- Path prefix: files in different directories can be combined into one namespace by using the path prefix, so that files in different paths can be accessed with a unified path prefix without moving files, which is equivalent to virtual classification of files.
- Alias: simplify access to resource files
- When prefix prefix is added to file, the file reference method is: / prefix / file path relative to qrc file
<!DOCTYPE RCC>
<RCC version="1.0">
<qresource prefix="/resource">
<file alias="arrow-icon">resource/arrow.png</file>
<file alias="click-icon">resource/click.png</file>
<file alias="weather-icon">resource/weather-icon.png</file>
<file alias="weather-bg">resource/weather.png</file>
</qresource>
</RCC>
Compile QRC file as python module
Select the qrc file, right-click to open the PyRCC External Tool, and convert the qrc file into a python file, such as my Convert qrc to my_rc.py
The running script is: D: \ program \ anaconda3 \ lib \ site packages \ pyside6 \ RCC - G Python my qrc -o my_ rc. py
Open my_rc.py file, which contains:
- Three binary encoded strings:
- qt_resource_data: qrc source code, which also contains the svg code of vector icon.
- qt_resource_name: resource name;
- qt_resource_struct: resource binary file structure;
- Two Python functions:
- qInitResources: initializes resources and calls the qRegisterResourceData method to register resources in the application.
- Qcleanuppresources: clear resources and call the qUnregisterResourceData method to unload resources in the application.
Reference resource files in programs
**Note: * * the resource file path referenced in the program is consistent with the access method of the path in the qrc file.
import my_rc as res
# Settings Icon
window.setWindowIcon(QPixmap(":/resource/weather-icon"))
#Set background image
window.setStyleSheet(u"background-image: url(:/resource/weather-bg);")
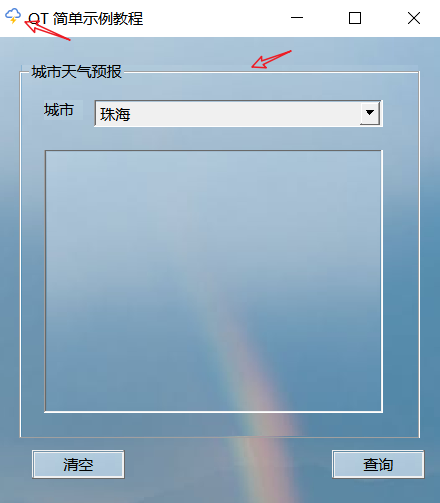
The actual effect is as follows:

How to use QSS
- Create a public class QSSLoader that loads QSS style sheets
- Use QSSLoader to load QSS in code
Note: if a resource file is referenced in QSS, the resource file class must be caused in the code, such as import my_rc as res
Define QSS example
Note: the resource files introduced in qss, such as URL (: / resource / weather BG), have been defined in the QRC file.
QMainWindow {
background-image: url(:/resource/weather-bg);
}
QPushButton {
qproperty-icon: url(:/resource/click-icon);
}
QPushButton#evilButton {
background-color: red;
border-style: outset;
border-width: 2px;
border-radius: 10px;
border-color: beige;
font: bold 14px;
min-width: 10em;
padding: 6px;
}
QPushButton#evilButton:pressed {
background-color: rgb(224, 0, 0);
border-style: inset;
}
QComboBox {
border: 1px solid gray;
border-radius: 3px;
padding: 1px 18px 1px 3px;
min-width: 6em;
}
QComboBox:hover{
background-color:cyan;
}
QComboBox:on { /* shift the text when the popup opens */
padding-top: 3px;
padding-left: 4px;
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-color: darkgray;
border-left-style: solid; /* just a single line */
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
}
QComboBox::down-arrow {
image: url(:/resource/arrow-icon);
}
Use sample code
class QSSLoader:
def __init__(self):
pass
@staticmethod
def read_qss_file(qss_file_name):
with open(qss_file_name, 'r', encoding='UTF-8') as file:
return file.read()
import my_rc as res
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.setGeometry(150, 150, 360, 398)
window.setWindowTitle("QT Simple sample tutorial")
style_file = './style.qss'
style_sheet = QSSLoader.read_qss_file(style_file)
window.setStyleSheet(style_sheet)
window.show()
sys.exit(app.exec())
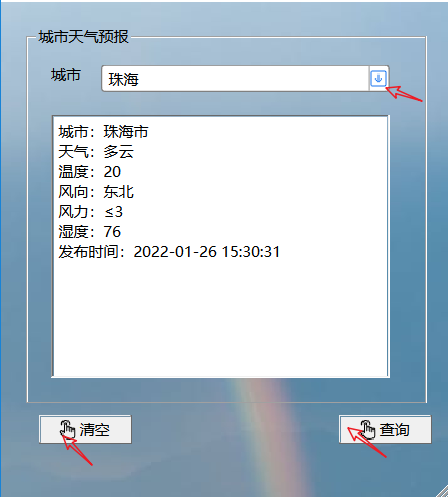
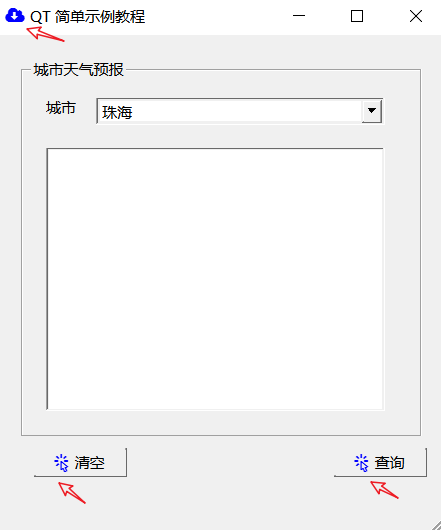
The operation effect is as follows:

How to edit QSS
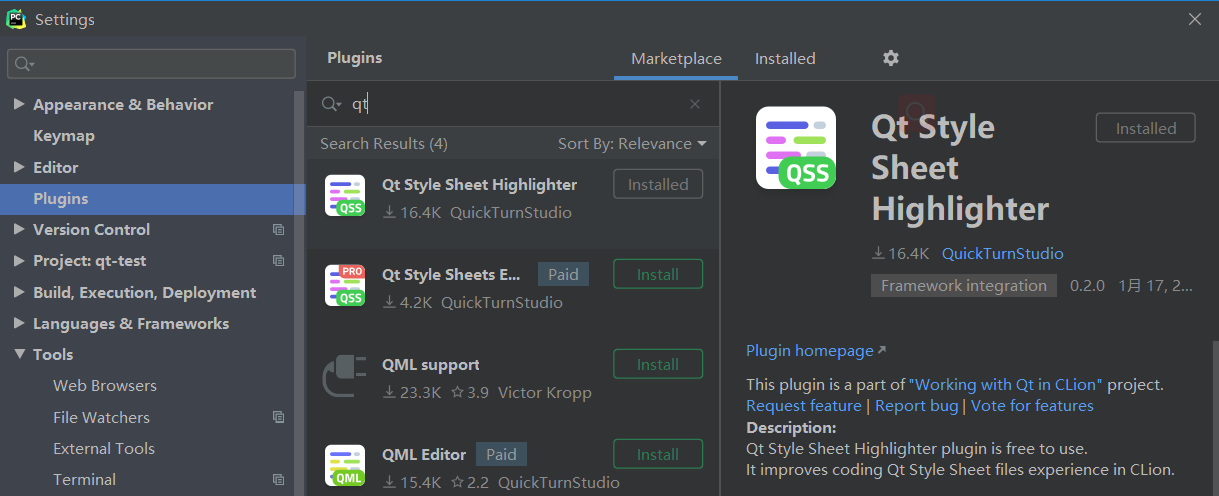
In PyCharm, you can view and edit qss through the Qt Style Sheet Highlighter plug-in

QSS style sharing
Qt official example
Qt Style Sheets Examples
Some small examples given by Qt officials are not necessarily good-looking, but they have strong learning reference
Qt-Material
Please refer to the official website for details: qt-material
Use example
import sys from PySide6 import QtWidgets from qt_material import apply_stylesheet # create the application and the main window app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QMainWindow() # setup stylesheet apply_stylesheet(app, theme='dark_teal.xml') # run window.show() app.exec_()
List all topics
from qt_material import list_themes list_themes()
PyDracula
Modern_GUI_PyDracula_PySide6_or_PyQt6
be careful! This item corresponds to PySide6 / PyQt6, not PyQt5
PyOneDark
PyOneDark_Qt_Widgets_Modern_GUI
Same author as PyDracula above
It also corresponds to PySide6
PyQt Icon Library
QtAwesome
See details for use QtAwesome
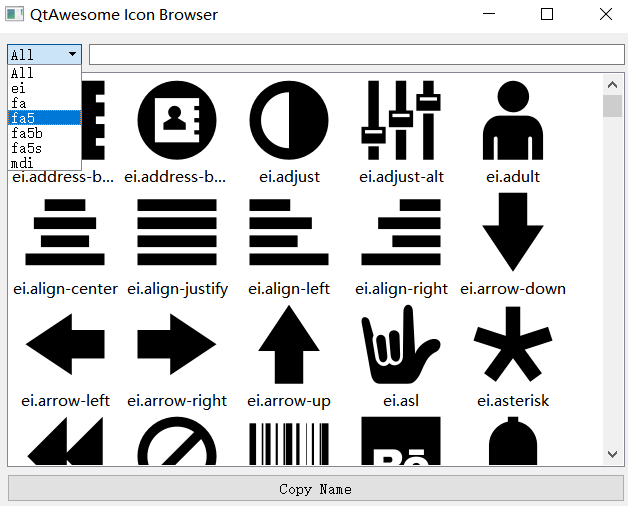
- Open the built-in Icon Browser
from qtawesome import icon_browser icon_browser.run()

Use example
import qtawesome as qta
window.ui.clearBtn.setIcon(qta.icon('mdi.cursor-default-click-outline', color='blue'))
window.ui.searchBtn.setIcon(qta.icon('mdi.cursor-default-click-outline', color='blue'))
window.setWindowIcon(qta.icon('fa.cloud-download', color='blue'))

reference resources
Use QSS to beautify PyQt interface and share 6 sets of great skin
QT material official website
QtAwesome
Qt resource system and use of qrc files