After using vue-cli3 to create a project, because the configuration of webpack is hidden, when you need to overwrite the original configuration, you need to create a new vue.config.js file in the root directory of the project to configure the new configuration.
There is a big difference between Vue cli 3 and version 2
- The github warehouse of vue-cli 3 was transferred from the original independent github warehouse to vue-cli 3 under the Vue project
Our project architecture completely discards the original architecture of vue-cli 2, and the design of 3 is more abstract and concise (we can introduce it in detail later here) - Vue cli 3 is based on webpack 4, Vue cli 2 or webapck 3
- The design principle of Vue cli 3 is "0 configuration"
- Vue cli 3 provides vue ui command, visual configuration and more humanized
Since vue-cli 3 also learned the zero configuration idea of rollup, after the project initialization, there will be no familiar build directory, no webpack.base.config.js, webpack.dev.config.js, webpack.prod.config.js and other configuration files.
So, how do we configure our projects?
In fact, all of this is due to the initialization of vue-cli 3 project, which has solved 80% of the problem for developers, and even the webback configuration in most cases.
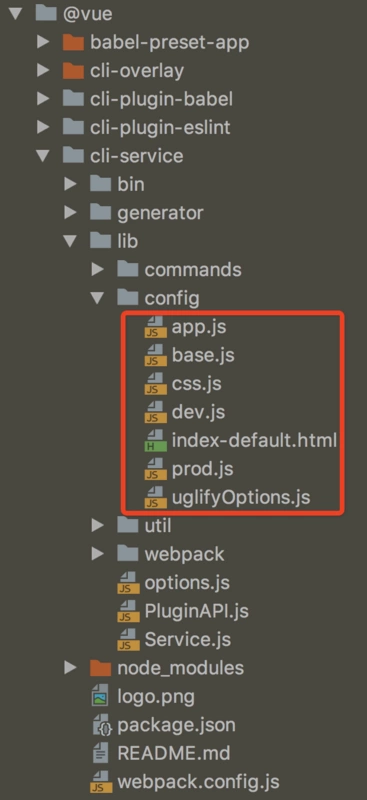
The above functions are handled by @ vue / cli service. When you open the CLI service in @ vue under the node modules directory, do you find the familiar feeling?
Configuration related fields
You need to manually create a new vue.config.js in the root directory of the project. Here, refer to a basic template provided by me
vue.config.js will be loaded automatically:
module.exports = { //option //Basic path publicPath = process.env.NODE_ENV === 'production' ? './' : '/', //Output directory at build time outputDir = 'dist', //Set directory for static resources assetsDir: 'static', //Output path of html indexPath: 'index.html', //File name hash filenameHashing: true, //For multi page configuration, default is undefined pages: { //page's entry file entry: 'src/index/main.js', //template file template: 'public/index.html', //Output file in dist/index.html filename: 'index.html', // When using the page title option, // The title tag in template needs to be <title><%= htmlWebpackPlugin.options.title %></title> title: 'Index Page', // The blocks contained in this page, by default, contain // Extracted general chunks and vendor chunk s. chunks: ['chunk-vendos', 'chunk-common', 'index'], }, // When using the entry only string format, // Template file defaults to `public/subpage.html` // If not, go back to `public/index.html`. // The default output file is `subpage.html`. subpage: 'src/subpage/main.js', //Whether to use it when saving`eslint-loader`Inspection lintOnSave: true, //Use full build with in browser editor runtimeCompiler: false, // Babel loader will skip node modules dependency by default. transpileDependencies: [ /* string or regex */ ], // Build build for production environment or not source map? productionSourceMap: true, // Set in generated HTML <link rel="stylesheet"> and <script> Labelling crossorigin Attribute. crossorigin: "", // In the generated HTML <link rel="stylesheet"> and <script> Enabled on label Subresource Integrity (SRI). integrity: false, // Adjust the internal webback configuration configureWebpack: (config) => { }, //(Object | Function) chainWebpack: (config) => { // Because it is multi page, cancel chunks, and each page only corresponds to a separate JS / CSS config.optimization .splitChunks({ cacheGroups: {} }); // 'src/lib' External library file under directory, not involved eslint Testing config.module .rule('eslint') .exclude .add('/Users/maybexia/Downloads/FE/community_built-in/src/lib') .end() }, // Configure the webpack dev server behavior. devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, // See https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#Configuration agent proxy: { '/api': { target: `http://58.251.218.38:8280`, changeOrigin: true, secure: false, pathRewrite: { "^/api": "" } } }, disableHostCheck: true }, // The configuration is higher than that of css loader in chainWebpack css: { // Whether to enable foo.module.css modules: false, // Whether to use the css separation plug-in ExtractTextPlugin and load it in a separate style file instead of using the <style> Method inline to html In file extract: true, // Whether to build style map or not, false will improve the construction speed sourceMap: false, // css preset configuration item loaderOptions: { css: { // options here will be passed to css-loader }, postcss: { // options here will be passed to postcss-loader } } }, // Enable multiprocess processing babel compilation at build time parallel: require('os').cpus().length > 1, // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // Third party plug-in configuration pluginOptions: {} }
So now all the questions are focused on - how am I going to modify this profile?
Some simple configurations, such as multi page, interface agent, you can go to see the official doc by yourself, which is provided at the top of the article.
If you need to change the configuration of the original webpack, what should you do?
Because the CLI service in vue-cli 3 introduces the webpack chain plug-in to webpack 4, and at the same time highly abstracts the configuration, developers want to modify the configuration as they like, and the operation mode is more difficult than before. In my personal practice, I have summarized several points for your reference:
First of all, the modification point is mainly located in the vue.config.js
configureWebpack: (config) => { // simple/Basic configuration, such as introducing a new plug-in },
chainWebpack: (config) => { // Chain configuration }
loaderOptions: { css: { // options here will be passed to css-loader }, postcss: { // options here will be passed to postcss-loader } }
Reference link: https://www.jianshu.com/p/b358a91bdf2d

