
Effect preview
Press the "click preview" button on the right to preview on the current page, and click the link to preview in full screen.
https://codepen.io/comehope/pen/xjoOeM
Interactive video tutorial
This video is interactive. You can pause the video at any time and edit the code in the video.
Please use chrome, safari, edge to open and watch.
Source code download
Download locally
Please download all the source code of the daily front-end combat series from github:
https://github.com/comehope/front-end-daily-challenges
Code interpretation
Define dom. The container contains only one button:
<nav> <ul> <li>Home</li> </ul> </nav>
Define button style:
nav { --h: 3em; } nav ul { padding: 0; } nav ul li { list-style-type: none; width: calc(var(--h) * 1.732); height: var(--h); background-color: #333; color: white; font-family: sans-serif; text-align: center; line-height: var(--h); }
Add 2 slanted rectangles with pseudo elements:
nav ul li { position: relative; } nav ul li::before, nav ul li::after { content: ''; position: absolute; top: 0; left: 0; width: inherit; height: inherit; background-color: #333; } nav ul li::before{ transform: rotate(60deg) translateX(calc(var(--h) * -2)); } nav ul li::after{ transform: rotate(-60deg) translateX(calc(var(--h) * 2)); }
Increase mouse crossing effect:
nav ul li::before, nav ul li::after { z-index: -1; filter: opacity(0); transition: 0.3s; } nav ul li:hover::before { filter: opacity(1); transform: rotate(60deg) translateX(0); } nav ul li:hover::after { filter: opacity(1); transform: rotate(-60deg) translateX(0); }
Add several buttons in dom to form a group of buttons:
<nav> <ul> <li>Home</li> <li>Products</li> <li>Services</li> <li>Contact</li> </ul> </nav>
Margin between buttons for mouse crossing effect:
nav ul li { margin: 2em; }
Add two more groups of buttons:
<nav> <ul> <li>Home</li> <li>Products</li> <li>Services</li> <li>Contact</li> </ul> </nav> <nav> <ul> <li>Home</li> <li>Products</li> <li>Services</li> <li>Contact</li> </ul> </nav> <nav> <ul> <li>Home</li> <li>Product Vs</li> <li>Services</li> <li>Contact</li> </ul> </nav>
Finally, try some changes:
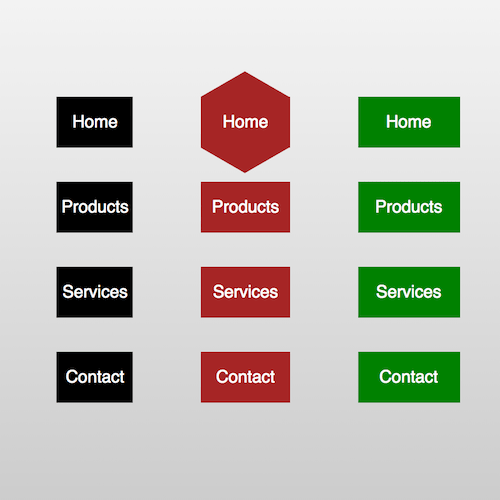
nav { --h: 3em; } nav:nth-child(1) { --rate: 1.5; --bgcolor: black; } nav:nth-child(2) { --rate: 1.732; --bgcolor: brown; } nav:nth-child(3) { --rate: 2; --bgcolor: green; } nav ul li { width: calc(var(--h) * var(--rate)); background-color: var(--bgcolor); } nav ul li::before, nav ul li::after { background-color: var(--bgcolor); }
be accomplished!
Original address: https://segmentfault.com/a/1190000015020964