How to use CSS in HTML
Before trying to learn CSS, you should understand the basics of HTML, or learn HTML and CSS at the same time.
The website is composed of many separate pages, but the website often keeps part of the structure consistent in order to maintain a unified style. Then some styles need to be shared by multiple html files. Not only this page can use this css file, but also other pages can use this file.
First, an animation realized by HTML + CSS is given:

This implementation consists of two files. I put them in the same folder for convenience:
An HTML file named A.html of Taiji diagram of rotation. The source code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Rotating Tai Chi diagram</title>
<link href="mystyle.css" rel = "stylesheet" type = "text/css"/>
</head>
<body>
<div class="container">
<div class="shape"></div>
</div>
</body>
</html>
A css file named mystyle css, the source code is as follows:
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.shape
{
width: 192px;
height: 96px;
background: #fff;
border-color: #000;
border-style: solid;
border-width: 4px 4px 100px 4px;
border-radius: 50%;
position: relative;
animation:rotate 2s linear infinite;
}
.shape:before
{
content: "";
position: absolute;
top: 50%;
left: 0;
background: #fff;
border: 36px solid #000;
border-radius: 50%;
width: 24px;
height: 24px;
}
.shape:after
{
content: "";
position: absolute;
top: 50%;
left: 50%;
background: #000;
border: 36px solid #fff;
border-radius:50%;
width: 24px;
height: 24px;
}
@keyframes rotate
{
0% { transform: rotate(0deg); }
100% { transform:rotate(360deg); }
}
Open the Taiji diagram A.html of file rotation with the browser, and you can see the effect, as shown in the previous figure.
CSS (Cascading Style Sheets) is a markup language used to enhance the control of web page style and allow the separation of style information from web page content. CSS (cascading style sheet) | MDN
rule of grammar:

Generally speaking
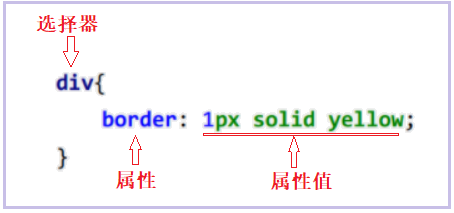
CSS consists of multiple sets of "rules". Each rule consists of a selector, property, and value:
Selector: multiple selectors can be separated by commas (,) to indicate the elements in the web page to which style rules are to be applied.
Properties: CSS1, CSS2 and CSS3 specify many properties to control the style of the selector.
Value: refers to the setting value accepted by the attribute. Multiple keywords are mostly separated by spaces.
The content in the English curly braces "{}" is a declaration. It consists of an attribute and a value. The attribute and value are separated by a half angle colon (:), and the attribute and value are collectively referred to as "properties". ";" between multiple features Separate them and enclose them with "{}".
The browser determines the HTML elements (tags) affected by the css style based on the selector. The properties and values of the selector are separated by the stomach sign and surrounded by curly braces, thus forming a complete style declaration, such as: P {color: Blue}
Multiple declarations: if you want to define more than one declaration, you need to separate each declaration with a semicolon. You can not add a semicolon at the end of the last declaration (it is recommended to add a semicolon). For example:
p{ width: 100px;
height: 100px;
background-color: red;
}
HTML uses CSS, that is, how to introduce CSS into HTML files?
Since html structure and css style are separated, we need to find a way to combine them, so how to combine the two?
☆ inline
The css attribute name and attribute value are written directly in the html tag through the style tag attribute, which is the inline style. for example
<h1 style="color: maroon; margin-left: 40px"> </h1>
Here is a complete and simple example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css Example(Hanlin Academician)</title>
</head>
<body>
<h1 style="color: red; margin-left: 40px">css Example</h1>
<p style="color: blue;">Inline style sheet</p>
</body>
</html>
Save file name: css line usage example html
Operation effect:

☆ embedded (embedded)
css attribute names and attribute values are introduced into html pages using style tags, which are usually placed in the head tag. For example:
<style>
p{ width: 100px; height: 100px; background-color: red; }
</style>
Here is a complete and simple example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css Example(Embedded)</title>
<style>
p {
color: blue;
}
h1 {
color: red;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>css Example</h1>
<p>inline style </p>
</body>
</html>Save file name: css embedded usage example html
Operation effect:

☆ external style (external chain type)
To create a CSS file, the suffix of the CSS file CSS, assuming it is saved in the CSS folder with the file name style css,
Then it is introduced into the html file
<link href="css/style.css" rel = "stylesheet" type = "text/css">
Through the link tag, a separate css file is introduced into the html file. This sentence is usually placed in the head tag.
Here is a complete and simple example
html files and css files are separated
The contents of the html file are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css Example(Outer chain)</title>
<link href="style.css" rel = "stylesheet" type = "text/css"/>
</head>
<body>
<h1>css Example</h1>
<p>Outer chain (external) style sheet</p>
</body>
</html>
css file - the file name is style css, as follows:
p {
color: blue;
}
h1 {
color: red;
margin-left: 40px;
}
Save file name: css external chain use example html
Operation effect:

☆ lead in type
The external css file is referenced through @ import, but it needs to be written into the css file or style tag.
@import url("css/mystyle.css ");
or
@import "css/mystyle.css";
link and @ import both import external css files, but they are different.
link is an html tag, and @ import is completely provided by css.
Here is a complete and simple example
html files and css files are separated
The contents of the html file are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css Example(Import)</title>
<style>
@import url("style.css");
</style>
</head>
<body>
<h1>css Example</h1>
<p>Import (external) style sheets</p>
</body>
</html>The CSS file uses the previous style css.
Save file name: css import example html
Operation effect:

Summary
★ inline is defined inside the tag, so it is only valid for the tag. Obviously, it cannot be used in other tags or introduced into other HTML documents.
★ the embedded (embedded) CSS style is defined inside the HTML document and cannot be introduced into other HTML documents. It must be redefined in other HTML documents.
★ an external style (external chain type) needs to be defined For style files in css suffix format, use < link rel = "stylesheet" href = "path / css file name" > to reference external styles
★ the imported type needs to define one css suffix format style file, using @ import url("path / css file name") or @ import "path / css file name" to reference external style sheets.
The latter two can be referenced between multiple pages (HTML documents). To modify the style of the web page, you only need to modify the CSS style file.