preface
Yesterday, we wrote a back-end interface that returns data in a tree structure. Today, we will talk about how the front-end receives and uses these data
preparation
Introduction: our back-end is to use the scaffold project of Renren open source project above gie. Why use the scaffold project, because it can greatly improve our work efficiency, learn from other people's code and enrich our knowledge.
Use: link address https://gitee.com/renrenio/

front end
1. We need to import our front-end authoring tool to finish the front-end project. The Visual Studio Code used here
2. You need to initialize the project after importing
3. After initialization, directly npm run dev

4. The default account and password are admin
5. Node needs to be installed JS to use npm
6. The initialization command is npm install. We need to download our dependencies
back-end
1. Download directly and import our idea
2. Configure the database we need for this project
Start operation
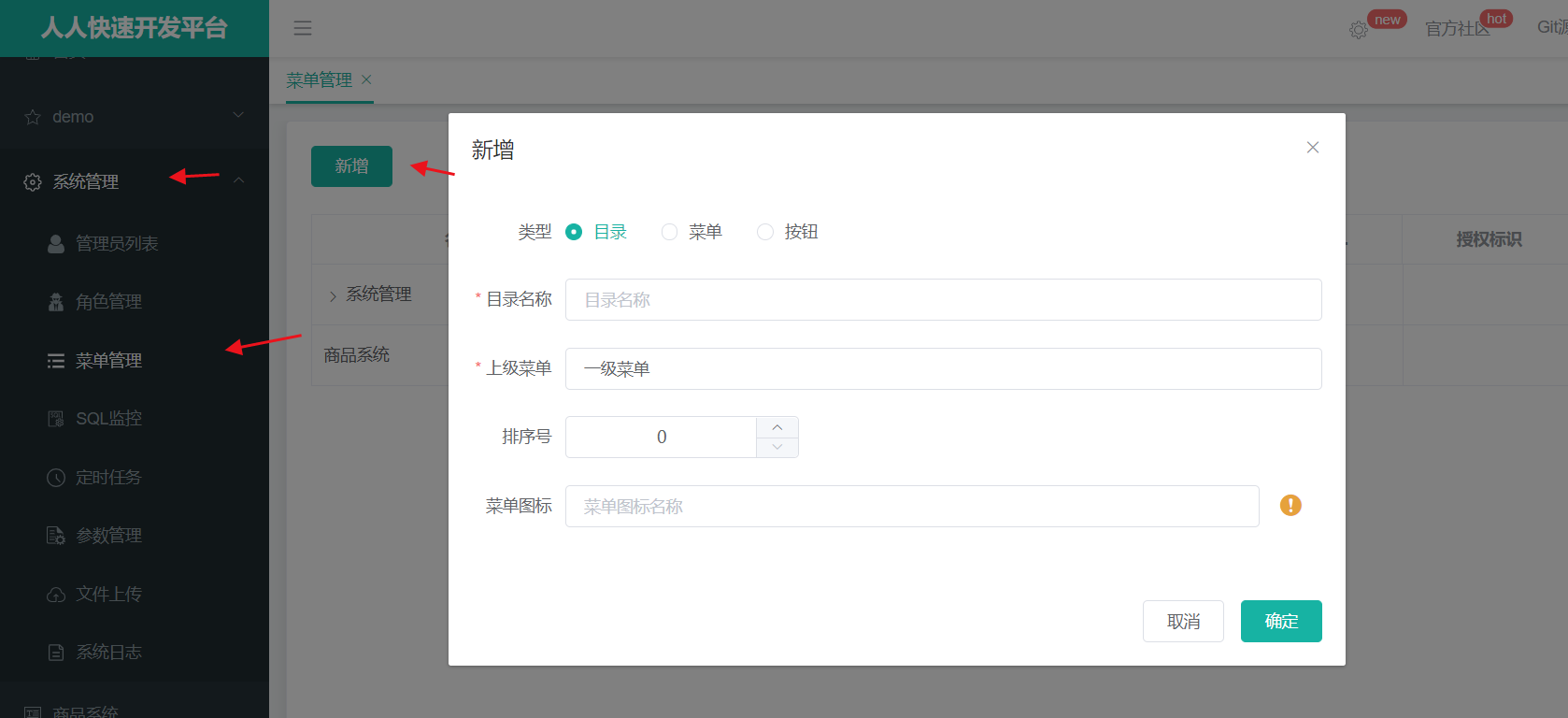
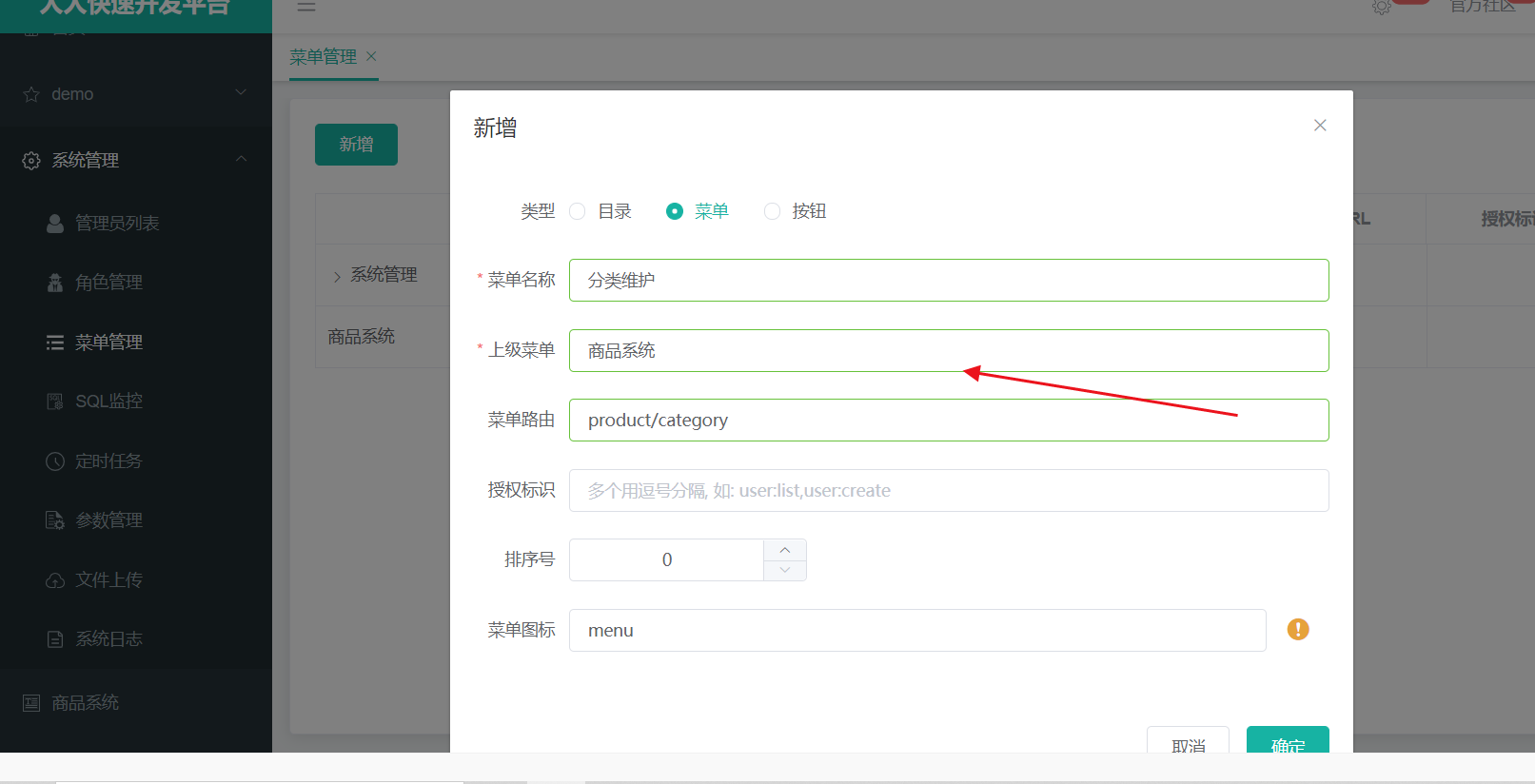
Click our menu management in the system management of our home page to add a new route to our page


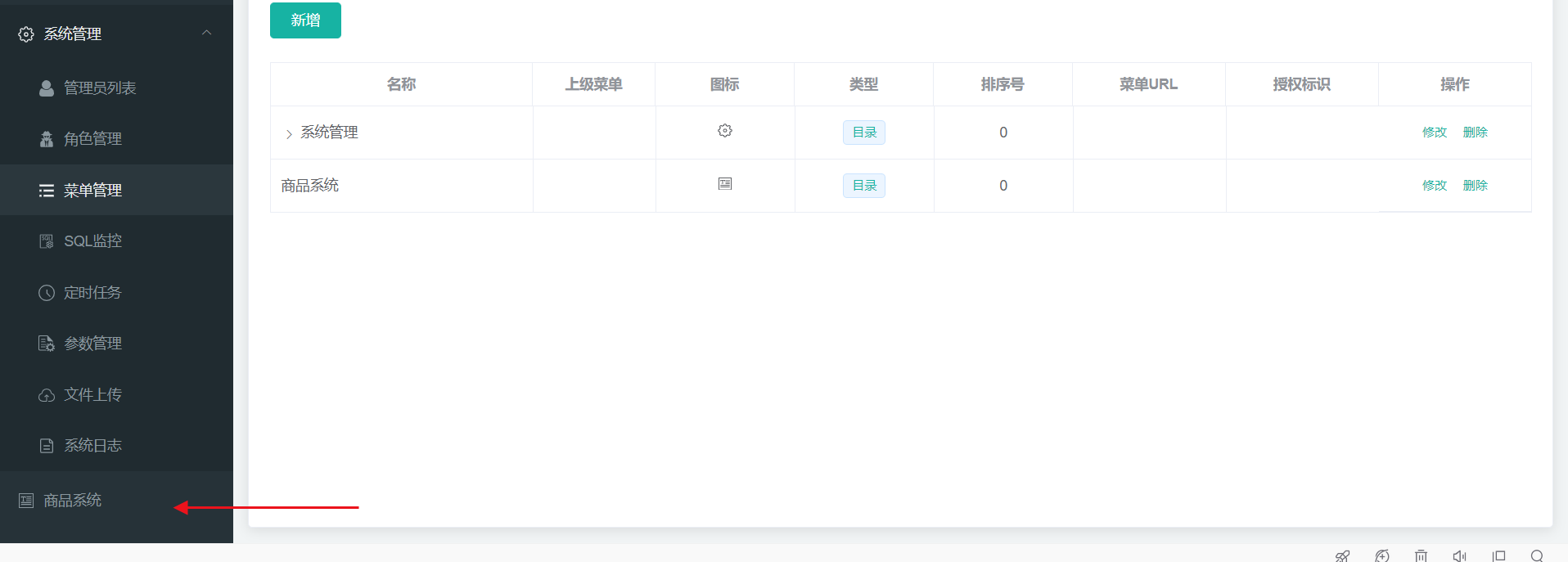
Now there is nothing in our commodity system. We need to add a new menu for our commodity system in menu management

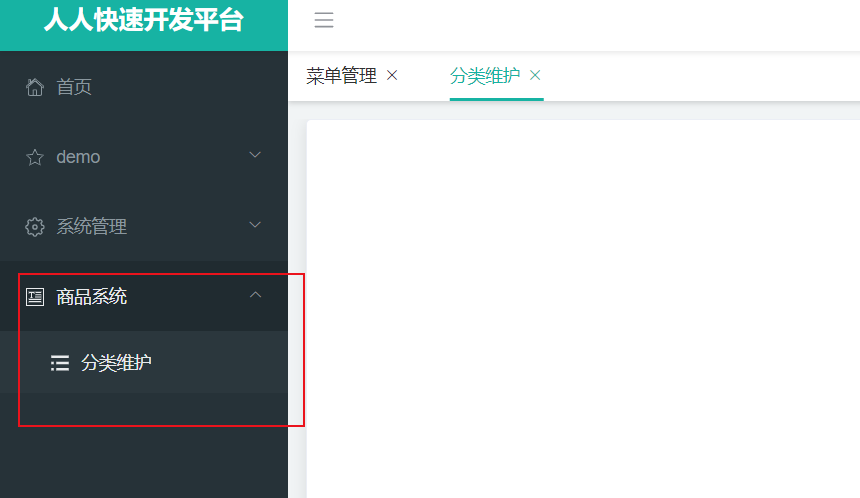
We successfully added and refreshed the page, and found that there is already a page

vs code operation
After the routing of our page is completed, we need to write our front-end page and request our back-end interface to display our data on this page
2 create a new folder product in the modules directory of our front end
3 write our vue page in our product and call it category
4 why? In the future, Renren open source project has made some rules for us, so this page will find the category under product Vue is shown on the page for us
5 we began to write our vue code, which uses the tree component in the Element ui
<template>
<div>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
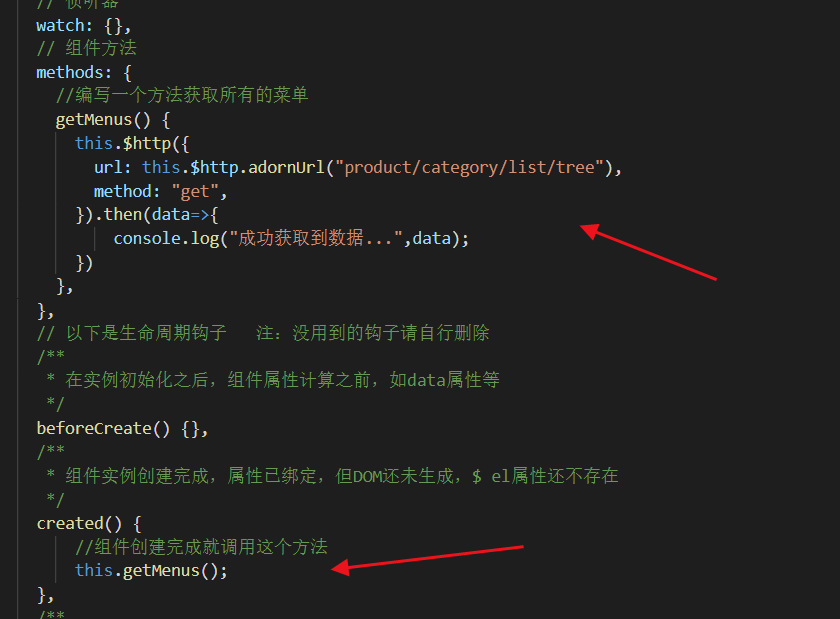
6 write our method to return our data, simply send a request to return all our data and print it out

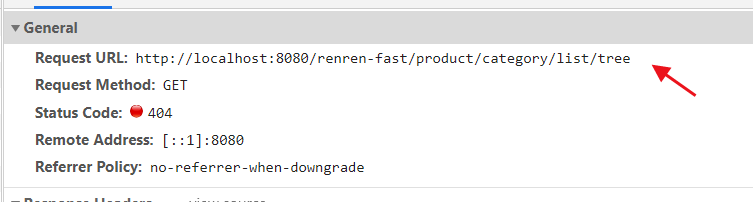
7. Check our front-end display page and find that what you want is not displayed. Why

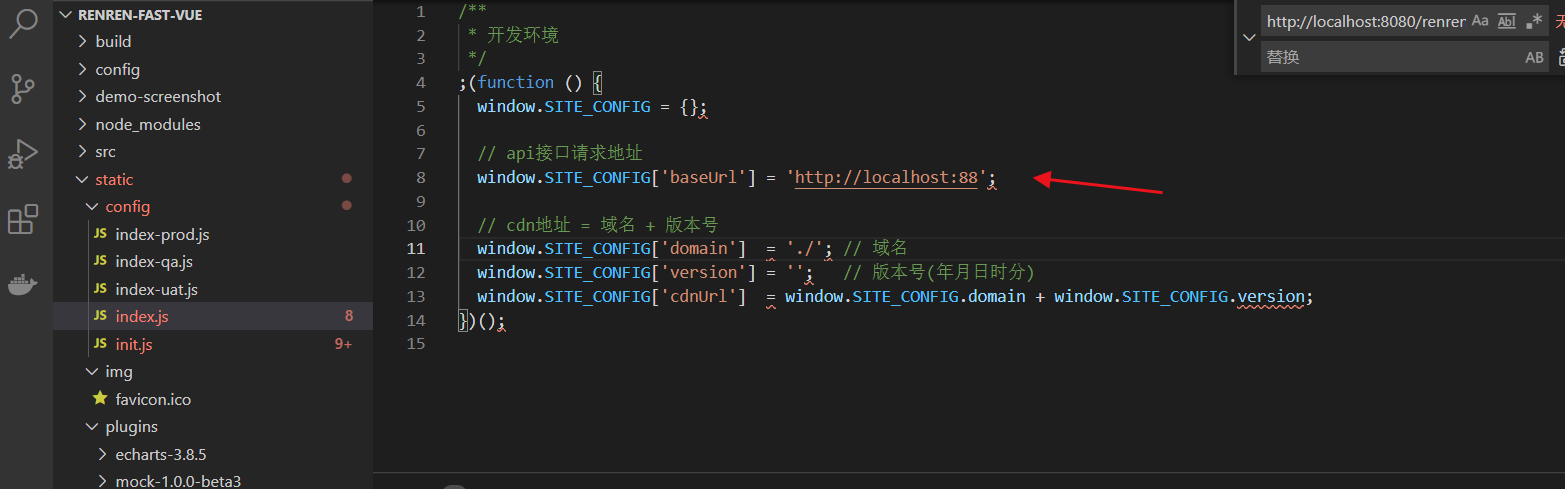
We found that the port we requested is the request under Renren fast of 8080, not written by our back-end http://localhost:10000/product/category/list/tree This request
8 how to solve the problem of our port? At this time, we can use our gateway. Use gateway management and configure all our paths in the gateway, so that the data of different ports can be managed through the gateway. The request address of our front end only needs to be written as our gateway port

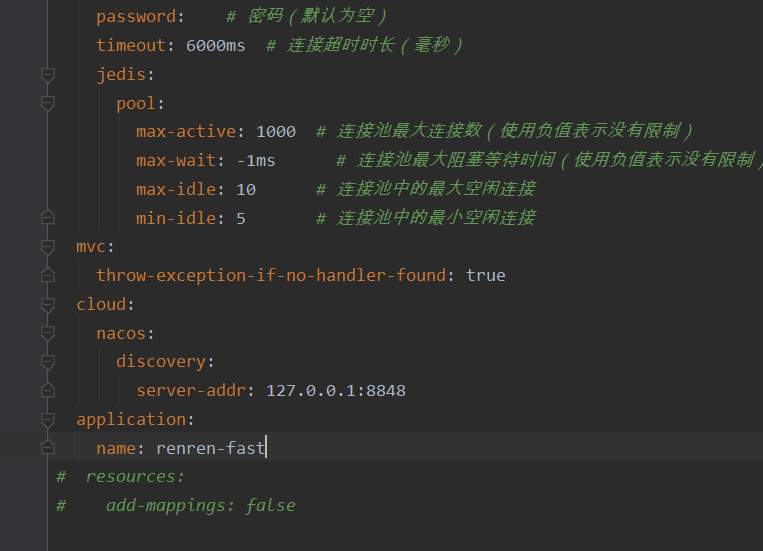
We need to register in our nacos in the modules we need
Need to rely on
<dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-loadbalancer</artifactId> <version>2.2.0.RELEASE</version> </dependency> <dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId> <version>2.2.0.RELEASE</version> </dependency> <!-- Configuration center for configuration management--> <dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId> <version>2.2.0.RELEASE</version> </dependency>
9. Because we use the back-end page and front-end page of Ren fast, we have modified the gateway, and we also need to configure our Ren fast into the configuration center

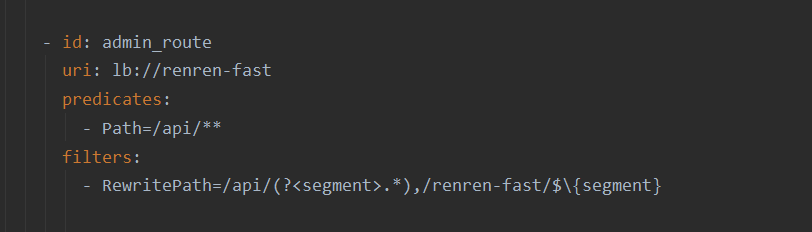
Also configure it in our gateway configuration file

How to solve cross domain problems
We showed the front end ahead
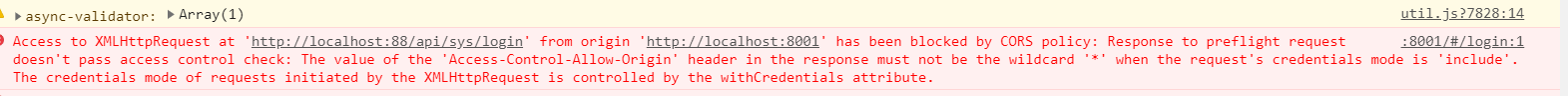
But when we sent a request to log in, there was a 403 error

We need to configure our cross domain configuration in our gateway
package com.atguigu.gulimall.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
import org.springframework.web.util.pattern.PathPatternParser;
/**
* <p>
* Handling cross domain
* </p>
*
* @author qy
* @since 2019-11-21
*/
/**
* description:
*
* @author wangpeng
* @date 2019/01/02
*/
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsFilter() {
UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
// Cross domain configuration information
CorsConfiguration corsConfiguration = new CorsConfiguration();
// Allow cross domain headers
corsConfiguration.addAllowedHeader("*");
// Allow cross domain request mode
corsConfiguration.addAllowedMethod("*");
// Allow cross domain request sources
corsConfiguration.addAllowedOrigin("*");
// Whether to allow carrying cookie s across domains
corsConfiguration.setAllowCredentials(true);
// Any url should be cross domain configured
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
The second solution
Add the annotation @ CrossOrigin on our controller
This is not recommended for multi module and micro service projects