First, realize the secret free login permission of remote git on the server
Generate a set of SSH keys
ssh-keygen -t rsa -f ~/.ssh/id_rsa -P '' -C "xxx@qq.com"
Take the newly produced private key into effect
ssh-agent bash && ssh-add ~/.ssh/id_rsaexit
Copy the public key output by the following command and configure it to the remote service
cat ~/.ssh/id_rsa.pub
Realize the secret free login permission from local to remote git
You can also refer to the above tutorial for this step
Realize local password free login to remote centos server
We have some preparatory work before using pm2.
We need the ID generated through the above tutorial_ rsa. Pub to realize local secret free login to remote Centos server
scp ~/.ssh/id_rsa.pub username@127.X.X.X:/root/.ssh/authorized_keys
username: user name
127.X.X.X: your remote ip address
After execution, the password will be entered once, and then the following information will be displayed, indicating that the configuration is ready
id_rsa.pub 100% 402 10.2KB/s 00:00
Introduction to pm2
pm2(process manager) It is a process management tool. It maintains a process list. It can be used to manage your node processes. It is responsible for all running processes and view the status of node processes. It also supports performance monitoring, load balancing and other functions.
Benefits of using pm2 managed node programs
- Monitor file changes and restart the program automatically
- Support performance monitoring
- load balancing
- Automatic restart after program crash
- Automatic restart when server restarts
- Project deployment automation
Install pm2
npm install -g pm2
use
Create a project folder on the server
In order to facilitate management, we are creating a new folder / opt / APP / halo Xue react next (the path is suggested to be customized, which is just for demonstration). Enter the folder and clone the project to be deployed to the current directory.
mkdir /opt/app/halo-xue-react-next
After performing the above operations, we need to operate locally
ecosystem.json
Then, we create a new file, ecosystem. Com, in the project that needs to be deployed locally JSON and write the following.
{ "apps" : [{ "name" : "halo blog", "script" : "server.js", // To start the file location, you need to modify "env": {"common_variable": "true"}, "env_production": {"node_env": "production"}], "Deploy": {"production": {"user": "username", / / server user name, need to modify "host": ["123. X.x.x"], / / server address, need to modify "ref": "origin / Master", / / project branch, modify "repo" as appropriate:“ git@xxx.git ", / / project address, need to modify" path ":" / opt / APP / halo Xue react next ", / / current project location, need to modify" pre setup ":" RM - RF / opt / APP / halo Xue react next / source ", / / need to modify" post deploy ":" NPM install & & NPM run build & & PM2 startorrestart ecosystem JSON -- env production ", / / can not be modified. It is recommended to use" cnpm installation "ssh_options": "StrictHostKeyChecking=no", "env" : { "NODE_ENV": "production" } } }} Refer to the official website for more configurations: http://pm2.keymetrics.io/docs/usage/deployment/
Submit ecosystem json
git add ecosystem.jsongit commit -m "Deploy: add ecosystem.json"git push origin master
Deploy pm2 configuration
There is an ecosystem Execute the following command in the directory of the JSON file.
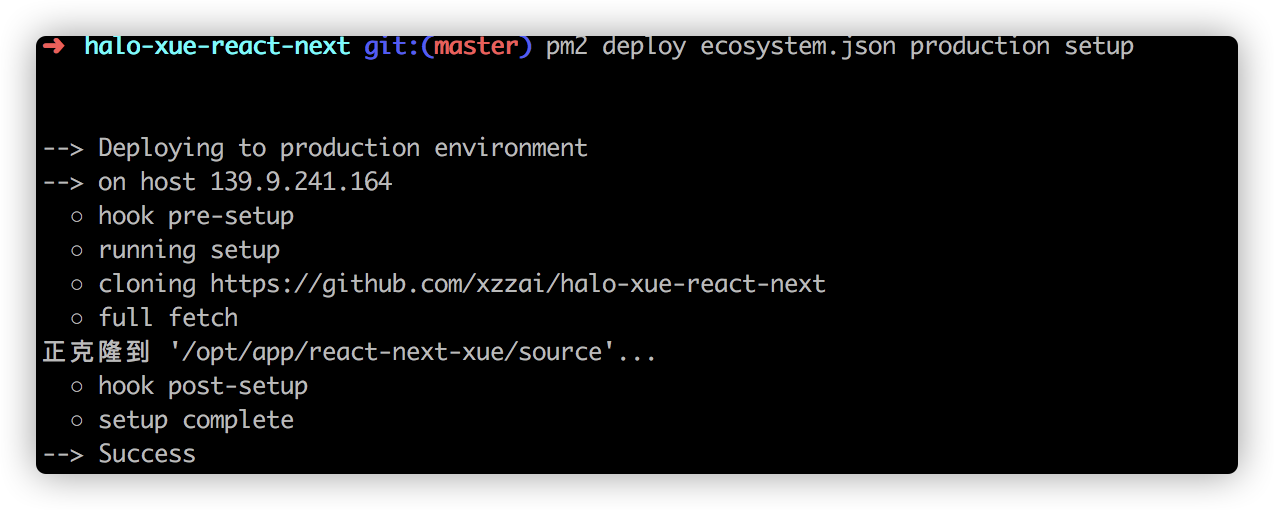
pm2 deploy ecosystem.json production setup
If successful, the following information will be printed.

If you repeat this step, you will be prompted: fatal: the target path '/ opt / APP / react next Xue / source' already exists and is not an empty directory. You only need to delete this directory. Originally, there was a very simple scheme: "pre setup": "RM - RF / opt / APP / halo Xue react next / source". This will delete the source during each deployment
Automatic deployment using pm2
There is an ecosystem Execute the following command in the directory of the JSON file.
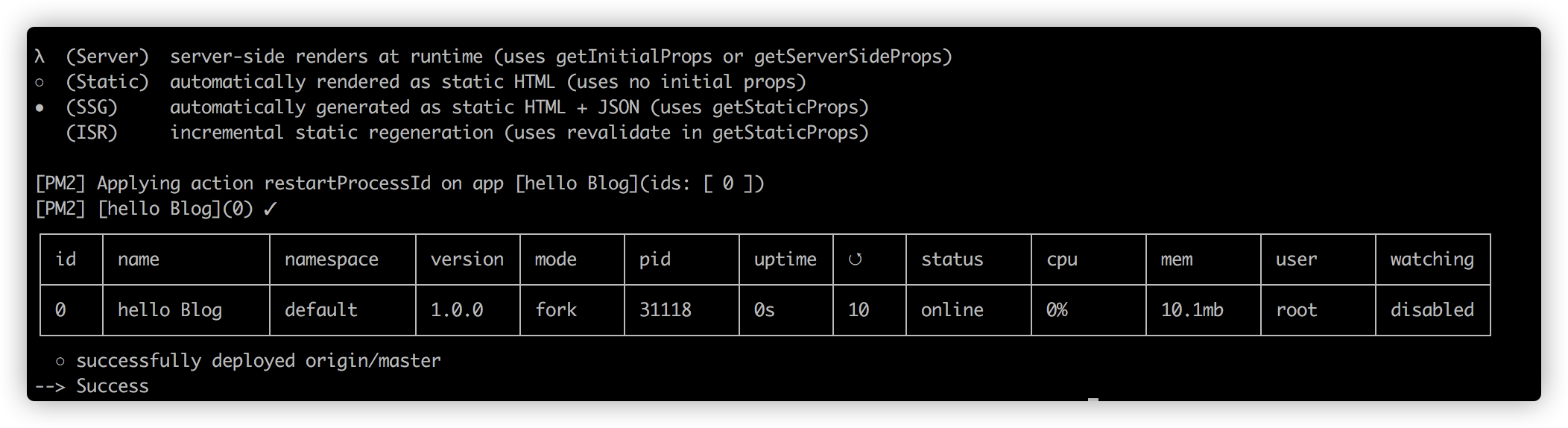
pm2 deploy ecosystem.json production
If successful, the following information will be printed.