position is superimposed with display, margin collapse, overflow and float
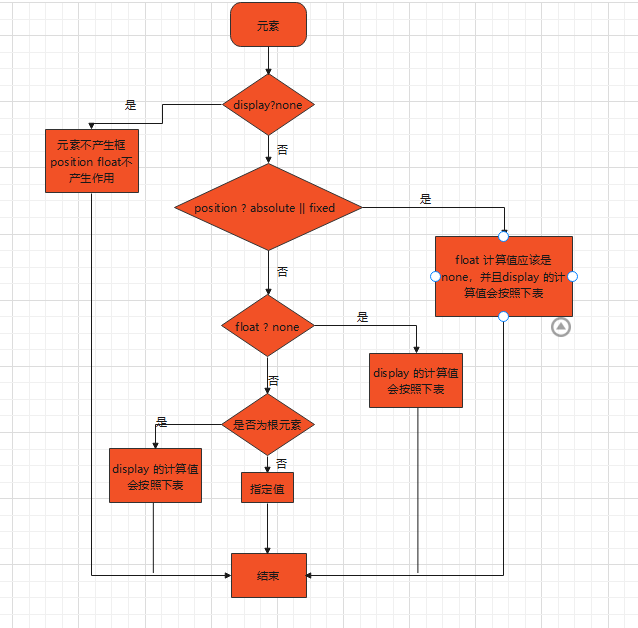
1, The relationship among 'display', 'position' and 'float'
Figure below:

| Set value | After conversion |
|---|---|
| inline-table | table |
| inline, inline-block,run-in,table-row-group,table-column,table-column-group,table-header-group,table-footer-group,table-row,table-cell,table-caption | block |
| other | Maintain set value |
1. position:absolute and position:fixed have the highest priority. When they exist, floating does not work
<style>
.container {
width: 300px;
height: 300px;
border: 1px solid #ff0000;
}
.item {
width: 100px;
height: 100px;
border: 1px solid yellowgreen;
background-color: yellowgreen;
position: fixed;
float: right;
}
</style>
<div class="container">
<div class="item"></div>
</div>
2. The display value is none
When the element display value is none, the element does not generate a box, and neither float nor position works.
3. float value is not none
When the element has a floating attribute (float is not none, but left or right), the box floats and the display value will be converted according to the above table. For example, span is an inline element, which will become a block level element after floating is set.
4. Element is the root element
If the element is the root element, the set display will also be converted according to the above table. Otherwise, the display value of the element is the specified value or the default value.
2, position and margin collapse under display, overflow and float
Supplement: margin collapse means that two or more adjacent margins will be merged into one margin
margin is adjacent, which can be summarized into the following two points:
- These two or more margins are not separated by non empty content, padding, border, or clear.
- These margin s are in a normal stream.
The vertical margin of block elements in two or more adjacent normal streams is collapsed
-
All margin s involved in folding are positive
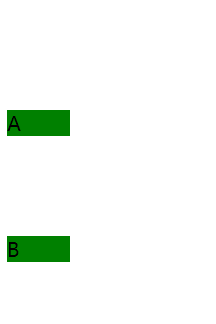
<div style="height:50px; margin-bottom:50px;width:50px; background-color: red;">A</div> <div style="height:50px;margin-top:100px; width:50px; background-color: green;">B</div>
When margins are all positive numbers, take the value with larger margin as the final margin value.
-
All margin s involved in folding are negative values
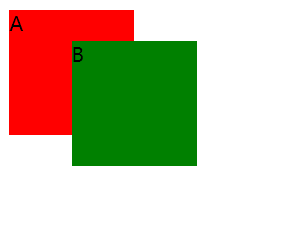
<div style="height:100px; margin-bottom:-75px;width:100px; background-color: red;">A</div> <div style="height:100px;margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</div>

When margin s are all negative, take the one with the larger absolute value, and then move from 0 to negative.
- There are positive and negative values in the margin participating in folding
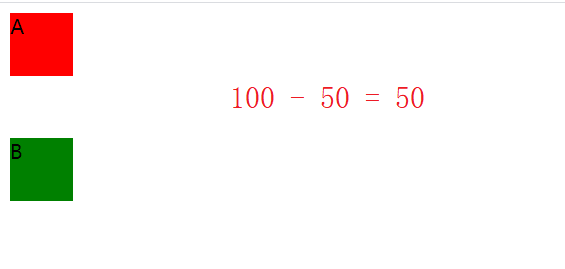
<div style="height:50px; margin-bottom:-50px;width:50px; background-color: red;">A</div> <div style="height:50px;margin-top:100px; width:50px; background-color: green;">B</div>

First, take the largest absolute value in the negative margin, and then add it to the largest margin in the positive margin.
- Adjacent margin s should be calculated together, and step-by-step calculation is not allowed
<div style="margin:50px 0;background-color:green; width:50px;">
<div style="margin:-60px 0;">
<div style="margin:150px 0;">A</div>
</div>
</div>
<div style="margin:-100px 0;background-color:green; width:50px;">
<div style="margin:-120px 0;">
<div style="margin:200px 0;">B</div>
</div>
</div>

The margin generated by the margin folding between A and B is the result of the folding of 6 adjacent margins. Divide their margin values into two groups:
- Positive values: 50px, 150px, 200px
- Negative values: - 60px, - 100px, - 120px
According to the calculation rules when there are positive and negative values, the maximum value of positive value is 200px, and the maximum absolute value of negative value is - 120px. Therefore, the margin after final folding should be 200 + (- 120) = 80
At this point, our solution is: when the element can trigger the formatting context (BFC)
-
Add one of the following css styles to the parent element
- border-top: 1px solid transparent;
- padding-top: 1px;
- display: inline-block;
- float: left;
- position: absolute;
- position: fixed;
- overflow: scroll;
-
For sibling elements:
- Add a parent element to one of the elements and trigger the BFC rule (not recommended)
- Only set the margin value of one of the block level elements (recommended)