preface
Learning labels is tricky. The focus is to remember the semantics of each label. According to the semantics of tags, giving the most reasonable tags in the right place can make the page structure clearer. This article introduces some common tags of HTMl. For some tags that are not commonly used, those interested can go to the official website to learnThe following is the main content of this article, and the following cases can be used for reference
Common label I
1. title Tag
The titles of different documents are defined and displayed in the browser title bar
code:
<title>title</title>
Code effect:

2. meta tag
Describes some basic metadata that is not displayed in the browser but parsed by the browser
< meta / > usage example:
<!--1,Declaration code--> <meta charset="utf-8"> <!--2,Refresh current page--> <meta http-equiv="refresh" content="1">
3. link tag
Defines the relationship between documents and external resources. Typically used to link style sheets
code:
<link rel="stylesheet" href="style.css">
4. script tag
Used to load script files or write script code
code:
<!--1,Load script file-->
<script src=""></script>
<!--Write script code-->
<script>
var username = this.getQueryString("username");
....
</script>
5. style label
Defines the style reference address of the HTML document, or directly adds a style to render the HTML document
code:
<style>
*b {
margin: 0;
padding: 0;
}
</style>
6. Wrap label
If you want to force a line break for a paragraph of text, you need to use a line break label < br / >
Note: the abbreviation of the word break means to break and wrap
Label semantics: forced line wrapping
characteristic:
1. < br / > is a single label
2. < br / > labels simply start a new line. Unlike paragraphs, some vertical spaces will be inserted between paragraphs
code:
<p>This is a<br> Paragraph text</p>
Code effect:


7. Split line
If you need to add a split line to the page, use the split line label < HR / >
Note: the word hr means horizontal separator
characteristic:
< HR / > is a single label
code:
<hr/>
Code effect:
8. Notes
Comments in HTML with <-- Start with -- > and end with -- >
Shortcut keys: Ctrl+/
code:
<!--HTML Notes for-->
9. Text formatting label
In web pages, you sometimes need to set the effect of bold, italic or underline for text. At this time, you need to format the text tag in HTML to display the text in a special way
Tag semantics: highlight the importance, which is more important than ordinary words
Common formatting labels:
| semantics | label | explain |
|---|---|---|
| Bold | < strong > < / strong > or < b ></b> | It is more recommended to use < strong > tags with stronger semantics |
| tilt | <em>< / EM > or < I > < / I > | It is more recommended to use < EM > tags with stronger semantics |
| Delete line | < del > < / del > or < s > < / s > | It is more recommended to use the < del > tag, which has stronger semantics |
| Underline | < ins > < / INS > or < U > < / u > | It is more recommended to use < ins > tags with stronger semantics |
| superscript | <sup></sup> | |
| Subscript | <sub></sub> |
code:
I am <strong>Ma Dongmei</strong> Now I <b>Very fat</b> <br>
As soon as class is over <em> helter-skelter</em> One more <i>The label is also tilted</i> <br>
No <del>996</del> No <s>995</s> present price<strong> 007</strong>Take home
<br>
heavenly <ins>Star River</ins> Turn, <u>The curtain of the world hangs</u> <br>
Code effect:

10. Special characters
In HTMl pages, some special symbols are inconvenient to use directly. At this time, we can use the following characters instead.
| Special characters | describe | Character code |
|---|---|---|
| nonbreaking space | | |
| Full space (1em=16px) |   | |
| Half width space |   | |
| > | Greater than sign | > |
| < | Less than sign | < |
| & | Sum number | & |
| '' | Quotation marks | " |
| © | copyright | © |
| ® | Registered trademark | ® |
| ¥ | RMB | ¥ |
| ™ | trademark | ™ |
Note: except for space, greater than sign and less than sign, the rest are rarely used
Common label II
1. Title label h1~h6
In order to make web pages more semantic, we often use title tags in web pages. HTML provides six levels of web page titles, namely h1~h6
Note:
The abbreviation of the word head, which means head and title
Label semantics:
Used as a title and diminishing in importance
characteristic:
1. The text with a title will become bold and the font size will increase in turn.
2. One title occupies one line
code:
<h1>There are six levels of titles,</h1> <h2>The text is bold on one line.</h2> <h3>From big to small,</h3> <h4>From heavy to light.</h4> <h5>After the grammar specification is written,</h5> <h6>See for specific effects.</h6>
Code effect:

Comparison between title label and size attribute
code:
<font size="7">This is font size 7</font>
<hr>
<h1>This is a size one font</h1>
<font size="6">This is font size 6</font>
<hr>
<h2>This is font size two</h2>
<font size="5">This is font size 5</font>
<hr>
<h3>This is a three point font</h3>
<font size="4">This is font size 4</font>
<hr>
<h4>This is a four point font</h4>
<font size="3">This is font size 3</font>
<hr>
<h5>This is a five point font</h5>
<font size="2">This is font size 2</font>
<hr>
<h6>This is a six point font</h6>
<font size="1">This is font size 1</font>
Code effect:

2. Paragraph label
In the web page, to display the text in an organized way, you need to display these words in segments. In HTML tags, the p tag is used to define paragraphs. It can divide the whole web page into several paragraphs
Note:
An abbreviation for the word paragraph
Label semantics:
Split an HTML document into paragraphs
characteristic:
1. Text wraps automatically in a paragraph according to the size of the browser window.
2. There is a gap between paragraphs
code:
<p>This is a paragraph</p>
<p>
<a href="#">
<img src="" alt="Loading...">
</a>
</p>
Code effect:

3. div tag and span tag
< div > and < span > have no semantics. They are just a box for content
Note:
The abbreviation of the word division is div, which means division and partition;
Span means span and span;
characteristic:
1. Div tags are used for layout. Only one div large box can be placed in a row
2. Span tags are used for layout. There can be multiple span small boxes on a line
code:
<div>I am a div label. div It is a container, which can be understood as a box. Features: exclusive line</div>
<div>div Yeah, me too</div>
<span>1:I am a span label.
This is also a container, which can be understood as a box containing content.
Features, not exclusive line
How long is he. I have as much content as I have
</span>
<span>
2:span:Me too
span Not exclusive. If a lot of content reaches the end of the browser, it will wrap automatically
</span>
Code effect:

3. Picture labels and paths
In HTML tags, img tags are used to define images in HTML pages.
Note:
Abbreviation for the word image, meaning image
Required attributes:
"src" is a required attribute of the label, which specifies the path and file name of the image file
Other properties:
| attribute | Attribute value | explain |
|---|---|---|
| alt | text | Replace the text when the image cannot be displayed |
| title | text | Prompt text, mouse over the image to display the text |
| width | pixel | Sets the width of the image |
| height | pixel | Sets the height of the image |
| border | pixel | Sets the border thickness of the image |
Note:
1. Only one of the width/height attributes of the image is set, and the image will be reduced or enlarged to the same scale
2. Image tags can have multiple attributes and must be written after the tag name of the start tag
3. There is no order between attributes. Tag names and attributes, attributes and attributes are separated by spaces
4. The attribute takes the format of key value pair, that is, the format of key="value"
route
There will be a lot of pictures on the page. Usually, we will create a new folder to store these image files. At this time, when looking for images, we need to use the "path" method to specify the location of the graphics file
Paths can be divided into:
1. Relative path: the directory path established based on the location of the reference file. Simply put, the position of the picture relative to the HTML page
| classification | Symbol | explain |
|---|---|---|
| Same path | Image files are at the same level as HTML files, such as < img SRC = "snowflake. JPG" > | |
| Next level path | /Or/ | The image file is located one level below the HTML file, such as < img SRC = "images / snowflake. JPG" > |
| Upper level path | .../ | The image file is located one level above the HTML file, such as < img SRC = ".. / images / snowflake. JPG" > |
Note: the relative path starts from the file where the code is located to find the target file
2. Absolute path:
It refers to the absolute location under the directory and directly reaches the target location. It is usually the path starting from the drive letter, such as "D:\web\img\logo.png";
Or a complete network address, such as“ http://www.baidu.com ”;
4. Hyperlink label
In HTML tags, a tag is used to define hyperlinks, which are used to link from one page to another
1. Syntax format of links
<a href="Jump target" target="Pop up method of target window">Text or image</a>
Note:
Abbreviation for anchor, which means anchor
2. Link properties
| attribute | Attribute value | explain |
|---|---|---|
| href | url | Used to specify the URL address of the link target, (required attribute) it has the function of hyperlink only when the href attribute is applied to the tag |
| target | _ self (default) | _ blank (open in new window) |
| rel | Specifies the relationship between the current document and the target URL | |
| type | Specifies the MIME type of the destination URL |
3. Classification of links
-
External links
For example:
<a href="http://www.baidu. Com "> Baidu</a>
-
internal link
For the interconnection between the internal pages of the website, you can directly link the internal page name
For example:
<a href="index.html">home page</a>
-
Empty link
If the link target is not determined at that time
<!--1,"#"--> <a href="#"> Home Page</a> <!--2,"javascript;"--> <a href="javascript;">home page</a>
-
Download link
If the address in href is a file or compressed package, the file will be downloaded
<a href="xxx.zip">Click download</a>
-
Page element link
Hyperlinks can be added to various web page elements in the web page, such as text, image, table, audio, video, etc
-
Create picture link
<a href="#"> <img border="10" src="xx.jpg" alt="" width="" height="" title=""> </a> -
Borderless picture links
<a href="#"> <img border="0" src="xx.jpg" alt="" width="" height="" title=""> </a> -
Link to picture
<a href="xx.jpj">Connect to picture</a>
-
-
Anchor link
Usage:
1. Insert id in the document and set anchor point;
2. Create a link in HTML document (or other HTML documents) to jump to the location with anchor points;
<p id="tips"> Useful tips</p> <a href="#Tips "> access the useful tips section</a> <a href="xx.html/#Tips "> access the useful tips in the xx.html document</a>
5. Table label
1. Main functions of tables
Table is mainly used to display and display data, because it can make the data display very regular and readable.
2. Table label basic syntax
<table>
<caption>Table title</caption>
<thead>
<tr>
<th>Header cell 1</th>
<th>Header cell 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Normal cell 1</td>
<td>Normal cell 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Normal cell 3</td>
<td>Normal cell 4</td>
</tr>
</tfoot>
</table>
-
Table base label:
1. < Table > < / Table > is used to define the label of the table
2. The < tr > < / TR > tag is used to define the rows of the table and must be nested in the < Table > tag
3. The < th > < / th > tag is used to define the first row or column of the table. The text content in the header cell is bold and centered
4. The < td > < / td > label is used to define cells in the table and must be nested in the label
5. The < caption > < / caption > label is used to define the title of the table and will be displayed above the table
-
Table structure label:
1. Label - head of table
2. Label - table body
3. Label - bottom of table
3. Table properties
We don't often use these attributes of table labels in development. We will set them later through css
| Attribute name | Attribute value | describe |
|---|---|---|
| align | left | center | right | Specifies the alignment of the table with respect to the surrounding elements |
| border | 1 or '' | Specifies whether the table cell has a border. The default is "", which means there is no border |
| cellpadding | Pixel value | Specifies the space between the edge of the cell and its content. The default is 1 pixel |
| cellspacing | Pixel value | Specifies the space between cells. The default is 2 pixels |
| width | Pixel value or percentage | Specify the width of the table |
4. Merge cells
-
Cross row merge: rowspan = "number of merged cells"
-
Cross column merge: colspan = "number of merged cells"
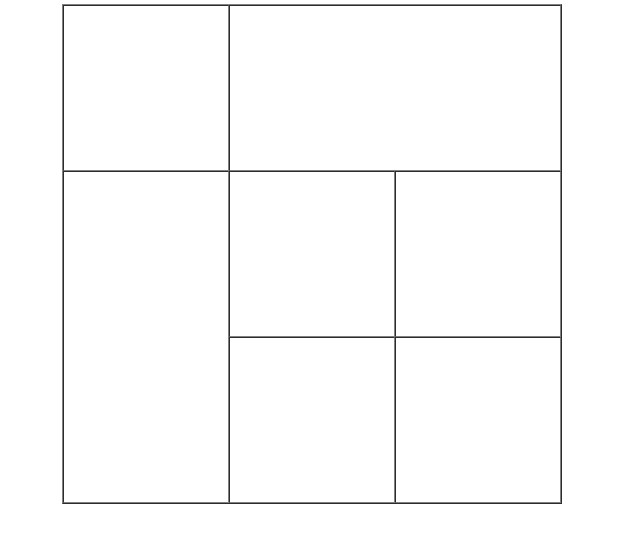
code:
<table border="1" width="500" height="500" align="center" cellpadding="0" cellspacing="0">
<!-- first line -->
<tr>
<td></td>
<!-- The second column is merged across one column, and the three columns in the first row are merged-->
<td colspan="2"></td>
<!-- <td></td> -->
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- The merged cells must be deleted, or they will continue to occupy a position and squeeze out other cells -->
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
</table>
Code effect:

6. List label
-
Unordered list
The < UL > tag represents an unordered list of items in an HTML page. Generally, the list items are presented as bullets, and the list items are defined by the < li > tag
Basic syntax:
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
Note:
1. There is no order between the lists of unordered lists, which are parallel;
2. Only < li > can be nested in < UL >, and it is not allowed to directly enter other labels or text in < UL > labels;
3. < li > is equivalent to a container, which can hold all elements;
4. The unordered list will have its own style attribute. In actual use, we will use css to set it
code:
<ul>
<li>Web front end</li>
<li>java</li>
<li>python</li>
<li>UI Design</li>
</ul>
Code effect:

-
Ordered list
An ordered list is an ordered list, and each list will be arranged and defined in a certain order
In HTML tags, < ol > tags are used to define a sequence table, list sorting is displayed in numbers, and < li > tags are used to define list items
Basic syntax:
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
Note:
1. Only < li > can be nested in < ol >, and it is not allowed to directly enter other labels or text in < ol > labels;
2. < li > is equivalent to a container, which can hold all elements;
3. The unordered list will have its own style attribute. In actual use, we will use css to set it
code:
<h2>Fan list</h2>
<ol>
<li>Andy Lau 10000</li>
<li>Liu Ruoying 1000</li>
<li>Dirieba 100</li>
<li> Gulinaza 10 </li>
<li>Marzaha 1</li>
</ol>
Code effect:

-
Custom list
Custom lists are usually used to explain and describe terms. The list that defines the list does not have any bullets
In HTML tags, < DL > tag is used to define the description list (or definition list), which will be used together with < DT > (define item / name) and < DD > (describe each item / name)
Basic syntax:
<dl>
<dt>Noun 1</dt>
<dd>Noun 1 interpretation 1</dd>
<dd>Noun 2 interpretation 2</dd>
</dl>
Note:
1. < DL > can only contain < DT > and < DD >
2. There is no limit to the number of < DT > and < DD >
code:
<!-- Custom list dl dt dd -->
<dl>
<dt>Help center</dt>
<dd>Account management</dd>
<dd>Shopping Directory</dd>
<dd>Order operation</dd>
<dt>Service support</dt>
<dd>Service 1</dd>
<dd>Service 2</dd>
<dd>Service 3</dd>
</dl>
Code effect:

7. Form label
-
Purpose of using the form
To collect user information
-
Form composition
In HTML, a complete form is usually composed of form fields, form controls and prompt information
-
Form field
The area containing the form. In HTML tags, tags are used to define form fields to realize the collection and transmission of user information;
< form > will submit the form element information within its scope to the server
<formb action="url address" method="Submission method" name="Form field name">
Various form element controls
</form>
Common attributes:
| attribute | Attribute value | effect |
|---|---|---|
| action | URL | Specifies the URL address of the server program that receives and processes form data |
| method | get/post | Set the form data submission method |
| name | name | Specify the name of the form to distinguish multiple form fields in the same page |
-
input form control
1. Input input form element
< input > is used to collect user information
characteristic:
The < input > tag is a single tag, and there can be multiple < input > small boxes on a line
The < input > tag contains a type attribute. According to different type attribute values, the input field has many forms:
| Attribute value | describe |
|---|---|
| button | Define clickable buttons |
| checkbox | check box |
| file | Input field and browse button for file upload |
| hidden | Define hidden input fields |
| image | Submit button in image form |
| password | Password field. The characters in this field are masked |
| radio | radio button |
| reset | Reset button |
| submit | Submit button |
| text | Single line input field, default width 20 characters |
Other common attributes:
| attribute | Attribute value | describe |
|---|---|---|
| name | custom | The name of the input element |
| value | custom | The value of the input element |
| checked | checked | Specifies that the input element should be selected when it is first loaded |
| maxlength | positive integer | Specifies the maximum length of characters in the input field |
Note:
1. name and value are attribute values of each form element, which are mainly used by background personnel
2. Name is the name of the form element. Radio buttons must have the same name value
3. The checked attribute is mainly used for radio buttons and check buttons
4. maxlength is the maximum number of characters that users can enter in form elements, which is generally less used
-
input form element application
1. Some form elements display several text by default as soon as they are opened
method:
user name:<input type="text" value="enter one user name">
Code effect:

2. Distinguish between different forms
method:
user name:<input type="text" value="enter one user name" name="username">
Note: if radio is a group, we must give them the same name
3. Radio buttons or check buttons are selected by default
method:
Gender:<input type="radio" name="sex" value="man" checked="checked">male <input type="radio" name="sex" value="woman" checked="checked">
Code effect:

4. When clicking the text in the tag, the browser will automatically turn the focus (or cursor) to or select the corresponding form element to increase the user experience
Method 1:
Gender: <label for="sex1">male</label> <input type="radio" name="sex" value="man" checked="checked" id="sex1"> <label for="sex2">female</label> <input type="radio" name="sex" value="woman" checked="checked" id="sex2">
Note: the for attribute of the tag should be the same as the id attribute of the element
Method 2:
Gender: <label> <input type="radio" name="sex" value="man" checked="checked">male </label> <label> <input type="radio" name="sex" value="woman" checked="checked">female </label>
Code effect:

-
select drop-down form element
Syntax:
<select>
<option>Option one</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
Note:
1. < Select > contains at least one pair of < option >
2. When selected = "selected" is defined in < option >, the current page is the default option
code:
<form action="#">
Native place:
<select>
<option value="">--Please select your city--</option>
<option value="" >Henan</option>
<option value="">Hainan</option>
<!-- <option value="" selected="selected">Yunnan</option> -->
<option value="" >Yunnan</option>
<option value="" selected>Annan</option>
</select>
</form>
Code effect:

-
textarea text field element
Syntax:
<textarea rows="3" cols="20"> Text content </textarea>
Note:
1. The < textarea > tag makes it easy to create multiline text input boxes
2. cols = "number of characters in each line", rows = "number of lines displayed", which will not be used in actual development. css is used to change the size
code:
<form action="#">
<!-- cols Controls the width -->
<!-- rows It controls the height -->
introduce oneself to:
<textarea name="introduction" cols="10" rows="20" placeholder="I heard you got in the hall and in the kitchen. Why don't you have a partner" >
Brother, don't worry, love can't turn on you, and the epidemic doesn't matter to you
</textarea>
</form>
Code effect: