1. CSS composite selector
- The descendant selector is also known as the include selector. You can select the child elements of the parent element (li is the child of ol). Element 1 and element 2 must be separated by spaces
- Descendant selectors can be a combination of basic selectors
- The child selector can only select the nearest child element of an element. The simple understanding is to select the parent-child element
2. Examples
Eg1: CSS descendant selector
format
Element 1 element 2 {style declaration}
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* I want to change li in ol to pink */
ol li {
color: deeppink;
}
/* Lanxiang, Jinan, Shandong, China */
ol li a {
color: blue;
}
/* Descendant selectors can be a combination of basic selectors */
.nav li a {
color: yellow;
}
</style>
</head>
<body>
<ol>
<li>I am ol My child</li>
<li>I am ol My child</li>
<li>I am ol My child</li>
<li><a href="#"> I'm a grandson</a></li>
</ol>
<ul>
<li>I am ul My child</li>
<li>I am ul My child</li>
<li>I am ul My child</li>
<li><a href="#"> this a will not change</a></li>
</ul>
<ul class="nav">
<li>I am ul My child</li>
<li>I am ul My child</li>
<li>I am ul My child</li>
<li><a href="#"> this a turns yellow</a></li>
</ul>
</body>
</html>
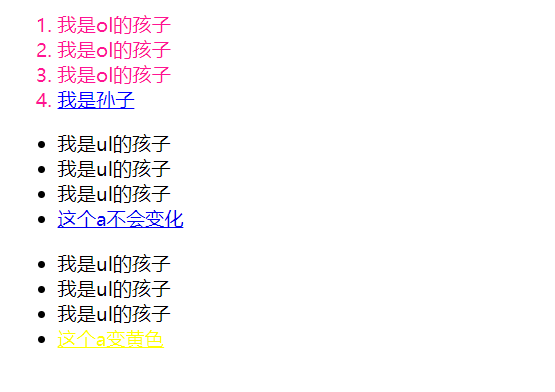
Test effect

Eg2: child element selector
Element 1 > element 2 {style declaration}
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#"> I'm a son</a>
<p>
<a href="#"> I'm a grandson</a>
</p>
</div>
</body>
</html>
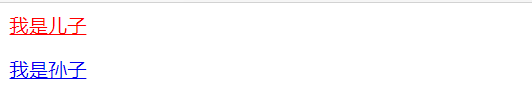
Test effect

Eg3: Union selector
- The union selector can select multiple groups of labels and define the same style for them at the same time, which is usually used for collective declaration
- The syntax specification of the Convention, and the union selector is written vertically
- It is important to note that the last selector does not need a comma
- Comma means and
Element 1, element 2 {style declaration}
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Requirement 1: change the chest sophomore bear to pink */
/* div,
p {
color: deeppink;
} */
/* Ask 2: to change bear and bear two to pink.*/
div,
p,
.pig li {
color: deeppink;
}
</style>
</head>
<body>
<div>Xiong Da</div>
<p>Xiong er</p>
<span>Bald head strength</span>
<ul class="pig">
<li>Peppa Pig</li>
<li>Father pig</li>
<li>Mother pig</li>
</ul>
</body>
</html>
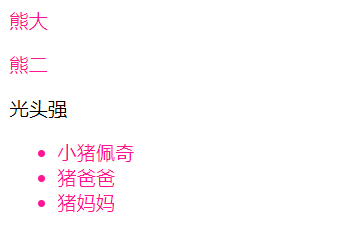
Test effect

Eg4: pseudo class selector
- The mouse will change color when it is placed on the text. This effect can be realized through the pseudo class selector
- The biggest feature of pseudo class selector is to use colon: to implement
- Remember that the link order must be first link, then visited, then hover, and finally active
- Lvha love have LV bag hao (good)
- You can't assign a style to a link in the body. You should assign a style to a specific link
- Generally, just add a hover
| grammar | usage |
|---|---|
| a:link | Select all links that are not accessed |
| a: visited | Select all links that have been accessed |
| a: hover | Select the link on which the mouse pointer is located |
| a: active | Select the active link (the link that does not pop up when the mouse is pressed) |
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Links not visited */
a:link {
color: #000;
text-decoration: none;
}
/* Select the clicked link */
a:visited {
color: orange;
}
/* Select the link that the mouse passes over */
a:hover {
color: skyblue;
}
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#"> piggy page </a><br>
<a href="www.ccc.com">Unknown web site</a>
</body>
</html>
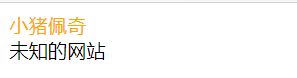
Test effect

Eg5: focus pseudo class selector
- Focus selects the form element that gets the focus
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Select the form element that gets the cursor */
input:focus {
background-color: hotpink;
color: green;
}
</style>
</head>
<body>
<input type="text"><input type="text"><input type="text">
</body>
</html>
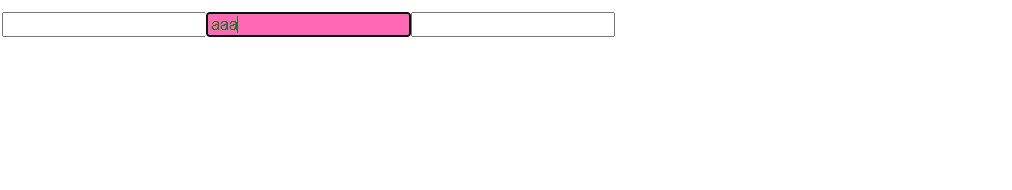
Test effect

Write at the end
Note: the above notes are from Dark horse programmer pink teacher front-end introductory tutorial, zero foundation must see h5(html5)+css3+web front-end video tutorial The learning records of this course are mainly for your own learning and sharing
Ladies and gentlemen, I've seen it here. Please use your fingers to praise the blogger 8. Your support is the author's greatest creative power (^-^)>
Lack of talent and learning. If there is any mistake, please correct it
This article is only for the purpose of learning and communication, not for any commercial purpose. If copyright issues are involved, please contact the author as soon as possible