If you are Xiaobai, this set of information can help you become a big bull. If you have rich development experience, this set of information can help you break through the bottleneck
2022web full set of video tutorial front-end architecture H5 vue node applet Video + data + code + interview questions.
catalogue
- Write in front
- General effect
- Cherry blossom background effect:
- Snowflake background effect
- Fireworks background effect (recommended)
Write in front
Other love code. Complete html confession code (14 effects)
Object happy birthday blessing code - > > > html happy birthday code
New Year Fireworks code – > > > Cross year code, zero has fireworks
Web page countdown code, which can be used in various countdown occasions. Such as birthday countdown, Spring Festival countdown, college entrance examination countdown, anniversary countdown, winter vacation countdown, festival countdown, etc.
How to use?
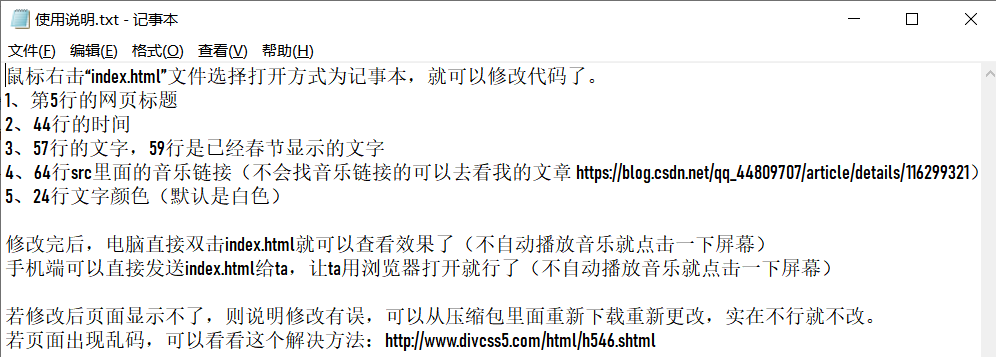
Create a new txt document on the computer desktop, copy the code, modify the time, text and music, rename the file suffix to html after saving, and then double-click to open it. (if there is no music after opening, you can go and have a look resolvent)
This article has three effects. Ordinary effects can be used directly, and advanced effects with background need to be downloaded from my resources.
General effect

Full code:
Modify the page title on line 5, the time on line 42, the text on line 54 and the music link on the penultimate line.
How to find your favorite music links?
You can read another article of mine - > > > How to get the link address of music
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>happy new year</title>
<style>
canvas {
padding:0;
margin:0;
}
body{
overflow: hidden;
margin: 0;
}
h1{
position: fixed;
top: 20%;
left: 0;
width: 100%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 60px;
color:black;
padding: 0 20px;
}
h1 span{
position: fixed;
left: 0;
width: 100%;
text-align: center;
margin-top:30px;
font-size:40px;
color:black;
}
</style>
</head>
<body>
<h1 id="h1"></h1>
<script>
window.onload=function starttime(){
time(h1,'2022/2/1'); // Spring Festival time in 2022
ptimer = setTimeout(starttime,1000); // Add timer
}
function time(obj,futimg){
var nowtime = new Date().getTime(); // Now the time is converted to a timestamp
var futruetime = new Date(futimg).getTime(); // Convert future time to timestamp
var msec = futruetime-nowtime; // Millisecond future time - present time
var time = (msec/1000); // MS / 1000
var day = parseInt(time/86400); // Day 24 * 60 * 60 * 1000
var hour = parseInt(time/3600)-24*day; // Hours 60 * 60 total hours - past hours = current hours
var minute = parseInt(time%3600/60); // Minute - (day*24) take 60 seconds as a whole, and the remaining seconds / 60 is the minutes
var second = parseInt(time%60); // Take 60 seconds as a whole and take the remaining seconds
obj.innerHTML="<br>From 2022:<br>"+day+"day"+hour+"hour"+minute+"branch"+second+"second"+"<br><span>happy new year</span>"
}
</script>
<audio autoplay="autoplay" src="http://music.163.com/song/media/outer/url?id=1851244378.mp3" id="song">
</audio>
</body>
</html>
Cherry blossom background effect:
The background is falling cherry blossoms, which is very beautiful. There is background music in the whole page (if it won't play automatically, you need to click the page)
Both mobile phones and computers can be accessed.
Screenshot effect:

gif animation effect:

Full project download address - > > > Page countdown cherry background
There are detailed instructions inside.

Snowflake background effect
The background is snow and a picture (the background picture can be changed), which is suitable for the countdown of the Spring Festival. There is background music throughout the whole page (if it will not be played automatically, you need to click the page)
Both mobile phones and computers can be accessed.
Screenshot effect:

gif animation effect:

Full project download address - > > > Page Countdown with snowflake background
There are detailed usage.

Fireworks background effect (recommended)
The countdown background has been setting off fireworks, which is similar to the fireworks in the city. It is very beautiful, and there are a variety of fireworks sound effects (if there is no fireworks sound effect, you need to click the page), which are still relatively realistic.
Both mobile phones and computers can be accessed.
Screenshot effect:

gif animation effect:

Full project download address - > > > Page Countdown with fireworks background
There are detailed usage.
If there is no fireworks sound effect after downloading resources, click the page!!!!!
If there is no fireworks sound effect after downloading resources, click the page!!!!!
If there is no fireworks sound effect after downloading resources, click the page!!!!!