Whether a website can make users easy to use is often reflected by the menu bar, because it provides functional access for most pages of the web page. After a single click, the menu items will be displayed, and most of the pages and functions of the website will be displayed so that users can clearly understand and save a certain amount of time. Next, I will teach you to write that a drop-down menu will appear when you click the menu command in the menu bar.
1.HTML page
<div id="nav">
<ul>
<li><a href="">Menu 1</a>
<ul>
<li><a href="">Submenu 1</a></li>
<li><a href="">Submenu 2</a></li>
<li><a href="">Submenu 3</a></li>
</ul>
</li>
<li><a href="">Menu two</a>
<ul>
<li><a href="">Submenu 1</a></li>
<li><a href="">Submenu 2</a></li>
<li><a href="">Submenu 3</a></li>
</ul>
</li>
<li><a href="">Menu three</a></li>
</ul>
</div>
2.css style
/*Clear original style*/ * { margin: 0px; padding: 0px; border: 0px;
} ul { list-style: none;
} a { text-decoration: none;
}
/*Primary menu style*/ #nav { width: 1000px; height: 40px; margin: 0px auto; background: #F00; font size: 18px; font family: Microsoft YaHei;
} #nav ul li { float: left;
/*Inclusion block*/ position:relative;
} #nav ul li a { display: block; width: 160px; height: 40px; line-height: 40px; text-align: center; color: #fff;
} #nav ul li a:hover { color: #ffd800; background: #970606;
}
/*Secondary menu style*/ #nav ul li ul { position:absolute; top:40px; left:0px; display:none;
} #nav ul li ul li { float:none;
} #nav ul li ul li a{ background:#f00; border-top:1px solid #ccc;
}
/*The secondary menu is visible when the primary menu hovers*/ #nav ul li:hover ul { display:block;
}
web Front end development learning Q-q-u-n: 784783012 ,Share learning methods and small details that need attention, and keep updating the latest tutorials and learning methods
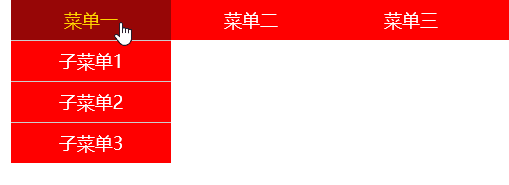
(Detailed front-end project practical teaching video, PDF)The effect is as follows: