Non plug-in, pure code implementation
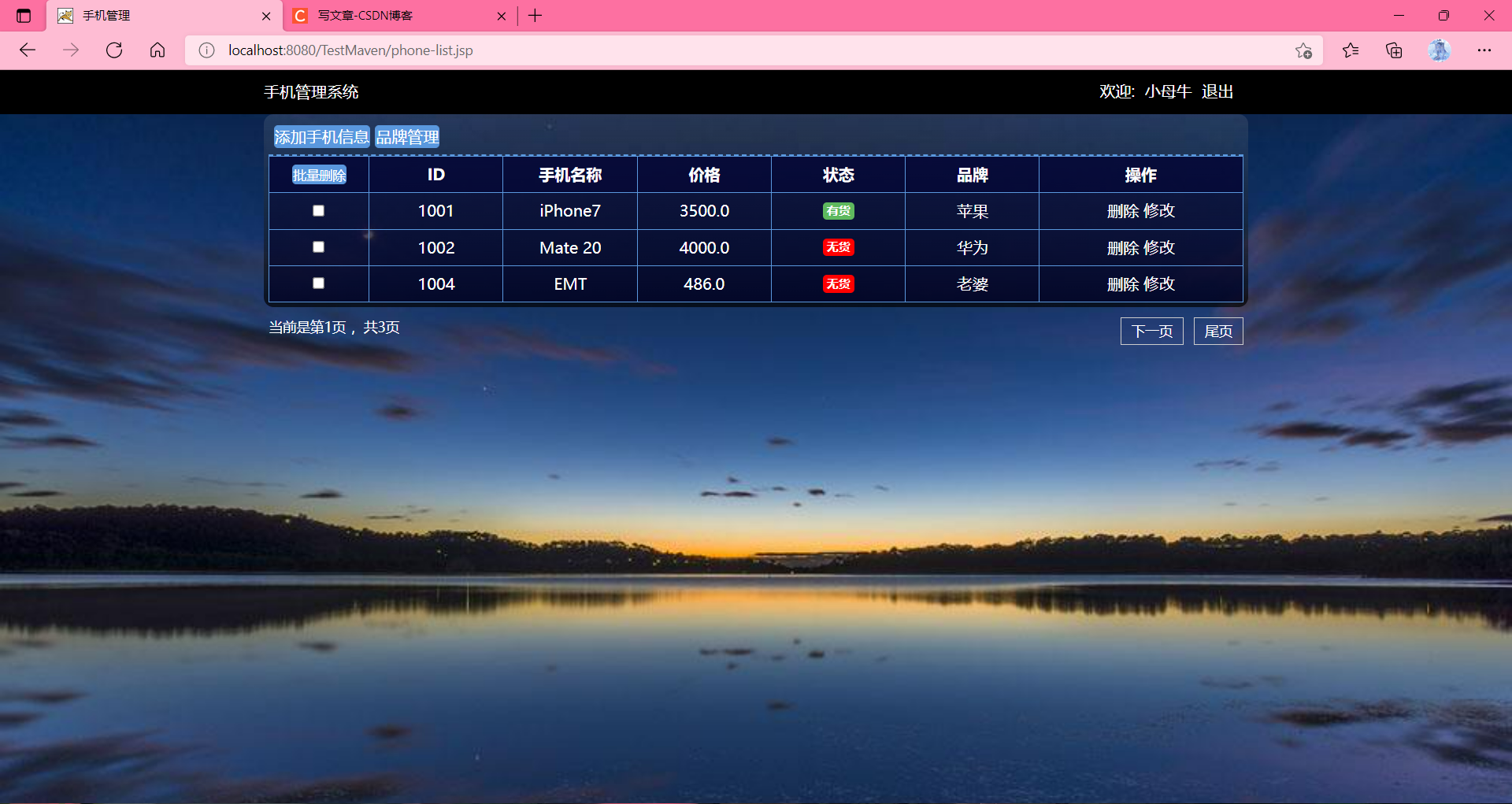
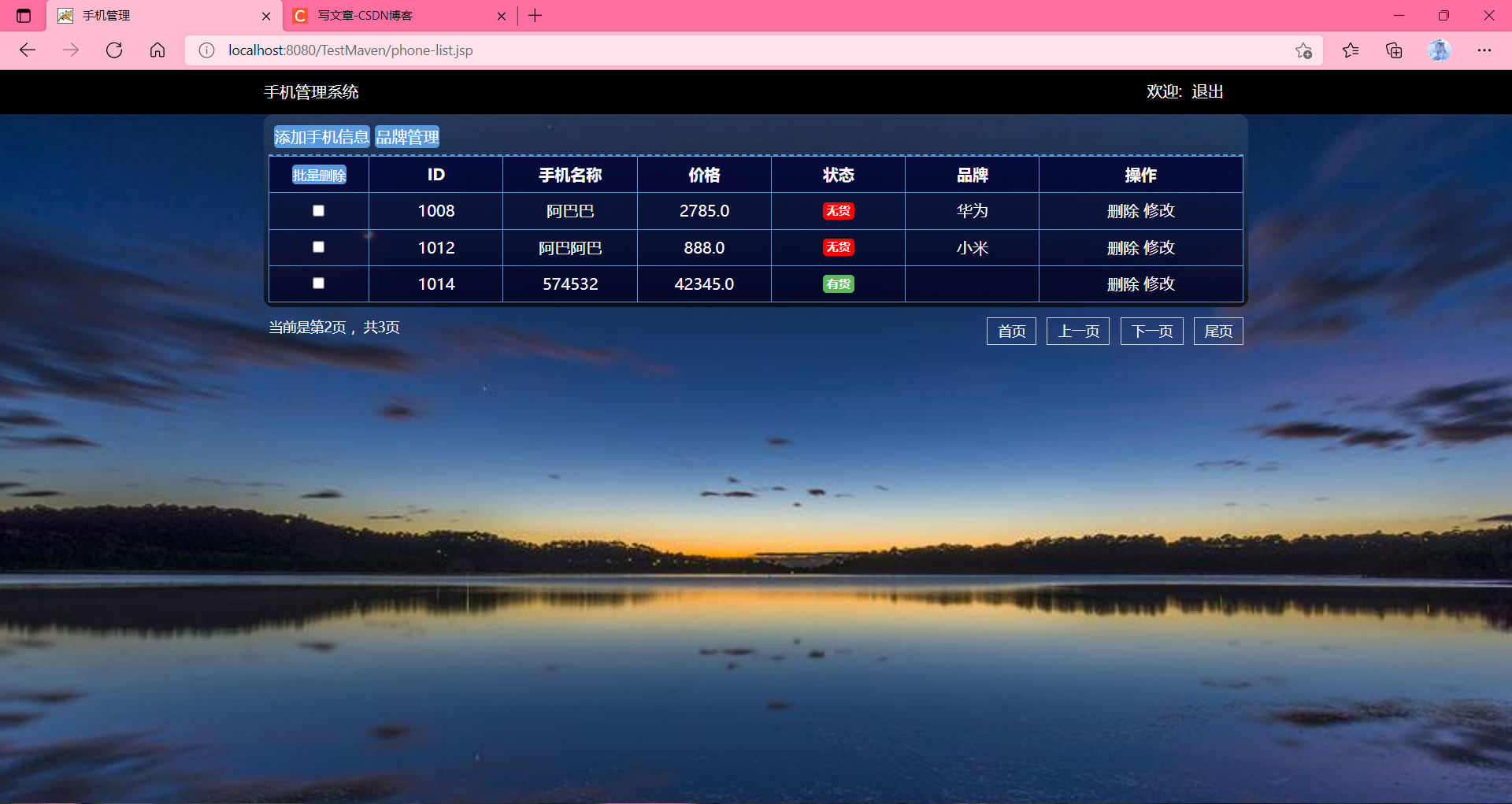
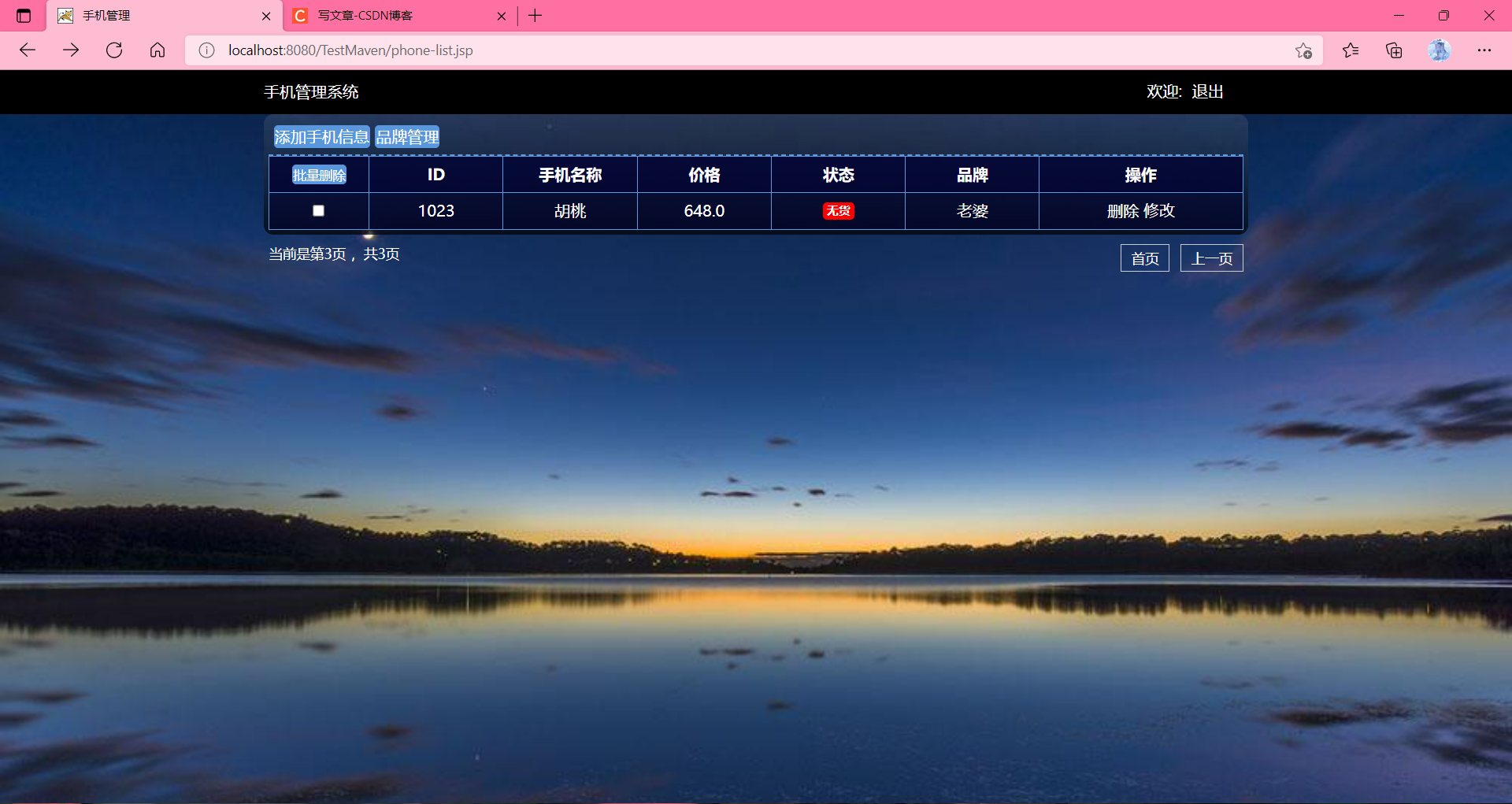
This is the effect diagram of code implementation:



First, if the normal pagination is written for the first time, you can modify it on this basis after all the tables are written.
Parameters to be added: start from the first few, query several pieces of data, pageSize (self determined), total number of data allCount, current number of pages curPage, total number of pages allPage
Writing order:
↓
Dao layer: (originally check all methods) since a page displays a fixed number of entries, it is necessary to obtain the two parameters of limit (start from the first entry, query the second entry, pageSize)
Implementation code:
↓
select * from Table name limit ?,?
↓ (new method) is used to display the total number of pages obtained. Just obtain the total number of data in this table (total number of data allCount)
↓ implementation code:
select count(*) cou from Table name //(cou is an alias and can not be written)
Servlet layer: because the current number of pages and the total number of pages usually need to be displayed to the user (so you need to get these two parameters curPage ^ allPage)
↓ (curPage acquisition idea: no matter whether it is obtained from the request scope first or not, it has not entered the jsp for the first time, so it must be empty for the first time, which can be solved by adding a small judgment)
↓ implementation code:
//Try to get the page number from the request path. If you can't get it for the first time, you can get it by clicking the next page or the previous page
String curPageStr=req.getParameter("curPage");
int curPage=1;//The default value for the current number of pages is 1
if (curPageStr!=null){
curPage= Integer.parseInt(curPageStr);
}↓ (allPage acquisition idea: you can obtain * * * by dividing the total number of acquisition entries written above by the number of entries on one page. However, since the last page does not necessarily display completely, that is, the previous Division has a remainder, which also needs to be displayed on a separate page, so we use% to judge)
↓ implementation code (modify according to your own code):
//Get the total number of entries
int count=phoneService.allCount();
//Set the initial value for the total number of pages
int allPage=0;
//If it is completely divided, the current page can just be displayed, and there is no need to add another page
//If not, you need to add another page to show the remaining data
if (count%pageSize==0){
allPage=count/pageSize;
}else {
allPage=count/pageSize+1;
}
//The total number of articles divided by the number of articles on one page is the total number of pages
session.setAttribute("allPage",allPage);jsp page: use hyperlinks to represent the previous page and the next page (if it's ugly, you can add styles according to your preferences, and remember to forward the data above * * *)
↓ the code is directly displayed here:
<div >The current is the third ${Scope.curPage}Page of ${Scope.allPage}page</div>
<a href="${pageContext.request.contextPath}Here is Servlet Annotation address of?curPage=${Scope.curPage-1} >previous page</a>
<a href="${pageContext.request.contextPath}Here is Servlet Annotation address of?curPage=${Scope.curPage+1}>next page</a>jsp page optimization: because it is easy for users to operate, add a home page and tail page, and no longer display the previous page and home page on the first page (solve logical problems)
↓ (of course, it can be modified according to the logic here and your own ideas, such as displaying the first, second and third pages and directly jumping to the specified page)
↓ code display: (solve with if judgment of c tag)
<c:if test="${Scope.curPage>1}">
<a href="${pageContext.request.contextPath}Here is Servlet Annotation address of?curPage=1">home page</a>
<a href="${pageContext.request.contextPath}Here is Servlet Annotation address of?curPage=${Scope.curPage-1} >previous page</a>
</c:if>
<c:if test="${sessionScope.curPage<sessionScope.allPage}">
<a href="${pageContext.request.contextPath}Here is Servlet Annotation address of?curPage=${Scope.curPage+1}>next page</a>
<a href="${pageContext.request.contextPath}Here is Servlet Annotation address of?curPage=${Scope.allPage}">Last page</a>
</c:if>
This is the plug-in implementation: (find the package yourself, here is maven import)
This way of writing dao and business class is complex. We can simplify our development through mybatis's PageHelper.
Specific steps:
1. Import dependent packages
<!--mybatis Paging plug-in for--> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.11</version> </dependency>
1. In mybatis main configuration file mybatis config Register the plug-in in XML.
It should be written under the entity class alias and above the data source configuration
<plugins> <plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin> </plugins>
2. As long as you provide all query methods in dao.
3. Two lines of code are required when calling dao
SqlSession session = MybatisUtil.getSession(); ProductDao pd = session.getMapper(ProductDao.class); //Set paging information. The first parameter is the number of pages displayed PageHelper.startPage(1, 3); //Query all List<Product> proList = pd.selectAll(); //Encapsulate all the data returned by the query into the PageInfo object. PageInfo<Product> pi=new PageInfo<>(proList); List<Product> list = pi.getList();//Get all data of the current page pi.getNextPage();//Page number of the next page pi.getPages();//PageCount boolean hasNextPage = pi.isHasNextPage();//Is there a next page boolean hasPreviousPage = pi.isHasPreviousPage();//Is there a previous page pi.getPageNum();//Current page number session.close();