[preface]:
Front end refers to web development
"Web page" only refers to the page you see (the interface also includes some interaction logic with users and servers)
The technologies used in front-end development mainly include three core aspects:
1.HTML: describes the basic structure of a web page
2.CSS: describes the style of web pages
3.JavaScript: describes the interaction between web pages and users
This article briefly introduces some basic knowledge of html
definition
html is a programming language, "descriptive" language, which can not express the logical structure of "condition and cycle". It can describe what a page looks like
html does not need to be compiled and is directly parsed by the browser
Some basic labels
HTML tags are words enclosed by angle brackets, such as < HTML >, < body >; Labels usually appear in pairs
The first tag in a pair is the start tag; The second tag is the end tag
1. General label
<html> </html>
For example, < HTML > is the start tag (start tag) and < / HTML > is the end tag (close tag)
2.head and body
The HTML document structure should include at least two parts: head and body
<head> </head> <body> </body>
head:
head stores some attribute information of html or referenced external resources (CSS, JS, pictures...)
head generally does not affect the interface display, but only plays the effect of setting properties
body:
body stores the contents (elements) to be displayed in the interface
3.title
Represents the title of the page
Example:
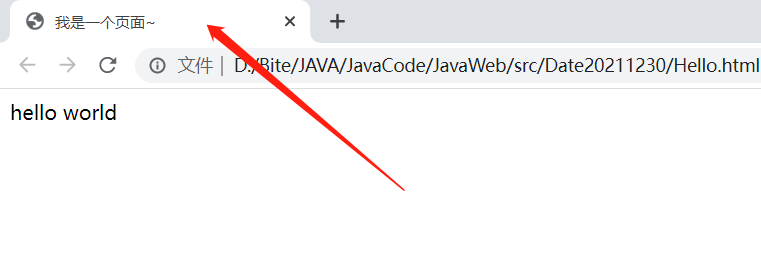
<html> <head> <title> I am a page~</title> </head> <body> hello world </body> </html>



4.div & span
Simply represent a region
Example:
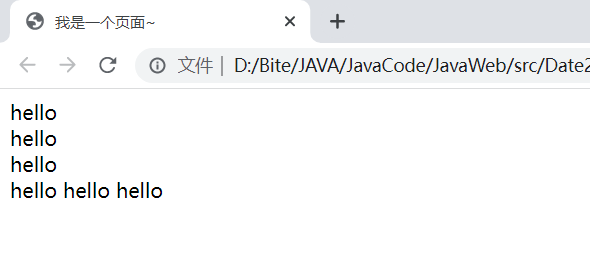
<html> <head> <title> I am a page~</title> </head> <body> <div>hello</div> <div>hello</div> <div>hello</div> <span>hello</span> <span>hello</span> <span>hello</span> </body> </html>
Refresh page:

div: exclusive row by default (block level element)
span: by default, a row is not exclusive (inline element)
Most other html tags can be classified into these two categories
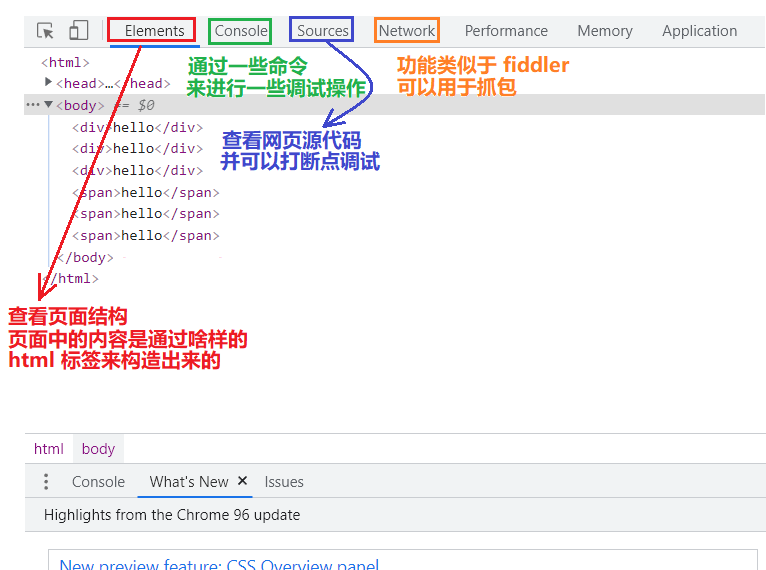
chrome developer tools
Press F12 in the page

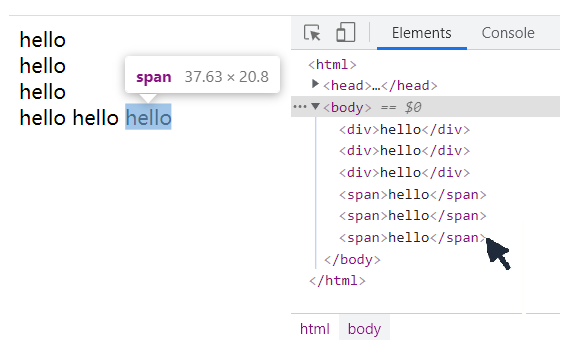
Each html tag is essentially a "rectangular" area
In the developer tool, you can clearly see the position and size of the rectangular area (in pixels)

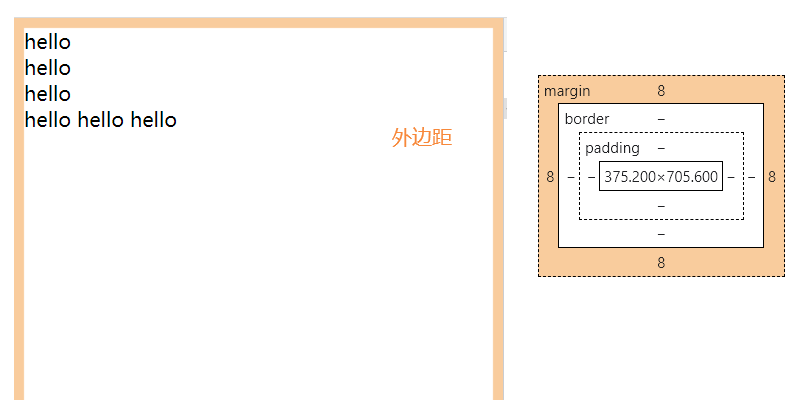
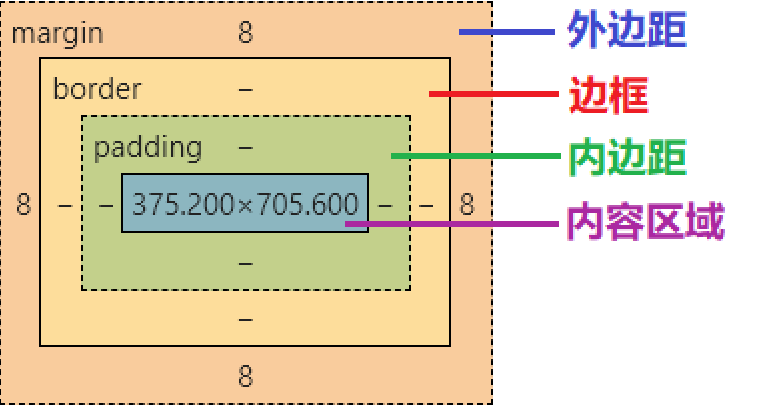
Outer margin:


Title label
The title in the body, not the title of the page
< H1 > primary title
< H2 > secondary title
< H3 > tertiary title
< H4 > level IV title
< H5 > Level 5 title
< H6 > Level 6 title
The default styles of the above six headings are different
The smaller the title number, the larger and thicker the font. You can modify the style through CSS
Example:
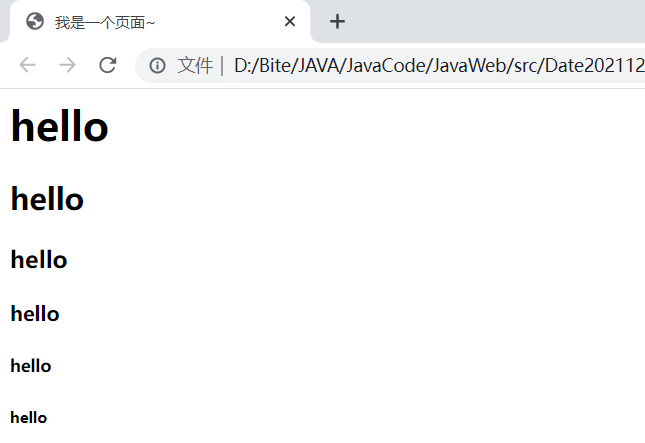
<html> <head> <title> I am a page~</title> </head> <body> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> </body> </html>
Refresh page:

Link label
< a > indicates a link, and you can jump to a page as soon as you click it
Use the href attribute to determine where to jump~
Attributes are placed in the start tag, and each tag can have many attributes
Example:
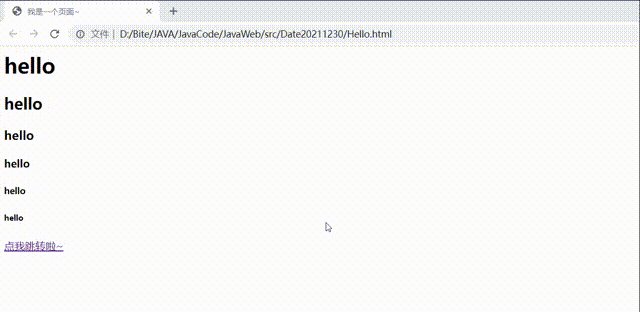
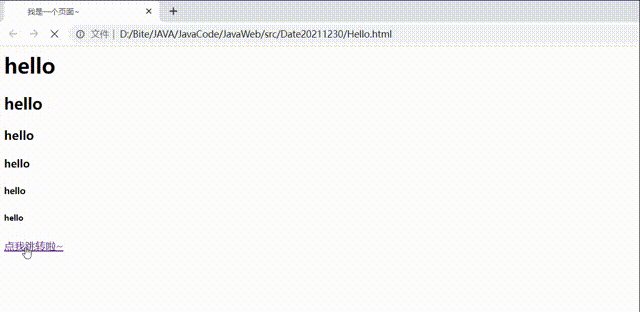
<html> <head> <title> I am a page~</title> </head> <body> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <a href="http://www.sogou. Com "> Click to jump~</a> </body> </html>
Refresh page:

Other labels
< Image > label
No need to close the label; Represents a picture
Determine the address of the photo through the src attribute
If a page has an image tag, the browser will automatically send another http request to the server to try to obtain resources
Example:
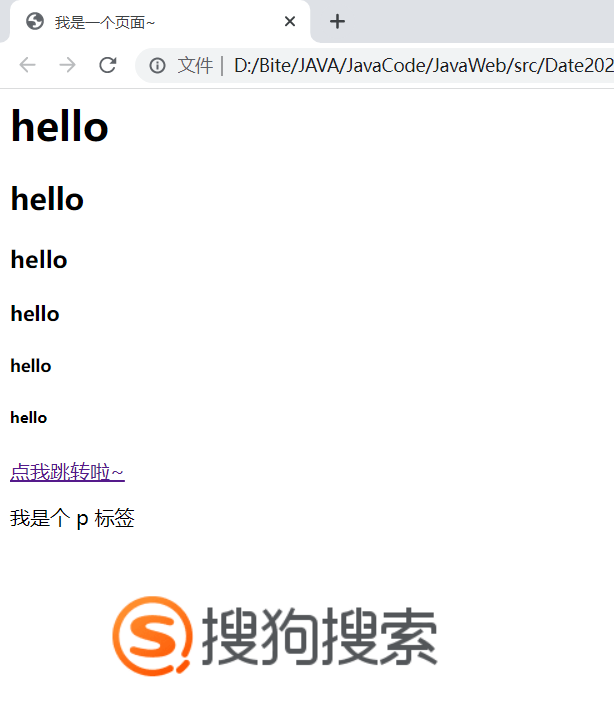
<html> <head> <title> I am a page~</title> </head> <body> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> <a href="http://www.sogou. Com "> Click to jump~</a> <image src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_440x140_31de1d2.png?v=d6bfe569"> </body> </html>
Refresh page:

form label
Forms are an important way of interaction between users and servers
The form allows users to input some data. With the help of the form, the data can be submitted to the server, and then the server can process it
Example:
<html>
<head>
<title> I am a page~</title>
</head>
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
<a href="http://www.sogou. Com "> Click to jump~</a>
<p>I'm a p label</p>
<image src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_440x140_31de1d2.png?v=d6bfe569">
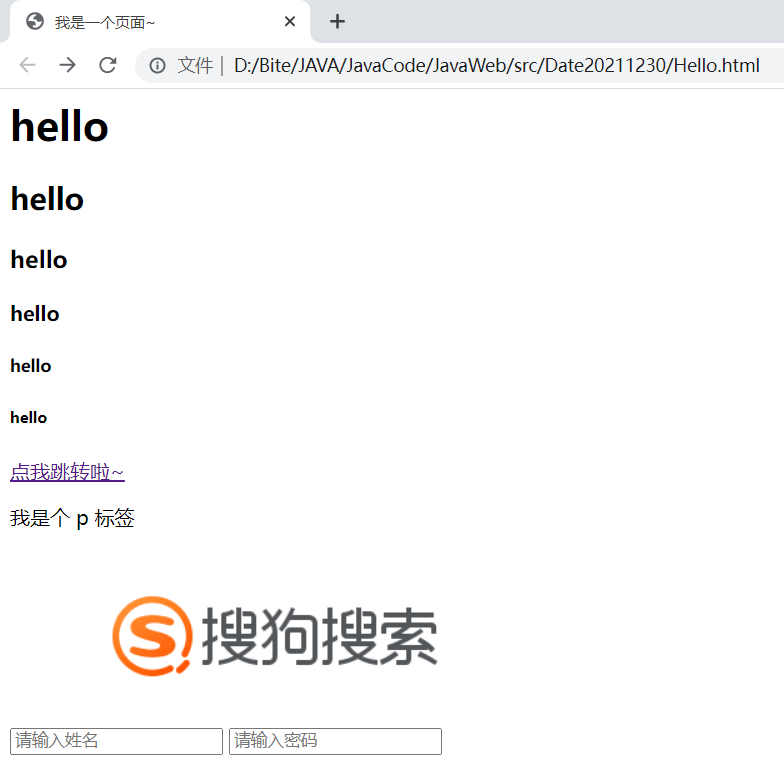
<form>
<input type="text" placeholder="Please enter your name" name="userName">
<input type="text" placeholder="Please input a password" name="password">
</form>
</body>
</html>
Refresh page:

From the above results, we can see that the input is arranged in rows
You can wrap it with a div to achieve the effect of vertical arrangement
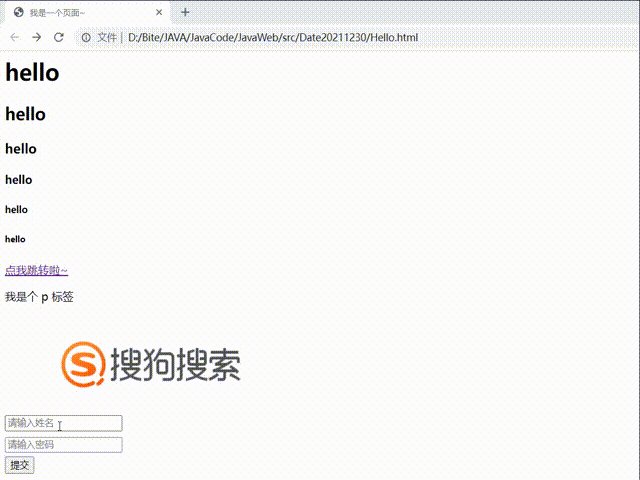
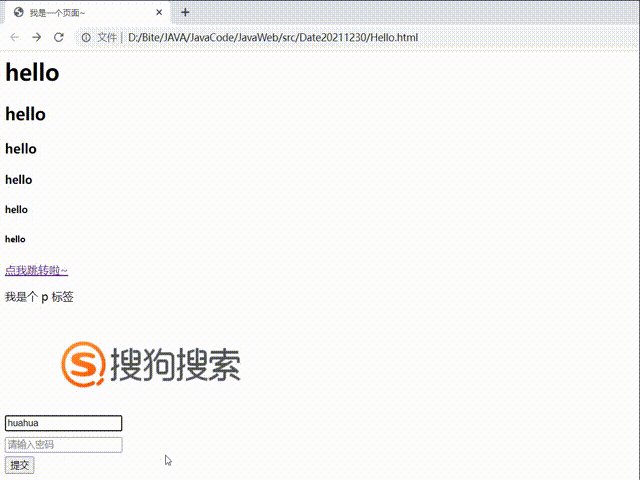
Some modifications:
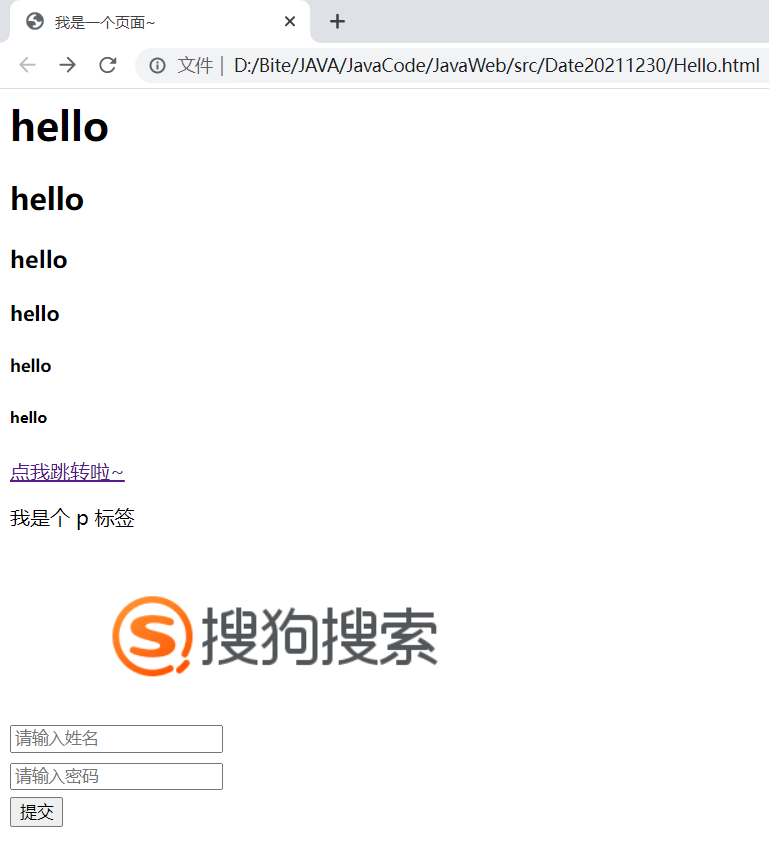
<form>
<div style="margin-bottom: 8px"><input type="text" placeholder="Please enter your name" name="userName"></div>
<div style="margin-bottom: 5px"><input type="text" placeholder="Please input a password" name="password"></div>
<div><input type="submit" value="Submit"></div>
</form>
Refresh again:

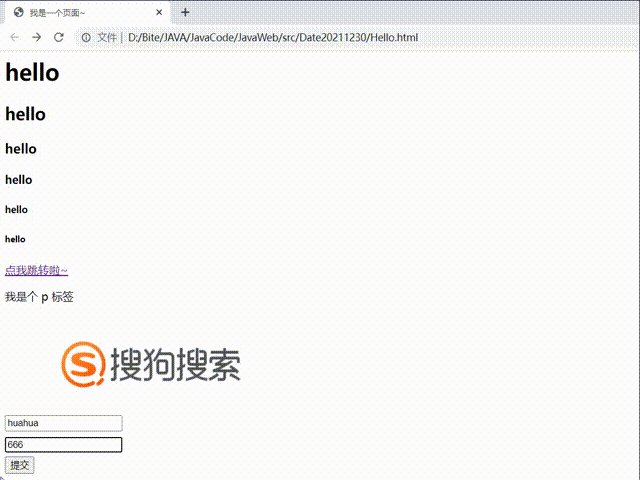
Connect server
<form method="get" action="http://www.sogou.com">
<div style="margin-bottom: 8px"><input type="text" placeholder="Please enter your name" name="userName"></div>
<div style="margin-bottom: 5px"><input type="text" placeholder="Please input a password" name="password"></div>
<div><input type="submit" value="Submit"></div>
</form>

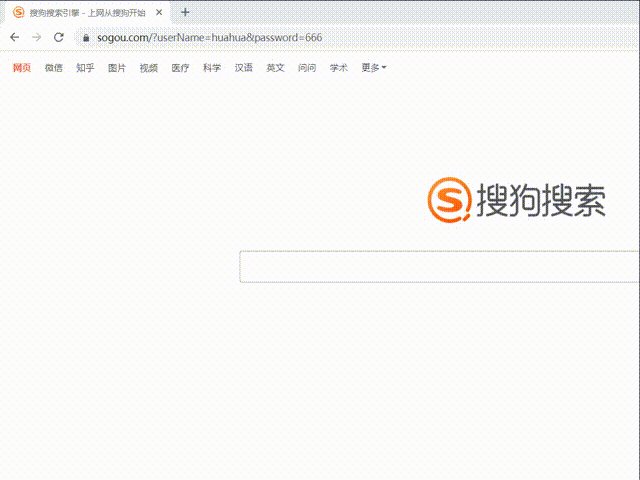
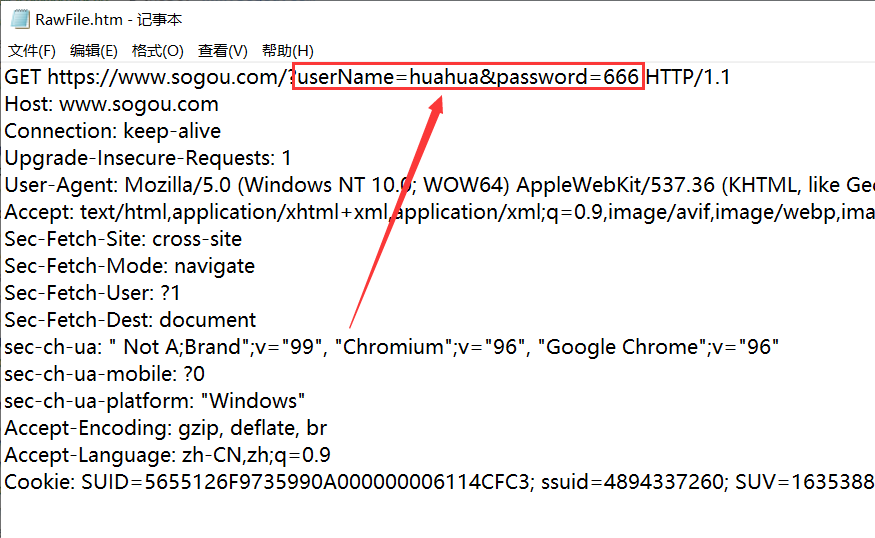
View through fiddler packet capture:
Request:


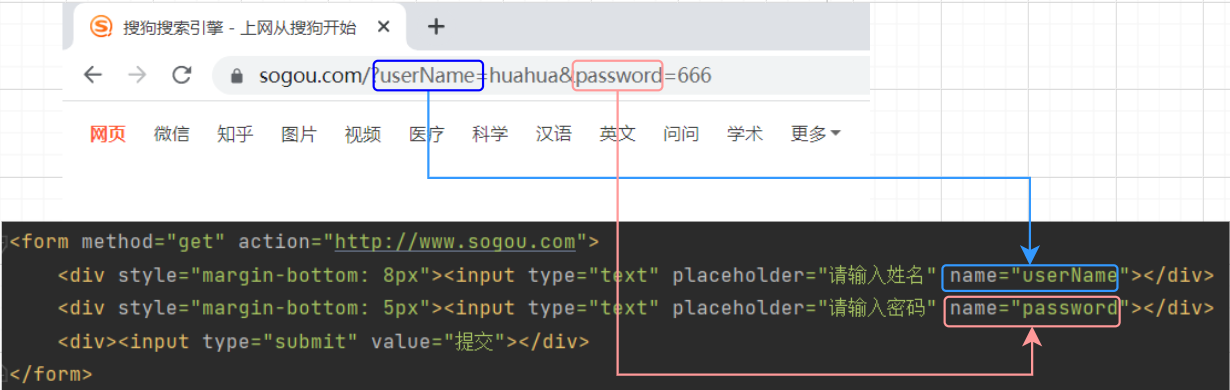
Form is to submit the data in the input box to the specified server in the form of key value pairs, and the address of the specified server is determined through the action field; get indicates the method of the constructed request, and action indicates the server to which the data is submitted; After the method is changed to post, the browser sends a post request to the server through the form
The method in the form only supports get and post
The method field determines:
1. The parameter key in the URL is determined by the name attribute of the input tag
2. The parameter value in the URL is entered by the user in the input box
The next section introduces the version 3 Http server~~
