It is well known that the W3C standard consists of three main components: structured HTML, presentation CSS, and behavior JavaScript. The full name of HTML is "Hyper Text Markup Language". In short, web pages are made in HTML.
The HTML language is loosely structured and does not require high case and formatting, but it uses a standard format for easy viewing and writing.
Base Label
Before introducing the basic tags, we can first look at the default HTML code:
<!--html5 Label-->
<!DOCTYPE html>
<!--This is mainly for search engines, which do not decide whether the site is a Chinese or an English site.
So this is to let search engines know, right html The page itself will have no effect-->
<html lang="en">
<head>
<!-- Page Character Set -->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--Labels are stored in body in-->
</body>
</html><h1>~<h6>
Define Title, <h1>Maximum, <h6>Minimum
<h1>I'm the title h1</h1> <h2>I'm the title h2</h2> <h3>I'm the title h3</h3> <h4>I'm the title h4</h4> <h5>I'm the title h5</h5> <h6>I'm the title h6</h6>

<font>and <hr>
Font defines the font, size, and color of the text. This technique is no longer commonly used, but try it out.
hr is used to define horizontal lines.
<hr>
<!--
html Represents a color:
1.English words red pink blue Equal limitation
2.RGB(Value 1,Value 2,Value 3):Value range 0~255
3.#Value 1 Value 2 Value 3; Values range from 00 to FF
-->
<font face="Kai Typography" size="5" color="#Ff0000 ">Hey</font>
<p>and <br>
p is used to define a paragraph. br is used for line breaks.
All used, also used atom Wait for the editor, what's left of the computer now is vscode <br>
One point first vscode There's nothing else <br>
<hr>
<p>
All used, also used atom Wait for the editor, what's left of the computer now is vscode
</p>
<p>
One point first vscode There's nothing else
</p>
<hr> 
<b>, <i>, <u>, and <center>
b Define bold text. i Define Italic text. u Defines the text underline. center definition text centered.
yiyiyi <br>
<b>yiyiyi</b><br>
<i>yiyiyi</i><br>
<u>yiyiyi</u><br>
<hr>
<center>
<b>yiyiyi</b>
</center>
Picture Audio Video Label
<img>
<img>Used to define pictures. Where src specifies the URL to display the image, height defines the height of the image, and width defines the width of the image.
<!--
Resource Path:
1.Absolute Path: Full Path
2.Relative Path: Relative Location Relationships
xxx/html/02-.html
xxx/html/a.jpg
./a.jpg & a.jpg
xxx/html/02-.html
xxx/html/img/a.jpg
./img/a.jpg
xxx/html/02-.html
xxx/img/a.jpg
../img/a/jpg
Dimension unit:
1.px:pixel
2.Percentage:
-->
<img src="../img/a.JPG" width="400" height="200">
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.2rQ25qnSMQHXGcHz3Rp2pAHaEo?w=282&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" width="400" height="200">
<audio>
<audio>Used to define audio. Supported audio formats: MP3, WAV, OGG. Where src specifies the URL of the audio and controls display the play control.
<audio src="b.mp3" controls="controls"></audio>

<video>
<video>Used to define videos. Supported video formats: MP4, WebM, OGG. Where src specifies the URL of the video and controls display the play control.
<video src="c.mp4" controls width="800" height="450"></video>

Hyperlink Label
<a>
<a>Used to define hyperlinks. herf specifies the URL to access the resource. Target specifies how to open the resource, and target is defined as _ If not defined, the default value is to open a hyperlink on the current page. Define as _ Blank is to open a hyperlink on a blank page.
<a href="https:www.baidu.com" target="_self">This is Baidu Pinch</a>

List Label
<ol>, <ul>and <li>
<ol>is used to define ordered lists, <ul>is used to define unordered lists, and <li>is used to define list items.
<!--<ol>Of type Sequence number of definable list-->
<ol type="A">
<li>Coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
<!--<ul>Of type Symbols that define items-->
<ul type="circle">
<li >Coffee</li>
<li>tea</li>
<li>milk</li>
</ul>
Table Label
<table>
<table>is used to define tables. Border specifies the width of the table border, width specifies the width of the table, and cellspacing specifies the gaps between cells.
<tr>
<tr>Used to define rows. Where align specifies the content alignment of table rows.
<td>
<td>Used to define cells. rowspan specifies the number of rows a cell can span, and colspan specifies the number of columns a cell can span. Generally speaking, these two are merging cells.
<th>
<th>Defines header cells, with bold and centered fonts by default.
<body>
<table border="1" cellspacing="0" width="500">
<tr>
<th>Sequence Number</th>
<th>brand logo</th>
<th>Brand name</th>
<th>Enterprise Name</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>Three squirrels</td>
<td>Three squirrels</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>Uniqlo</td>
<td>Uniqlo</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>millet</td>
<td>Millet Technology Co., Ltd.</td>
</tr>
</table>
<br>
<hr>
<br>
<table border="1" cellspacing="0" width="500">
<tr>
<th colspan="2">brand logo</th>
<th>Brand name</th>
<th>Enterprise Name</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>Three squirrels</td>
<td>Three squirrels</td>
</tr>
<tr align="center">
<td rowspan="2">009</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>Uniqlo</td>
<td>Uniqlo</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>millet</td>
</tr>
</table>
</body>
Layout Label
<div>and <span>
<div>Used to define a section of an HTML document, often in conjunction with CSS, to lay out a Web page. < Div>wraps lines automatically.
<span>is used to group inline elements.
This is just for introduction, please take a look at CSS personal learning.
<body> <div>I am div</div> <div>I am div</div> <span>I am span</span> <span>I am span</span> </body>

form
-
Form: Primarily responsible for data collection in Web page, use <form>tag to define form
-
Form items (elements): different types of input elements, drop-down lists, text fields, and so on
<form>
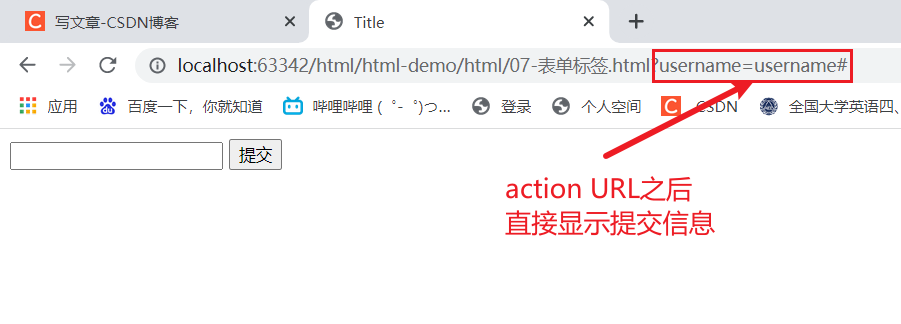
<form>is used to define the form. Where action specifies where to send form data, or URLs, when the form is submitted. Method specifies how form data is sent. When a method is defined as a get, the browser attaches the data directly to the form's action URL with a size limit of 4 KB. When the method is defined as post, the browser places the data in the body of the http request message with unlimited size. Normally we define a method as post.
<body>
<form action="#" method="post">
<input type="text" name="username">
<input type="submit">
</form>
</body>When method is defined as get:

When method is defined as post:

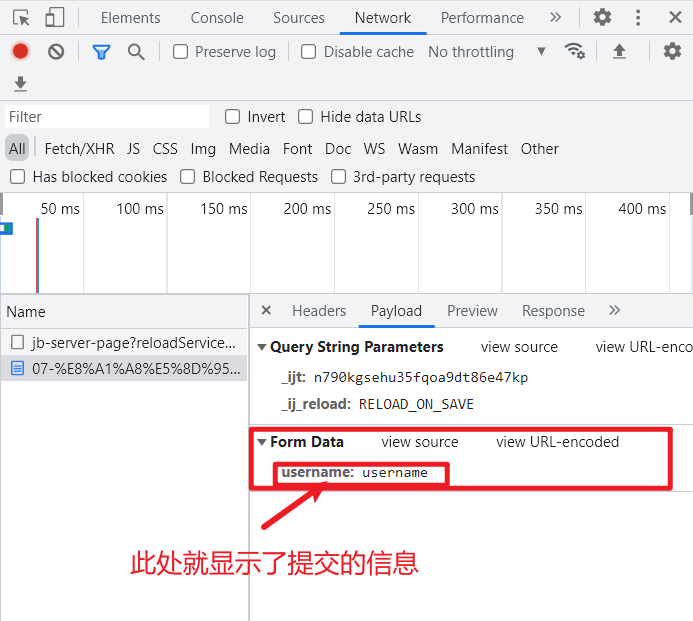
How do we view the submitted data on the web at this time? The answer is that we can view From Data in Payload under Network in the developer's tools for browsers.

<input>
<input>is used to define form items and control the form of input through the type attribute.

The following code is a test of the different values of a type, in which label is ignored and described later.
For the hidden input field of type="hidden", we often use to modify the information to hide the user's id, which can not show the user the ID information, but also to modify the user's information after submitting the information using the query ID.
For type="radio" gender check boxes, we need the principle of mutual exclusion with options. We can set the name s of the two check boxes to the same value so that they are mutually exclusive. To avoid indistinguishable gender-specific data after submission, we need to set the value to a different value so that we can distinguish gender based on the value in From Data after submission.
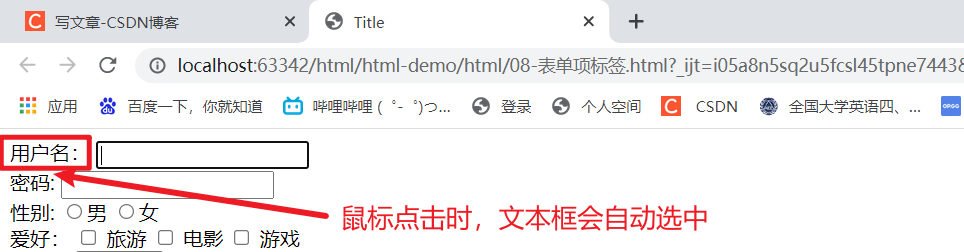
<input type="hidden" name="id" value="123"> User name:<input type="text" name="username" id="username"><br> Password:<input type="password" name="password" id="password"><br> Gender: <input type="radio" name="gender" value="1" id="male"><label for="male">male</label> <input type="radio" name="gender" value="2" id="famale"><label for="famale">female</label> <br> Hobbies: <input type="checkbox" name="hobby" value="1" id="travel"><label for="travel"> Travel?</label> <input type="checkbox" name="hobby" value="2" id="movie"><label for="movie"> Film</label> <input type="checkbox" name="hobby" value="3" id="game"><label for="game"> Game</label> <br> Head portrait: <input type="file"> <br> <br> <input type="submit" value="Free registration"> <input type="reset" value="Reset"> <input type="button" value="A button">

<label>
<label>Used to define labels for form items. For example, when we log in, we can automatically select the text box for editing by clicking on the prompt message "Username:" in front of the user name text box.
<label for="username">User name:</label>
<input type="text" name="username" id="username"><br>
<label for="password">Password:</label>
<input type="password" name="password" id="password"><br>
<select>and <option>
<select>Used to define drop-down lists. < Option>A list item used to define a drop-down list. value="beijing" is used to submit information so that the default Chinese character "Beijing" cannot be read.
City:
<select name="city">
<option value="beijing">Beijing</option>
<option value="shanghai">Shanghai</option>
<option value="guangzhou">Guangzhou</option>
</select>
<textarea>
<textarea>Used to define text fields. cols specify the number of columns in a text field (how many characters are in a row), rows specify the number of rows in a text field (how many characters are in a column), and name specifies the name of the submitted text field.
Personal description:
<textarea cols="20" rows="5" name="desc"></textarea>