Article catalogue
HTML simple learning record
brief introduction
HTML5 (Hypertext Markup Language) is the abbreviation of Hyper Text Markup Language 5. Hypertext includes text, pictures, audio, video, animation and so on
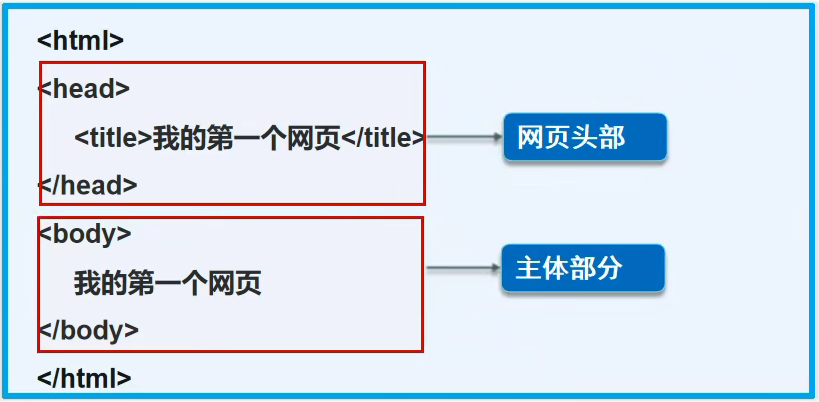
Basic structure of HTML

<body>And < / body >, which are called open tags and closed tags respectively. The tags presented separately (empty elements), such as < HR / > means to use / to close empty elements
- DOCTYPE statement: tell the browser what specification we want to use
- < title > label
- < meta > general search engine description
Web page basic label
- Title label: < H1 > primary label < / H1 >, < H2 > secondary label < / H2 >
- Paragraph label: < p ></p>
- Line feed label: < br / >
- Horizontal line label: < HR / >
- Font style label:
Bold: < strong > I love you < / strong >
Italics: < EM > I love you</em> - Notes and special symbols:
Note: <-- Notes -- >
Special symbols:
Spaces: & nbsp;
Greater than sign: & gt;
Less than sign: & lt;
Copyright symbol: & copy; - Special symbol memory mode:
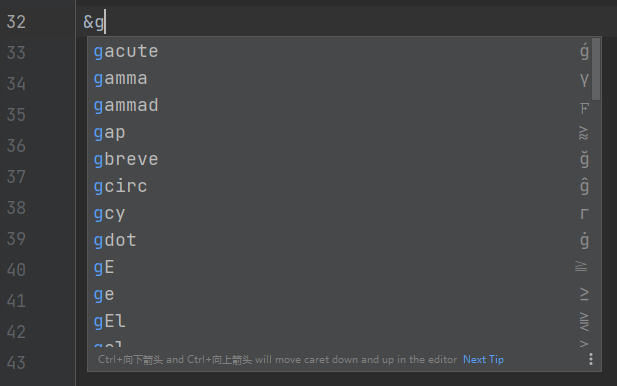
Start with "&" and start with ";" At the end, special symbols can be previewed with "& + one letter":

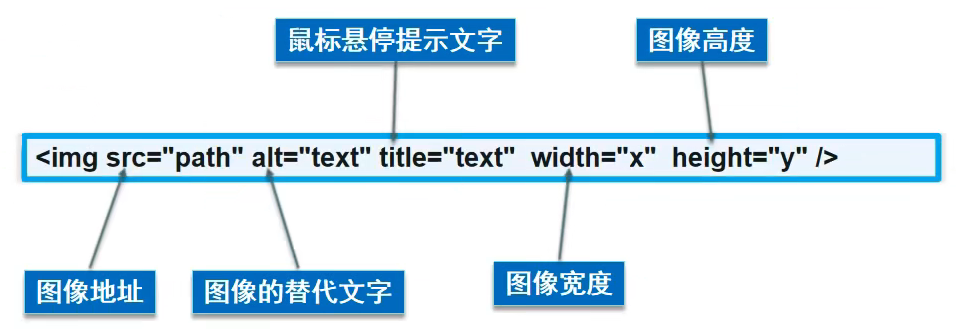
Image label
<img src="path" alt="text" title="text" width="x" height="y" />

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image label</title>
</head>
<body>
<img src="../resource/image/1.jpg" alt="head portrait" title="Hover text" >
</body>
</html>
Of which:
- "... /" refers to the parent directory
- src and alt are required items, others are optional
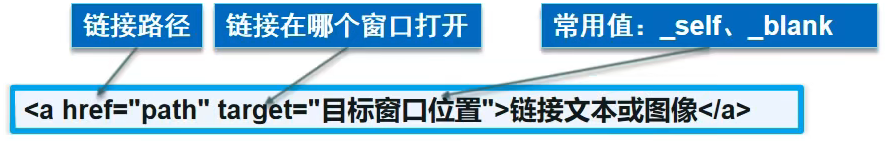
Link label
Hyperlink Tags: < a ></a>
<a href="path" target="Target window position">Link text or image</a>

Of which:
href is required
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.baidu. com" target="_ Blank "> Click me to jump to Baidu in the new window</a>
<a href="https://www.baidu. com" target="_ Self "> Click me to jump to Baidu in the current window</a>
<br>
<!--Avatar hyperlink-->
<a href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=false&word=%E5%A4%B4%E5%83%8F&step_word=&hs=0&pn=95&spn=0&di=124960&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=2876708552%2C1198222067&os=3794562073%2C801013625&simid=2876708552%2C1198222067&adpicid=0&lpn=0&ln=1978&fr=&fmq=1643707728507_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=head&bdtype=0&oriquery=&objurl=https%3A%2F%2Fgimg2.baidu.com%2Fimage_search%2Fsrc%3Dhttp%3A%2F%2Fup.enterdesk.com%2F2021%2Fedpic_source%2F1d%2F31%2F79%2F1d3179f050039cc45f9f62a105b12c3a_8.jpg%26refer%3Dhttp%3A%2F%2Fup.enterdesk.com%26app%3D2002%26size%3Df9999%2C10000%26q%3Da80%26n%3D0%26g%3D0n%26fmt%3Djpeg%3Fsec%3D1646300533%26t%3D721bdd7ed82b9131d2a8f1785f0eb869&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3Bjgpj61jfh_z%26e3Bv54AzdH3FuwvjAzdH3Flbab0-89nnn9b_z%26e3Bip4s&gsm=5c&rpstart=0&rpnum=0&islist=&querylist=&nojc=undefined&dyTabStr=MCwzLDEsMiw1LDcsOCw2LDQsOQ%3D%3D">
<img src="../resource/image/1.jpg" alt="head portrait" title="Hover text" >
</a>
</body>
</html>

Of which:
- target="_blank" means to jump to the page in a new window; target="_self" means to jump to the page in the current window
Hyperlinks
Anchor link
-
1. A tag is required
-
2. Jump to tag
-
Jump to target tag by "#" + tagName
TitleTop
Click me to jump to Baidu in the new window
Click me to jump to Baidu in the current window

Click to jump to the top
Of which:
- The name attribute has been eliminated (< a name = "top" > Top < / a >), and the top attribute is currently popular (< a top = "top" > Top < / a >)
Anchor links can be used to jump to the specified location on the page
Functional links
E.g. email link:
<a href="mailto:e-mail address">Click to contact me</a>
Inline and block elements
- Block element
Regardless of the content, this element has a single line (p, h1-h6...) - Inline element
The width of the content extension. The left and right are elements in the line, which can be arranged in one line (A. strong. EM...)
list
List is a form of displaying information resources. It can make the information structured and organized, and show it in the form of list, so that visitors can get the corresponding information more quickly
Classification of lists:
-
Ordered list:
- Java
- python
- C/C++
-
Unordered list
- Java
- python
- C/C++
-
Custom list
subject<dd>Java</dd> <dd>python</dd>
form
Simple, universal and stable structure
Basic structure:
-
Cell
-
that 's ok
-
column
-
enjambment
-
Cross column
Form learning1 2-1 2-2 2-3 2-4 3-1 3-2 3-3
Of which:
- < Table > < / Table >: create a table
- < tr > < / TR >: create row
- <td>< / td >: create column
- colspan: cross line
- rowspan: span columns
Video and audio
video
<video src="Video resource path" controls autoplay></video>
audio frequency
<audio src="Audio resource path" controls autoplay></video>
Of which:
- controls: control options to set video playback
- Autoplay: autoplay
Simple layout of pages
Yuan Su Ming
describe
header
The content of the header area (for a page or an area in a page)
footer
Mark the content of the foot area (for the entire page or an area of the page)
section
A separate area in a web page
article
Independent article content
aside
Related content or application (commonly used in sidebar)
nav
Navigation auxiliary content
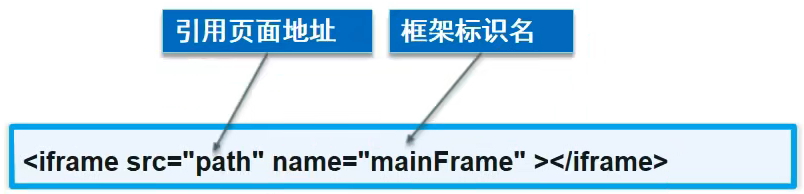
iframe inline framework
<iframe src="path" name="mainFrame"></iframe>

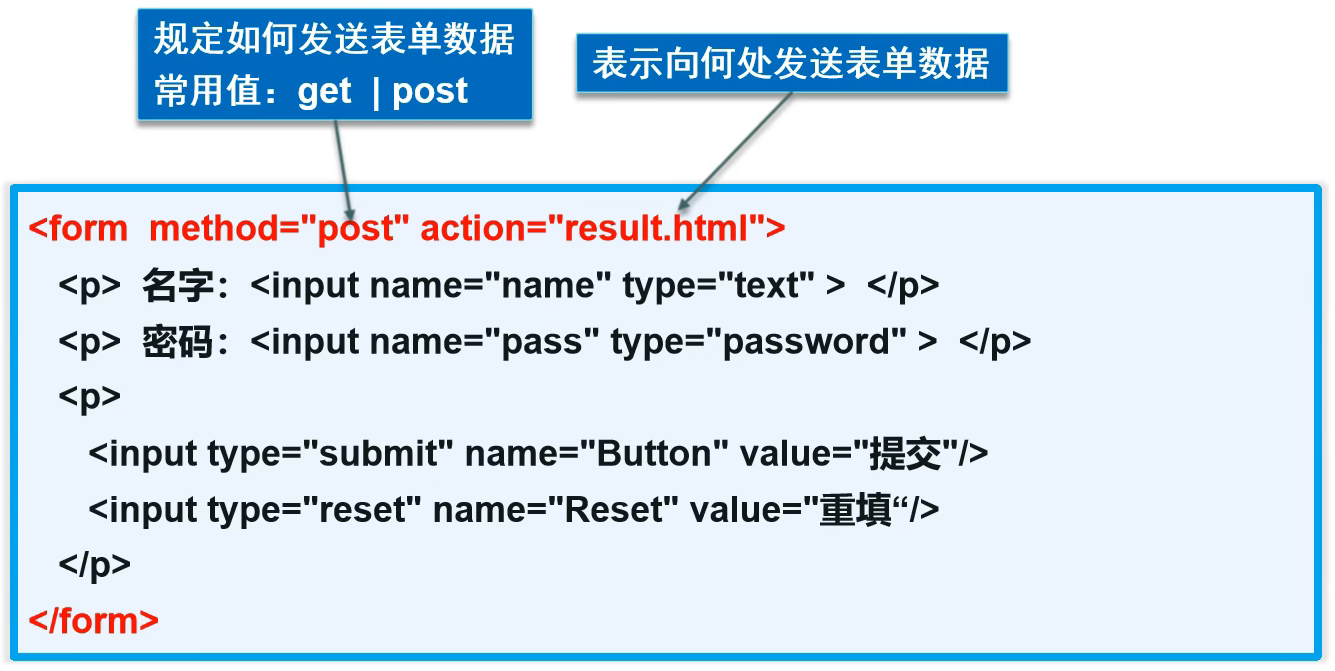
Form syntax

Of which:
- action: the location where the form is submitted. It can be a website or a request processing address
- Method: post, get submission method
get submission can see the submitted information in the url, which is efficient but not safe
The submitted information cannot be seen in the url. It is relatively safe. It is also used to transfer large files
Form element format
attribute
explain
type
Specifies the type of the element. Text, password, checkbox, radio, submit, reset, file, hidden, image and button. The default is text
name
Specifies the name of the form element
value
The initial value of the element. You must specify a value when type is radio
size
Specifies the initial width of the form element. When the type is text or password, the size of the form element is in characters. For other types, the width is in pixels
maxlength
The maximum number of characters entered when type is text or password
checked
When the type is radio or checkbox, specify whether the button is selected
Radio
<!-- value: Value of radio box name: Representation group --> <p>Gender: <input type="radio" value="boy" name="sex"/>male <input type="radio" value="girl" name="sex"/>female </p>
Checkbox
<input type="checkbox" ...>
Button
- input type = "button": normal button
- input type = "image": image button
- input type = "submit": Submit button
- input type = "reset": reset button (empty form)
Drop down box
<!-- selected Default selection--> <select name="..."> <option value="Value of option">1</option> <option value="Value of option">2</option> <option value="The value of the option" selected>3</option> <option value="Value of option">4</option> </selcet>
Text field
<textarea name="..." cols="10" rows="50">Text content</textarea>
File domain
<input type="file" name="...">
Mail verification
<input type="email" name="...">
Verification is relatively elementary
url validation
<input type="url" name="...">
Verification is relatively elementary
Digital Verification
<input type="number" name="..." max="100" min="0" step="1">
Slider (volume)
<input type="range" name="..." max="100" min="0" step="2">
Search box
<input type="search" name="...">
Application of forms
-
Hidden domain
For example:password:
-
read-only
For example:name:
-
Disable
For example:Gender: male and female
Primary validation of forms
effect:
- Reduce server pressure
- Ensure safety
Common methods:
- placeholder
- required
- pattern
