1. html skeleton (page fixed structure)
Whole, head, title, body
<html>
<head>
<title>Title of web page</title>
</head>
<body>
Main content of web page
</body>
</html>
-
html tag: the whole of web page
-
Head tag: the head of a web page
-
Body tag: the body of the web page
-
Title tag: the title of the web page
2. html comments
Annotation format
<!-- This is the content of the note -->
3. html title tag
Format: h series label
<h1>Primary title</h1> <h2>Secondary title</h2> <h3>Tertiary title</h3> <h4>Four level title</h4> <h5>Five level title</h5> <h6>Six level title</h6>
The title size is gradually reduced according to the level, and the title label is written in the body label.
4. Line feed label
Format:
<br>
The line feed label allows the text to be forced to wrap. It is a single label.
5. Horizontal line label
Format:
<hr>
Single label, displaying a horizontal line in the page.
6. Text formatting label
Text formatting labels complete the effects of text thickening, underlining, tilting, strikeout and so on.
| label | explain |
|---|---|
| b/strong | Bold |
| u/ins | Underline |
| i/em | tilt |
| s/del | Delete line |
7. Picture label
7.1 use of picture labels
Picture labels are required to display pictures in web pages.
Format:
<img src="URL" alt=""> // src is the attribute name followed by the attribute value. // The URL can be a local address or an address on the public network. // The alt attribute is used to define a prepared string of replaceable text for the image.
It is a single label. The display of the corresponding effect needs to be set with the help of the attribute of the label.
7.2 attributes of picture labels
Required properties
| attribute | value | describe |
|---|---|---|
| alt | text | Specifies the replacement text of the image. When the image fails to load, the replacement content will be displayed. |
| src | URL | Specifies the URL to display the image. |
Optional properties
| attribute | value | describe |
|---|---|---|
| title | Prompt text | The text displayed when the mouse hovers. |
| align | top/bottom/middle/left/right | Not recommended. Specifies how images are arranged according to the surrounding text. |
| border | pixels | Not recommended. Defines the border around the image. |
| height | pixels*%* | Defines the height of the image. |
| hspace | pixels | Not recommended. Defines the white space to the left and right of the image. |
| ismap | URL | Define an image as a server-side image map. |
| longdesc | URL | URL to a document containing a long image description. |
| usemap | URL | The image is defined as the client-side image mapping. |
| vspace | pixels | Not recommended. Defines the white space at the top and bottom of the image. |
| width | pixels*%* | Sets the width of the image. |
Examples
<img src="./cat.gif" alt="Picture loading failed" title="This is a cat" width="500" height="500">
8. Path
8.1 absolute path
Example:
<img src="D:\Picture material\emoticon\2020_1111.png" alt="Picture loading failed"> <img src="http://101.34.22.188/tupian/girl-01. Jpg "ALT =" picture loading failed ">
8.2 relative path
Example:
<img src="./test.jpg" src="Picture loading failed">
9. Audio tag
Audio tag is used to insert audio into the page. Supported formats: MP3, Wav, Ogg.
Format:
<audio src="./music.mp3" controls></audio>
Common attributes:
| Attribute name | function |
|---|---|
| loop | Loop Playback |
| autoplay | Auto play (not supported by some browsers) |
| controls | Show controls for playback |
| src | Audio path |
Example:
<audio src="http://music.163.com/song/media/outer/url?id=4873075.mp3" controls autoplay loop></audio>
10. Video tag
Video tags are used to insert videos into web pages.
Format:
<video src="./video.mp4" controls></video>
Common attributes:
| Attribute name | function |
|---|---|
| loop | Loop Playback |
| autoplay | Automatic playback (Google browser needs to cooperate with muted to realize silent playback) |
| controls | Show controls for playback |
| src | Video path |
Example:
<video src="https://video.699pic.com/videos/79/59/32/a_JTV8yrQGFrNy1613795932.mp4" controls autoplay muted loop></video>
11. Link label
-
Scenario: after clicking, jump from one page to another.
-
Address: a tag, hyperlink, anchor link.
-
Features: Double labels. You need to set the href attribute of a label.
Format:
<a href="./destination.html">Hyperlinks</a>
Target attribute: the opening form of the target web page
| Value | effect |
|---|---|
| _self | By default, the current window jumps (overwrites the original web page) |
| _blank | Jump in a new window (keep the original page) |
Example:
<a href="https://blog. csdn. net/shenyuanhaojie? SPM = 1000.2115.3001.5343 "> my blog</a> <a href="https://www.baidu. com/" target="_ Blank "> Baidu</a>
When we don't know the jump address in the early stage of website development, the value of href is written as #, which means empty link.
12. Paragraph labels
p label defines the paragraph. The p element automatically creates some white space before and after it. The browser automatically adds these spaces, which can also be specified in the style sheet. All major browsers support the p tag.
Format:
<p>This is some text in a very short paragraph</p>
Optional attributes:
| attribute | value | describe |
|---|---|---|
| align | left/right/center/justify | Do not approve of using. Please replace it with a style. Specifies the alignment of text in a paragraph. |
Example:
<p>
The theme song of the bright moon of the Qin Dynasty "emotion", with beautiful melody and exciting, is recommended to listen to!
<a href="http://www.zgei. com/? Name =% E6% 83% 85% E5% 8A% A8 & type = Netease "> situation</a>
</p>
13. List
-
Usage scenario of list: display relevant contents according to lines in the web page, such as news list, leaderboard, bill, etc.
-
Features: display the contents neatly according to the way of lines.
-
Category: unordered list, ordered list and user-defined list.
13.1 unordered list
Label composition:
| Tag name | explain |
|---|---|
| ul | Represents the whole of an unordered list for package labels |
| li | Represents each item of the unordered list, which is used to contain the content of each row |
Dot marks are displayed in front of each item in the list by default; Only li tags are allowed in ul tags. li tags can contain any content.
Example:
<ul>
<li>Banana</li>
<li>Apple</li>
<li>Durian</li>
</ul>
13.2 with sequence table
Label composition:
| Tag name | explain |
|---|---|
| ol | Represents the whole with sequence table, which is used to wrap li labels |
| li | Represents each item with a sequence table, which is used to contain the content of each row |
The serial number ID is displayed in front of each item in the list by default; Only li tags are allowed in ol tags, and li tags can contain any content.
Example:
<ol>
<li>Banana</li>
<li>Apple</li>
<li>Durian</li>
</ol>
13.3 custom list
Label composition:
| Tag name | explain |
|---|---|
| dl | Represents the whole of the custom list, which is used to wrap dt/dd tags |
| dt | Represents the theme of a custom list |
| dd | Represents each item of the custom list for the topic |
The indent effect will be displayed by default before dd; dl tags can only contain dt/dd tags, and dt/dd tags can contain any content.
Example:
<dl>
<dt>Help center</dt>
<dd>Account management</dd>
<dd>Shopping Directory</dd>
<dd>Order operation</dd>
</dl>
14. Forms
14.1 basic labels
| Tag name | explain |
|---|---|
| table | The whole table can be used to wrap multiple tr s |
| tr | Each row of the table is used for wrapping td |
| td | Table cells that can be used to wrap content |
Nested relationship: Table > tr > td
Example:
<table>
<tr>
<td>full name</td>
<td>achievement</td>
<td>comment</td>
</tr>
<tr>
<td>Xiao Hong</td>
<td>100</td>
<td>excellent</td>
</tr>
<tr>
<td>Blue </td>
<td>90</td>
<td>excellent</td>
</tr>
</table>
The above example shows that there is no border, so you need to set properties.
14.2 table attributes
Related attributes:
| Attribute name | Attribute value | effect |
|---|---|---|
| align | left/center/right | Specifies the alignment of the table with respect to the surrounding elements |
| cellpadding | Pixel value | Specifies the space between the edge of the cell and its content. The default is 1 pixel |
| cellspacing | Pixel value | Specifies the space between cells. The default is 2 pixels |
| border | number | Border width |
| width | number | Table width |
| height | number | Table height |
PS: in actual development, CSS is recommended for style effect.
Example:
<table border="1" width="500" height="500">
<tr>
<td>full name</td>
<td>achievement</td>
<td>comment</td>
</tr>
<tr>
<td>Xiao Hong</td>
<td>100</td>
<td>excellent</td>
</tr>
<tr>
<td>Blue </td>
<td>90</td>
<td>excellent</td>
</tr>
</table>
14.3 table title and header cell label
Use: indicate the overall headline and a series of subheadings in the table.
Other labels:
| Tag name | name | explain |
|---|---|---|
| caption | Table header | Indicates the overall title of the table, which is displayed in the middle of the top of the table by default |
| th | Header Cell | Represents a column of subheadings, usually used in the first row of the table. By default, the internal text is bold and centered |
PS: caption tag is written inside the table tag; The th tag is written inside the tr tag (used to replace the td tag).
Example:
<table border="1">
<caption><strong>report card</strong></caption>
<tr>
<th>full name</th>
<th>achievement</th>
<th>comment</th>
</tr>
<tr>
<td>Xiao Hong</td>
<td>100</td>
<td>excellent</td>
</tr>
<tr>
<td>Blue </td>
<td>90</td>
<td>excellent</td>
</tr>
</table>
14.4 structure label
Usage: group the content structure of the table, highlight different parts of the table (head, body and bottom), and make the semantics clearer.
Label structure:
| Tag name | name |
|---|---|
| thead | Table header |
| tbody | Table subject |
| tfoot | Bottom of table |
PS: the table structure label is used to wrap tr label inside, and the table structure label can be omitted.
Example:
<table border="1">
<caption><strong>report card</strong></caption>
<thead>
<tr>
<th>full name</th>
<th>achievement</th>
<th>comment</th>
</tr>
</thead>
<tbody>
<tr>
<td>Xiao Hong</td>
<td>100</td>
<td>excellent</td>
</tr>
<tr>
<td>Blue </td>
<td>90</td>
<td>excellent</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>summary</td>
<td>Very excellent</td>
<td>Very excellent</td>
</tr>
</tfoot>
</table>
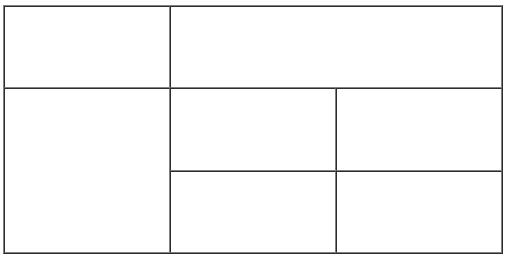
14.5 merging cells
Merge cells by:
-
Cross row consolidation: rowspan = "number of merged cells"; The uppermost cell is the target cell. Write the merge code.
-
Cross column merging: colspan = "number of merged cells"; The leftmost cell is the target cell. Write the merge code.

Three steps to merge cells:
-
First determine whether to merge across rows or columns.
-
Target cell found Write merge method = number of merged cells. For example: < TD colSpan = "2" > < / td >.
-
Delete extra cells.
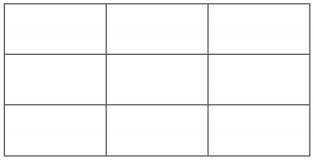
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>merge cell</title>
</head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
effect:

15. Form
15.1 input series labels
-
Usage: display the form effect of collecting user information in the web page, such as login page and registration page.
-
The input tag can show different effects through different values of the type attribute.
type attribute value

Examples
Please enter:<input type="text"> <br> Please input a password:<input type="password"> <!--The input will be hidden--> <br> Radio box:<input type="radio"> <br> Multiple check boxes:<input type="checkbox"> <br> Upload file:<input type="file">
input button series label
| Tag name | type attribute value | explain |
|---|---|---|
| input | submit | Click the submit button to submit the data to the back-end server |
| input | reset | Reset button, click to restore the default value of the form |
| input | button | Normal button, no function by default, and then add functions with js |
PS: if the above button functions need to be realized, it needs to be used together with the form label. How to use the form: wrap the form label together with the form label.
Example:
<form action=""> <!--Form field label, frame range, action Followed by submission address-->
user name:<input type="text">
<br>
password:<input type="password">
<br>
<!--Button-->
<input type="submit" value="Free registration">
<input type="reset">
<input type="button" value="Normal button, no function">
</form>
15.2 button label
The button tag is used to display the button clicked by the user in the web page.
The value of type attribute is the same as that of input
| Tag name | type attribute value | explain |
|---|---|---|
| input | submit | Click the submit button to submit the data to the back-end server |
| input | reset | Reset button, click to restore the default value of the form |
| input | button | Normal button, no function by default, and then add functions with js |
PS: the default button in Google browser is the submit button, and the button label is a double label, which is convenient for wrapping other contents: text, pictures, etc.
Example:
<button>I'm the button</button> <button type="submit">Submit button</button> <button type="reset">Reset button</button> <button type="button">Normal button</button>
15.3 select drop-down menu label
Scenario: a drop-down menu form control that provides multiple choices in a web page
Label composition:
-
select tag: the whole of the drop-down menu
-
option tab: each item in the drop-down menu
Common attributes:
- selected: the default selection of the drop-down menu
Example:
<select>
<option selected>Beijing</option>
<option>Shanghai</option>
<option>Guangzhou</option>
<option>Shenzhen</option>
</select>
15.4 textarea text field label
Scenario: provide a form control that can input multiple lines of text in a web page.
Common attributes:
-
cols: Specifies the visible width in the text field
-
rows: Specifies the number of visible lines in the text field
Note:
-
The lower right corner can be dragged to change the size
-
In actual development, CSS settings are recommended for style effects
Example:
<textarea cols="60" rows="30">Default content</textarea>
15.5 label
Scenario: it is often used to bind the relationship between content and form labels.
Method 1:
-
Wrap the content (such as text) with label label
-
Add the id attribute to the form label
-
Set the corresponding id attribute value in the for attribute of the label label
Method 2:
-
Directly use the label label to wrap the content (such as text) together with the form label
-
You need to delete the for attribute of the label label
Example:
Gender: <input type="radio" name="sex" id=""> <label for="">male</label> <label><input type="radio" name="sex">female</label> <!--Two ways-->
16. Semantic label
16.1 layout tags without semantics - div and span
-
Scenario: div and span, two non semantic layout tags, are frequently used in the actual development of web pages.
-
div tag: only one is displayed in a row (one row is exclusive).
-
span tag: multiple tags can be displayed in a row.
Example:
Common text <div>This is div label</div> <div>This is div label</div> <span>This is span label</span> <span>This is span label</span>
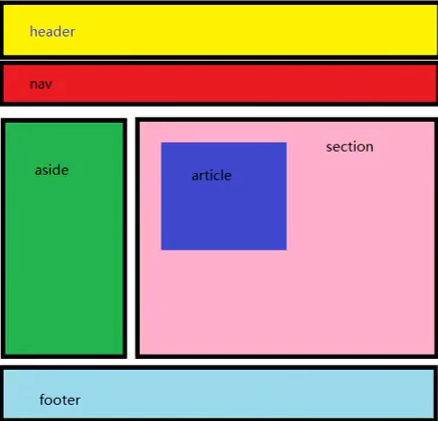
16.2 semantic layout labels (understand)
| label | semantics |
|---|---|
| header | Web page header |
| nav | Webpage navigation |
| footer | Bottom of page |
| aside | Web sidebar |
| section | Web page block |
| article | Web article |
PS: the display characteristics of the above tags are consistent with div, but they have different semantics than Div.

Example:
<header>Web page header</header> <nav>Webpage navigation</nav> <footer>Bottom of page</footer> <aside>sidebar </aside> <section>Web page block</section> <article>article</article>
17. Character entity
Scene: when displaying special symbol effects in web pages, character entities need to be used instead.
Common character entities:

18. Comprehensive cases
18.1 excellent student information form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="400" height="400">
<!-- Headline of the table as a whole -->
<caption><h3>Excellent student information form</h3></caption>
<!-- Table header -->
<thead>
<tr>
<th>grade</th>
<th>full name</th>
<th>Student number</th>
<th>class</th>
</tr>
</thead>
<!-- Body of table -->
<tbody>
<tr>
<!-- retain -->
<td rowspan="2">third year in high school</td>
<td>Zhang San</td>
<td>110</td>
<td>Class two of three years</td>
</tr>
<tr>
<!-- delete -->
<!-- <td>third year in high school</td> -->
<td>Zhao Si</td>
<td>120</td>
<td>Three years and three classes</td>
</tr>
</tbody>
<!-- Bottom of table -->
<tfoot>
<tr>
<td>comment</td>
<!-- retain -->
<td colspan="3">You are all excellent</td>
<!-- Delete it all -->
<!-- <td>You are all excellent</td> -->
<!-- <td>You are all excellent</td> -->
</tr>
</tfoot>
</table>
</body>
</html>
18.2 registration form of blind date members
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Youth doesn't often exist. Hurry up and fall in love</h1>
<hr>
<form>
Nickname?
<input type="text" placeholder="Please enter a nickname">
<br><br>
Gender:
<label>
<input type="radio" name="sex" checked>male
</label>
<label>
<input type="radio" name="sex">female
</label>
<br><br>
City:
<select>
<option>Shanghai</option>
<option>Beijing</option>
<option>Guangzhou</option>
<option>Shenzhen</option>
</select>
<br><br>
marital status:
<input type="radio" name="marry" checked>unmarried
<input type="radio" name="marry">married
<input type="radio" name="marry">secrecy
<br><br>
Favorite types:
<input type="checkbox" checked>lovely
<input type="checkbox" checked>sexy
<input type="checkbox">domineering lady
<input type="checkbox">lolita
<input type="checkbox">little fresh meat
<input type="checkbox">uncle
<br><br>
Personal introduction:<br><br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<h3>I promise</h3>
<ul>
<li>Over 18 years old, single</li>
<li>Take a serious attitude</li>
<li>Sincerely looking for another half</li>
</ul>
<input type="checkbox">I agree to all the terms
<br><br>
<input type="submit" value="Free registration">
<input type="reset">
</form>
</body>
</html>