Table label
Main functions of tables
Table is mainly used to display and display data, because it can make the data display very regular and readable.
Tables are not used to lay out pages, but to display data
Basic syntax of tables
<table>
<tr>
<td>
</td>
</tr>
</table>
Table is the label used to define the table
The tr/td tag is used to define rows in a table and must be nested in the table tag
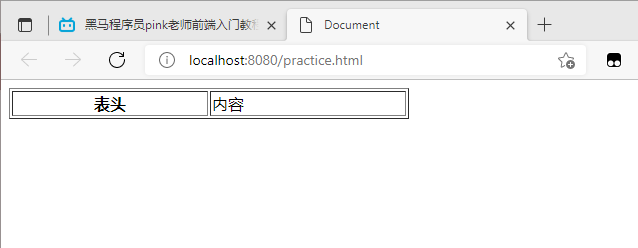
Header label (th)
Default bold and Auto Center
<body> <table border="1px" width="400px"> <tr> <th>Header</th> <td>content</td> </tr> </table> </body>

Table properties (not commonly used because of css)
objective
- Remember these English words, which will be used later in CSS
- Intuitively feel the appearance of the form
Attribute table
| Attribute name | Attribute value | describe |
|---|---|---|
| align | left,center,right | Specifies the alignment of the table with respect to the surrounding elements |
| border | 1 or '' | Specifies whether the table cell has a border. The default is "", which means there is no border |
| cellpadding | Pixel value | Specifies the blank space between the cell edges and their contents. The default is 1 pixel |
| cellspacing | Pixel value | Specifies the space between cells. The default is 2 pixels |
| width | Pixel value or percentage | Specify the width of the table |
| height | Pixel value or percentage | Specify table height |
Table structure label
In order to better represent the semantics of the table, the table can be divided into two parts: the table header and the table body
In the table label, the head area of thead label table and the main area of tbody label table are used respectively, which can better distinguish the table structure
<body> <table border="1px" width="400px"> <thead> <tr> <th>Header</th> <th>Header</th> <th>Header</th> </tr> </thead> <tbody> <tr> <td>Table structure</td> <td>Table structure</td> <td>Table structure</td> </tr> </tbody> </table> </body>
merge cell
Merge row rowspan
rowspan = "number"
Merge columns colspan
colspan = "number"
List label
Tables are used to display data, so lists are used for layout
The biggest feature of the list is tidiness, neatness and order. As a layout, it will be more free and convenient
Unordered list (key)
<body>
<ul>
<li>Unordered list</li>
<li>Unordered list</li>
<li>
<span>11</span>
Unordered list
</li>
</ul>
</body>
be careful:
- Only li can be placed in ul
- li and li are equivalent to a container in which any element can be placed
- The unordered list will have its own style attribute, but in actual use, we will use css to set it
Ordered list (understanding)
<body> <ol> <li>Ordered list</li> <li>Ordered list</li> <li>Ordered list</li> </ol> </body>
be careful:
- Only li can be nested in ol. It is not allowed to directly enter other labels or text in ol label
- li is equivalent to a container, which can hold all elements
- The unordered list will have its own style attribute, but in actual use, we will use css to set it
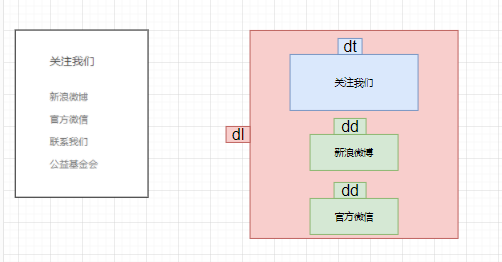
Custom list (key)
Usage scenario of custom list:
Custom lists are often used to explain and describe terms or nouns. There are no bullets in front of the list items that define the list
<body> <dl> <dt>Noun 1</dt> <dd>Noun 1 interpretation</dd> <dd>Noun 1 interpretation 2</dd> </dl> <dl> <dt>Noun 1</dt> <dd>Noun 1 interpretation</dd> <dd>Noun 1 interpretation 2</dd> </dl> </body>

be careful:
- dl can only contain dt or dd
- There is no limit to the number of DTS and DDS, and often one dt corresponds to multiple DDS

summary
| Tag name | definition | explain |
|---|---|---|
| ul | Unordered label | It can only contain li. There is no order. It is widely used. li can contain any label |
| ol | Ordered label | It can only contain li in order, which is relatively less used. li can contain any label |
| dl | Custom list | It can only contain dt and dd, and any label can be placed in dt and dd |
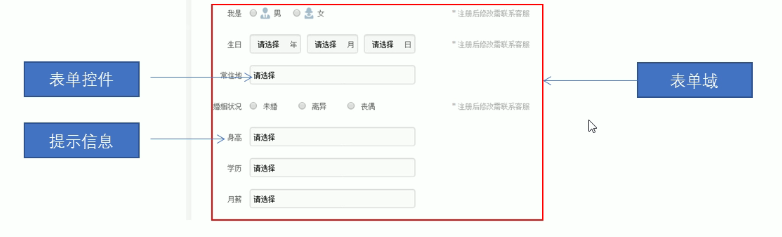
Form label
In HTML, a complete form is usually composed of three parts: form field, form control (also known as form element) and prompt information

form field
Is an area that contains form elements
In the HTML tag, the form tag is used to define the form field to realize the collection and transmission of user information
Form will submit the form element information within the scope to the server
<form action="url address method="Submission method" name="Form field name"> Various form element controls </form>
| attribute | Attribute value | effect |
|---|---|---|
| action | url address | Specifies the url address of the server program that receives and processes form data |
| method | get/post | Used to set the submission method of form data. Its value is get or post |
| name | name | Specifies the name of the form to distinguish multiple form fields in the same page |
Form control (form element)
Various form elements can be defined in the form field. These form elements are content controls that allow users to enter or select in the form.
Input input form element
The attribute value of type attribute and its description are as follows:
| Attribute value | describe |
|---|---|
| button | Define clickable buttons (in most cases, used to launch scripts through JavaScript) |
| checkbox | Define check box |
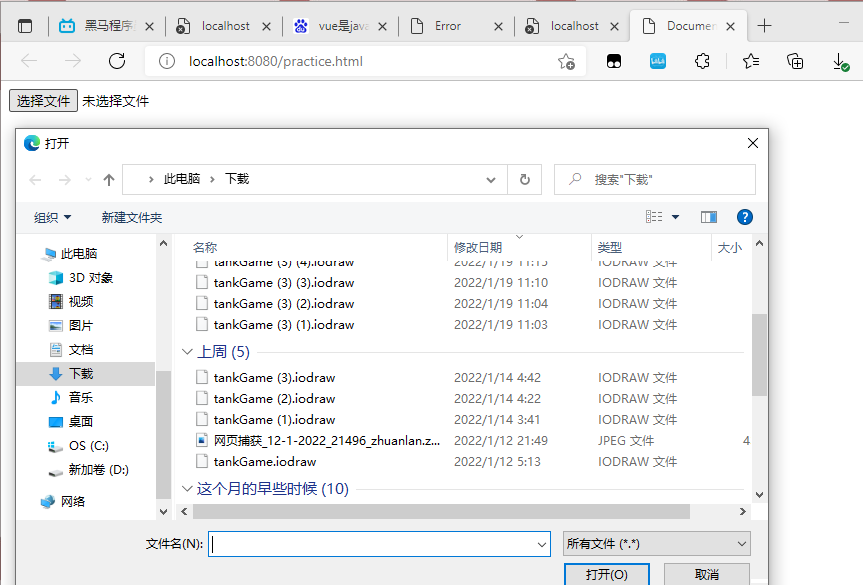
| file | Define input fields and browse buttons for file upload |
| hidden | Define hidden input fields |
| image | Define submit button in image form |
| password | Defines the password field in which the characters are masked |
| radio | Define radio buttons |
| reset | Define the reset button, which will clear all data in the form |
| submit | Define the submit button, which will send the form data to the server |
| text | Defines a single line input field in which the user can enter text. The default width is 20 characters |
<input type="file" value="Upload pictures" />

<body> <form action="demo.php" method="POST" name="name1"> user name<input type="text" /> </form> </body>

<body> <form action="demo.php" method="POST" name="name1"> Gender: Male<input type="radio" /> female<input type="radio" /> </form> </body>

<body> <form action="demo.php" method="POST" name="name1"> Hobbies: eating<input type="checkbox" /> sleep<input type="checkbox" /> Beat beans<input type="checkbox" /> </form> </body>

<body> <form action="demo.php" method="POST" name="name1"> <input type="submit" value="Free registration" /> </form> </body>

In addition to the type attribute, the input tag has many other attributes. The common attributes are as follows:
| attribute | Attribute value | describe |
|---|---|---|
| name | User defined | Defines the name of the input element |
| value | User defined | Specifies the value of the input element |
| checked | checked | Specifies that this input element should be selected when it is first loaded |
| maxlength | positive integer | Specifies the maximum length of characters in the input field |
<body> <form action="demo.php" method="POST" name="name1"> <input type="text" value="Xiao Tao" /> </form> </body>

be careful:
- name and value are the attribute values of each form element, which are mainly used by background personnel
- Name the name of the form element. The radio button and check box must have the same name value
Submit syntax cases through submit
<form action="demo.php" method="POST" name="name1"> user name<input type="text" /> <br />dense    code<input type="password" /><br /> <input type="submit" value="Free registration" /> </form>

Label label
Label label defines the label (label) for the input element
The label tag is used to bind a form element. When you click the text in the label tag, the browser will automatically turn the focus (cursor) to or select the corresponding form element to increase the user experience
<form action="demo.php" method="post" name="name1"> <label for="sex">male</label> <input type="radio" name="sex" id="sex" /> </form>

be careful:
The for attribute of the label label should be the same as the id attribute of the related element
select drop-down form element
<body> <select> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> </select> </body>

Selected is selected by default
<body> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </body>
textarea text field element
When there are many text contents, you can use the text field
<body>
Please enter:
<textarea rows="3" cols="20">
Text content
</textarea>
</body>

be careful:
The rows attribute and cols attribute are generally not used. We set these attributes through css
Review documents
It's a good study habit to consult documents often
Recommended website
- Baidu: http://www.baidu.com
- W3C: http://www.w3cshool.com.cn/
- MDN: https://developer.mozilla.org/zh-CN/