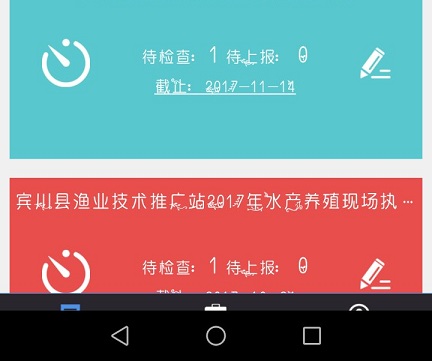
Question: When implementing the ViewPager+Fragment interface, Huawei's mobile phones with Android 5.0 or more appear with the bottom virtual navigation bar blocking the layout. As shown in the following figure:

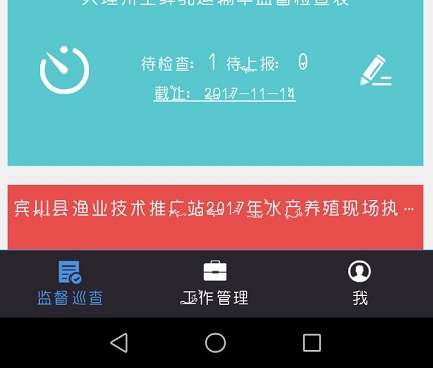
After the problem has been solved: 
attempt
When looking up solutions on the Internet, there are mainly two kinds:
1. The following code cannot appear in the OnCreate () method:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);_is to set the navigation bar transparent, which will make the layout up, down, up and down expansion will lead to the navigation bar blocking the layout. The solution is to set only the title bar transparent, as follows:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);_Just because my code integrates a third-party library, SystemBarTint, to implement the immersive status bar, which happens to have transparent navigation bar code, I removed the library, but the problem still exists.
2. Add android:fitsSystemWindows= "true" to the root layout of the layout
For example:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="@dimen/theme_divide_height"
android:background="#3D81D6"/>
</LinearLayout>Let's take a look at the Android official API's interpretation of this attribute:
Boolean internal attribute to adjust view layout based on system windows such as the status bar.
If true, adjusts the padding of this view to leave space for the system windows. Will only take effect if this view is in a non-embedded activity.
May be a boolean value, such as "true" or "false".Translation:
Boolean internal attributes, based on system Windows (such as status bar) to adjust the view layout. If true, adjust the filling of this view to make room for the system window. This view will only take effect if it is not embedded in activity.
English is not good, I understand that because my activity contains ViewPager+Fragment, this method also failed.
Effective methods
Add the theme style of the project in style.xml file
<item name="android:windowDrawsSystemBarBackgrounds">false</item>Let's take a look at the Android official API's interpretation of this attribute:
Flag indicating whether this Window is responsible for drawing the background for the system bars. If true and the window is not floating, the system bars are
drawn with a transparent background and the corresponding areas in this window are filled with the colors specified in statusBarColor and navigationBarColor. Corresponds to FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS.
May be a boolean value, such as "true" or "false".Translation:
The logo indicates whether the window is responsible for drawing the background of the system bar. If the real window does not float, the system bar is drawn in the transparent background of the window and the color specified by statusbarcolor and navigationbarcolor in the corresponding field. Corresponds to flag_draws_system_bar_backgrounds.
It can be seen that this property is responsible for drawing the background of the system bar. If the real window is covered and set true, the background of the system bar will be drawn so that the real window can be moved up without being blocked.
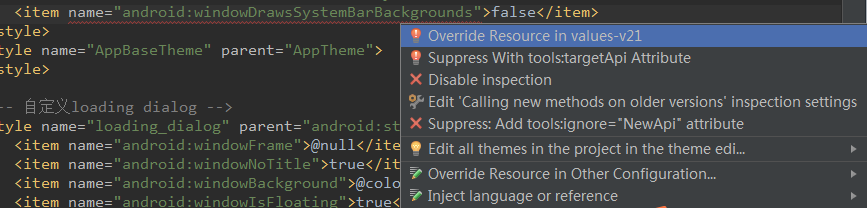
If the minimum version of your project compatibility is less than 21, the red line will indicate an error, although it can run, but the code is invalid. The solution is: Alt+Enter on the code that prompts the error will prompt: 
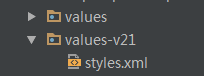
Selecting the first one will automatically generate the values folder for Android 21: values-v21, which contains styles.xml files containing this attribute. The attributes of previous errors can be deleted. Of course, you can also create new folders and implement them yourself. As follows: 
If you don't know where the theme style of the project is, you can use the following search method:
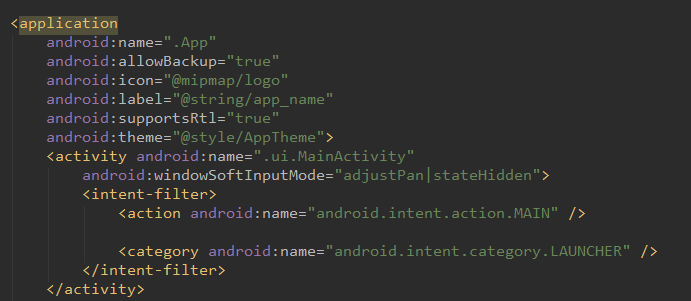
Open the resource configuration file Android Manifest. XML and follow the style in the attribute Android:theme="@style/AppTheme": 
tips: android: Windows Draws System BarBackgrounds can be found in Android Official API Document Version 21 or more, with a link to the document I use below:
The latest version of Android's official API documentation
OK, that's the end. I hope I can help you.