1. Install hubot
1.1 install node.js and npm
yum install -y nodejs npm
npm install -g inherits n
yum install -y curl1.2 install yo generator hub
npm install -g yo generator-hubot
npm install coffee-script -save
//The following packages are optional:
npm install hubot-test-helper --save-dev
npm install expect.js
npm install chai1.3 create a directory and instantiate a hub
mkdir myhubot
cd myhubot
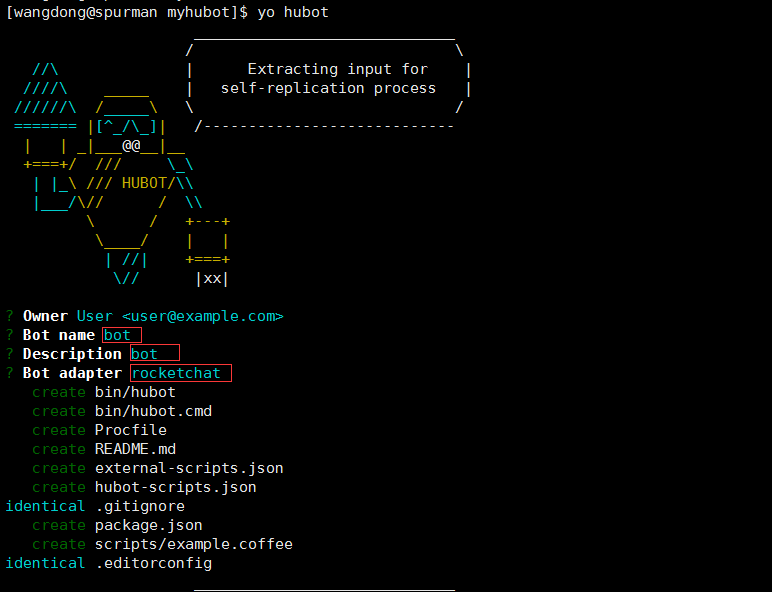
yo hubot 
1.4 start hubot
./bin/hubot -a rocketchat2. Install rocketchat
2.1 install mongodb
vim /etc/yum.repos.d/mongodb-org.repo
[mongodb-org-3.4]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/3.4/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-3.4.ascyum -y install mongodb-org
systemctl start mongod
systemctl enable mongod2.2 install rocketchat
cd /opt
curl -L https://rocket.chat/releases/latest/download -o rocket.chat.tgz tar zxvf rocket.chat.tgz mv bundle Rocket.Chat
cd Rocket.Chat/programs/server
npm install
2.3 starting rocketchat
cd /opt/Rocket.Chat
export ROOT_URL=http://xxx.rocket.com/
export MONGO_URL=mongodb://localhost:27017/rocketchat
export PORT=3000
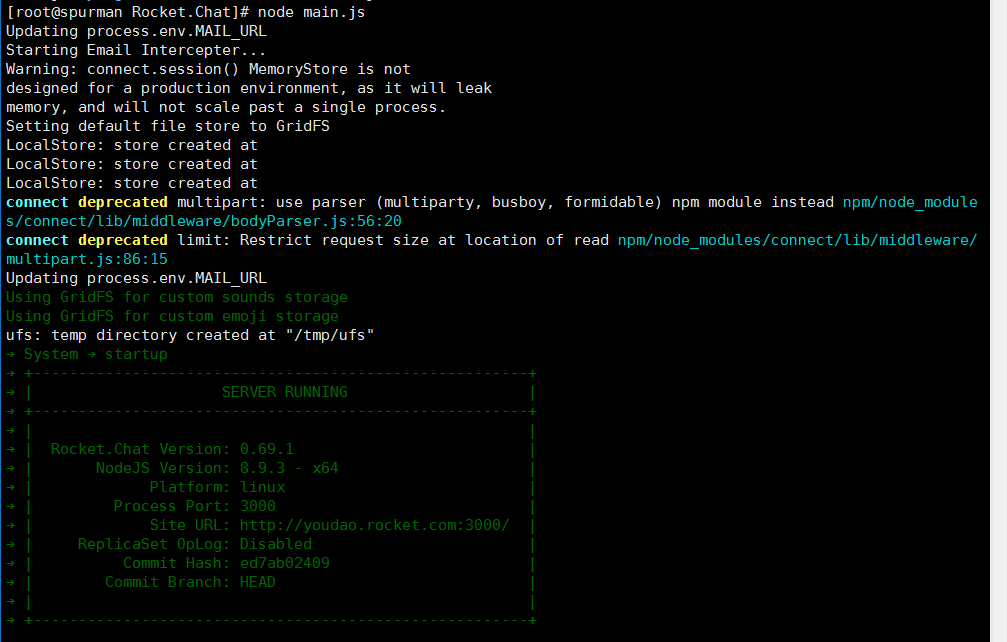
node main.js2.4 nginx configuration
upstream rocketchat_backend {
server 127.0.0.1:3000;
}
server {
listen 80;
server_name youdao.rocket.com;
charset utf-8;
root /opt/www/xxx.rocket.com;
index index.html index.htm;
access_log /var/log/nginx/rocket.com_access.log;
error_log /var/log/nginx/rocket.com_error.log;
}
location / {
proxy_pass http://rocketchat_backend/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
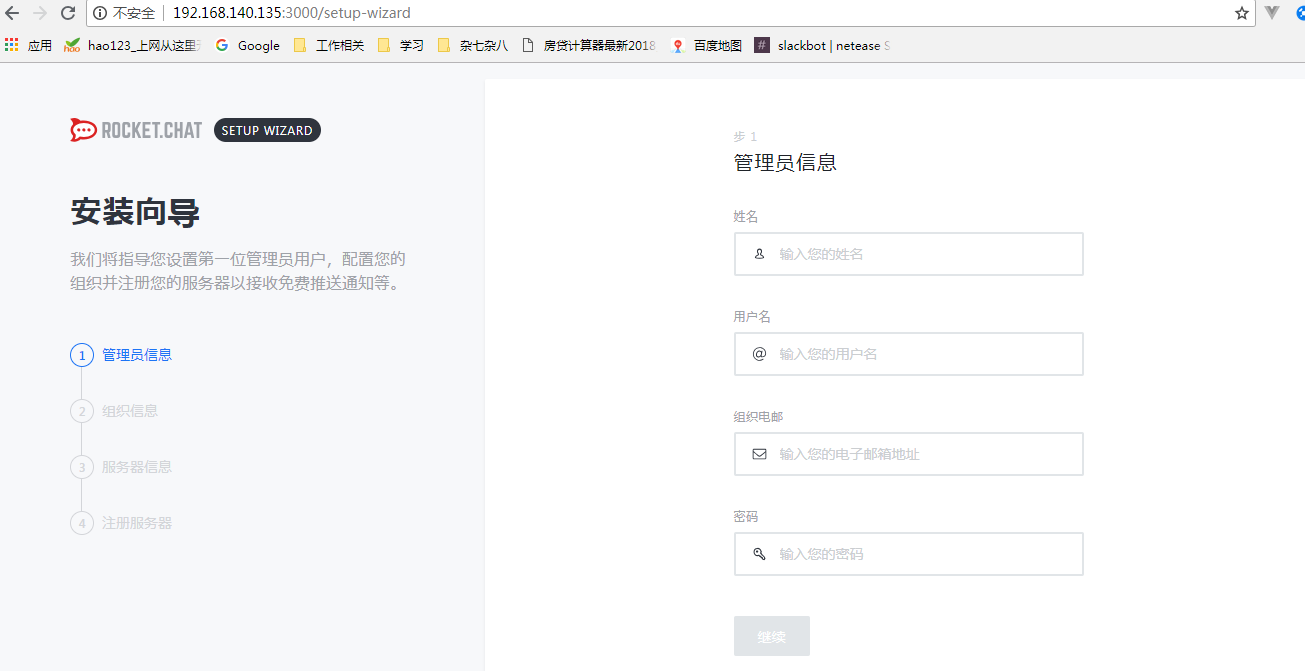
}2.5 browser input xxx:3000

3. Install the hub rocketchat adapter
3.1 start a docket image
docker run -it -e ROCKETCHAT_URL="http://IP:3000" \
-e ROCKETCHAT_ROOM='' \
-e LISTEN_ON_ALL_PUBLIC=true \
-e ROCKETCHAT_USER=admin \
-e ROCKETCHAT_PASSWORD=123456 \
-e ROCKETCHAT_AUTH=password \
-e BOT_NAME=bot \
-e EXTERNAL_SCRIPTS=hubot-pugme,hubot-help \
rocketchat/hubot-rocketchat3.2 when starting, specify the environment variable so that Hubot and others can log in to rocketchat
export ROCKETCHAT_URL="http://IP:3000"
export ROCKETCHAT_ROOM=''
export LISTEN_ON_ALL_PUBLIC=true
export ROCKETCHAT_USER=admin
export ROCKETCHAT_PASSWORD=123456
export ROCKETCHAT_AUTH=password3.3 validation
Edit the example.coffee file in the myhubot/scripts directory, and add it as follows:
robot.hear /hi/i, (res) ->
res.reply "hello"
robot.hear /Have you had dinner/, (res) ->
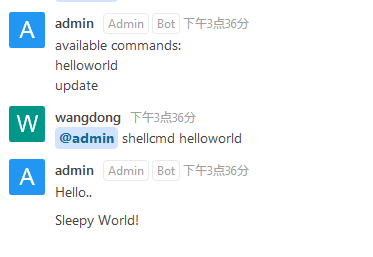
res.send 'Only you stupid people eat'The dialogue in rocketcha is as follows, test ok 
3.4 hubot runs bash script and installs plug-in: hubot script shellcmd
cd myhubot
npm install hubot-script-shellcmd
cp -R node_modules/hubot-script-shellcmd/bash . #seperate your shellcmd from the npm module
//Edit external-scripts.json
add 'hubot-script-shellcmd' After the above operations are completed, we can see that there is a bash directory, cd bash/handlers, under which there are two files: helloworld and update. In rocketchat, you can directly execute @ admin shellcmd and @ admin shellcmd helloworld to execute the above commands