Hello, I'm Laifu! A guy who is committed to using nodejs to realize office automation.
In the last issue, I shared it with you nodejs+e Xiaotian realizes wechat chat robot For e-day temporary authorization, there is only one day of authorization time, so for new users, they need to click the temporary authorization button every day. However, for the automated nodejs program ape, I have nothing to do. I used the puppeter to do an automatic wechat authorization function, which is the so-called overcoming magic with magic.
Statement: This article is for reference only. Please do not use it for illegal purposes. It is recommended that you exchange permanent places through contributing projects. At the same time, use wechat to connect e Xiaotian. It is recommended to use a trumpet to avoid being banned by complaints. I am not responsible for all the consequences
Realization effect
Let's take a look at the demonstration results first, no picture loser!
As the click response of the authorization button takes a long time, please finish reading the gif figure below patiently

Authorization process
The puppeter package of nodejs is used to realize automatic authorization.
Premise: wechat has been temporarily authorized, and the authorization time has not expired yet
1. Expiration time of obtaining e-day temporary authorization
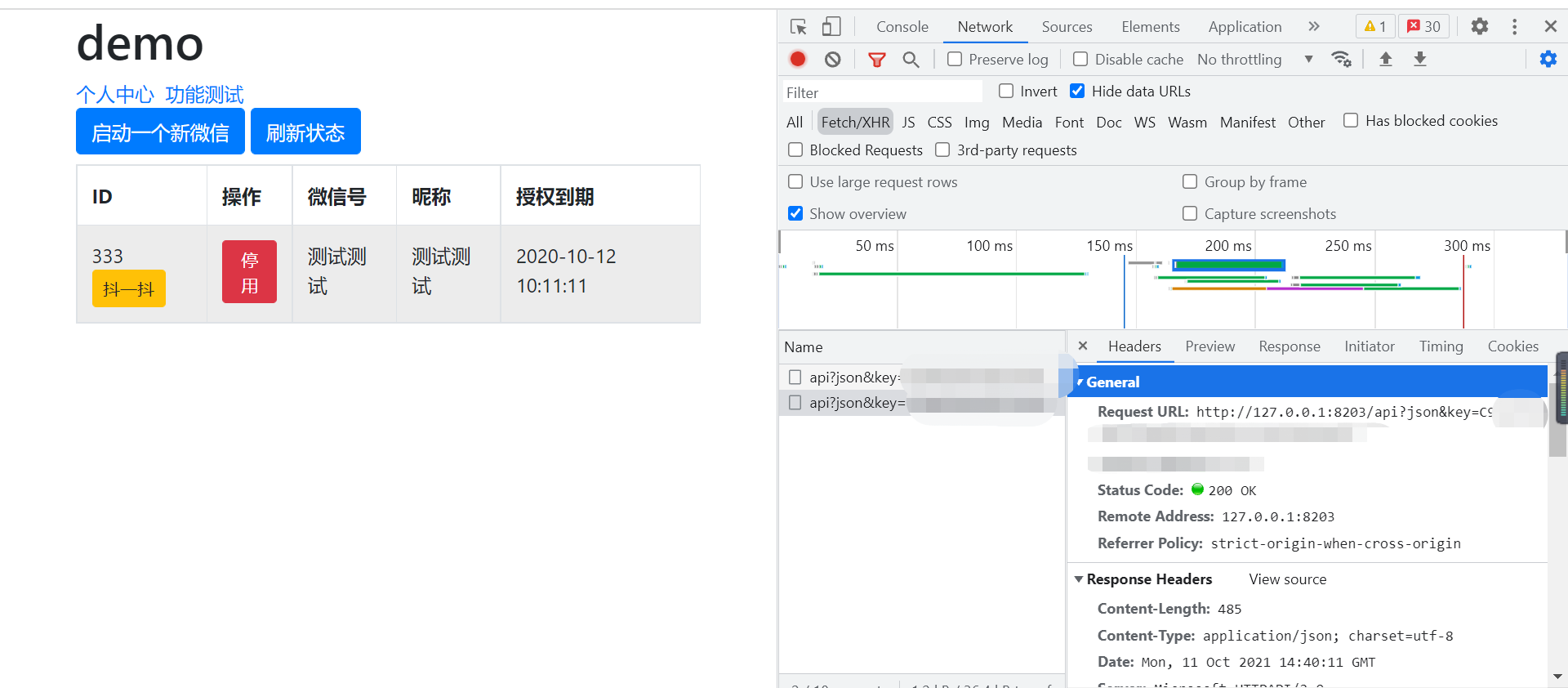
First, refer to the previous article. After e hours of installation, open "management panel" - > "personal center" for code review.
As shown below

Find“ http://127.0.0.1:8203/api?json&key= For the ajax request of "your key value", we need to get the content behind the key. Later, we need to use axios to directly request this path to obtain the authorization expiration time of wechat (if the authorization has expired, we can't operate through this program temporarily)
2. Analyze dom structure
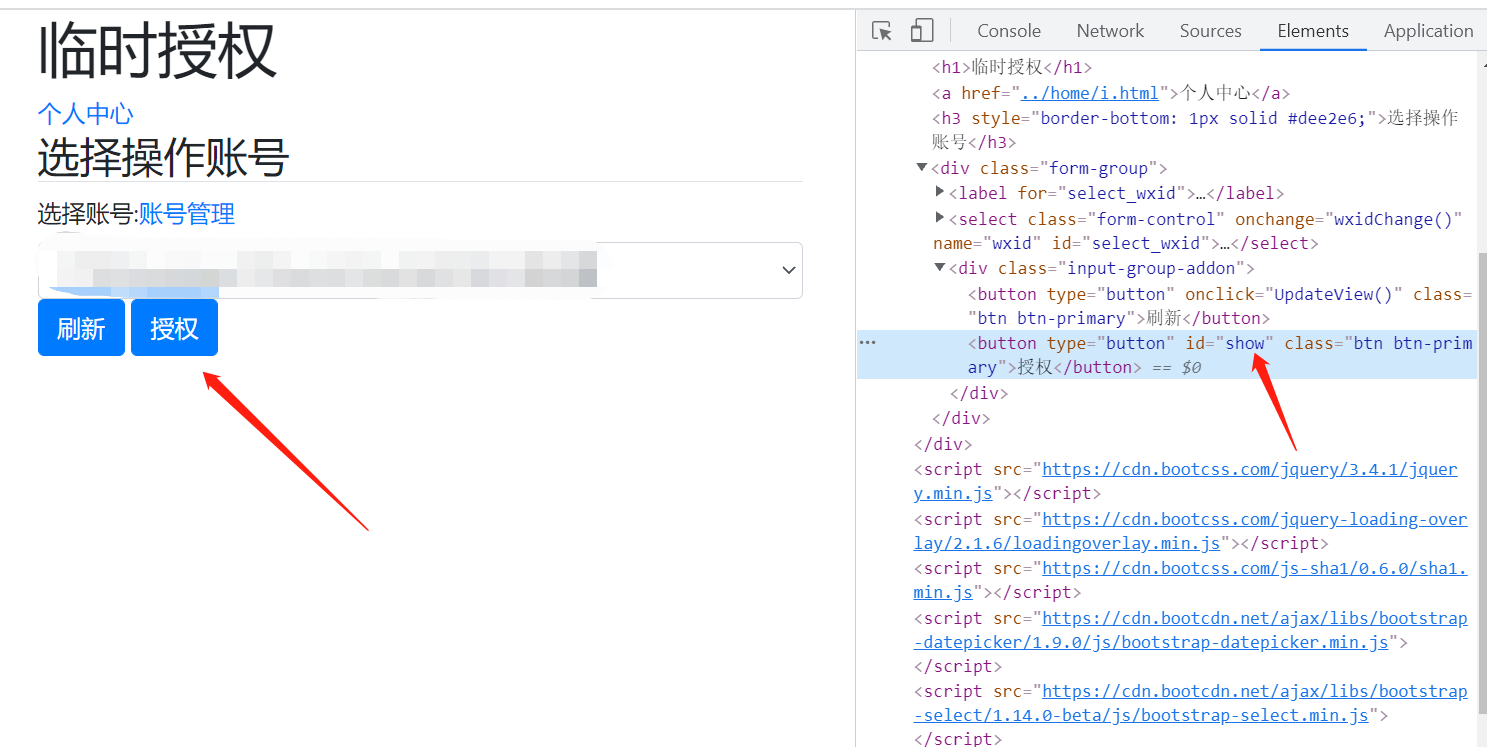
Enter the "temporary authorization" page
The path is:“ http://127.0.0.1:8203/tmp/wxext/www/wxext-master/docs/home/auth_ls.html?key = "your key value"
View the "authorization" button as shown in the figure below:

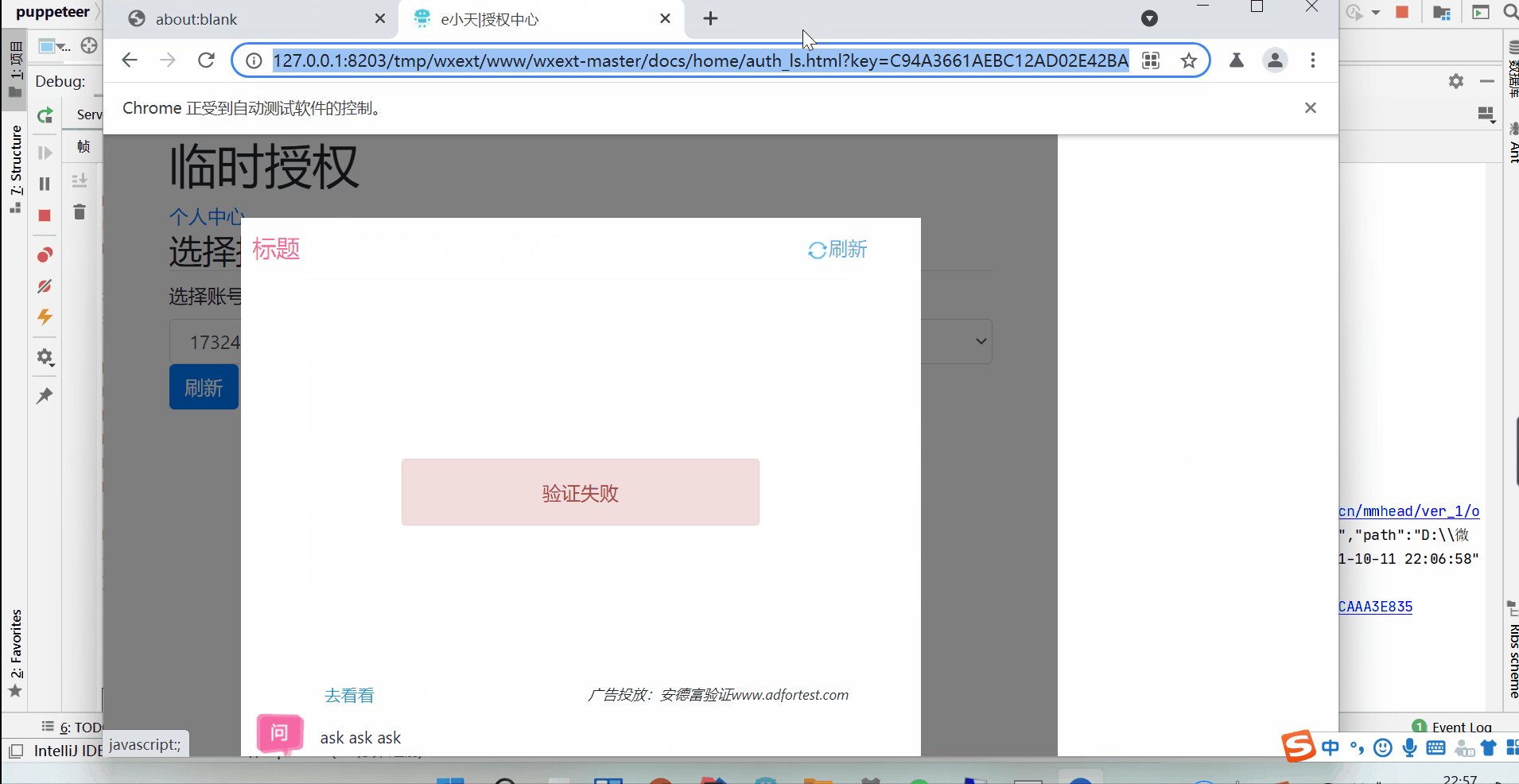
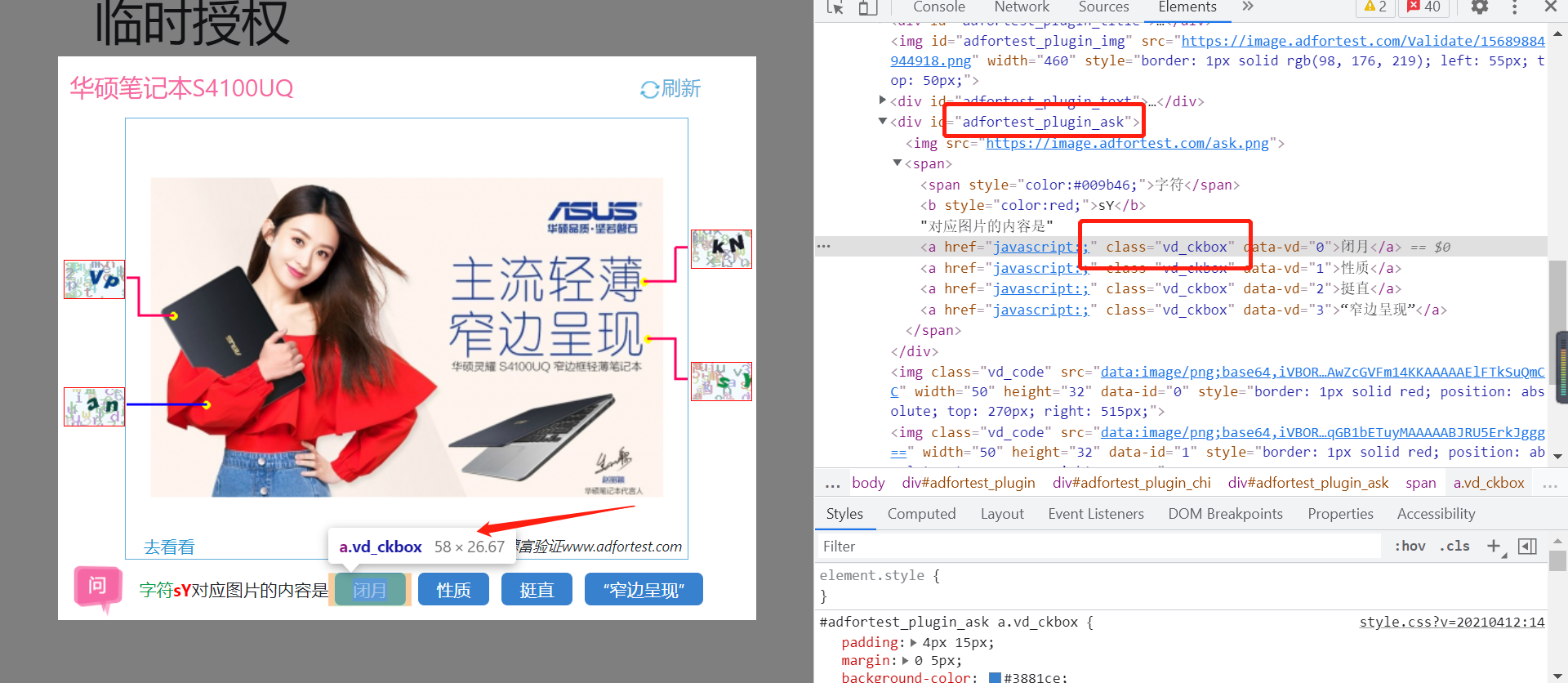
After clicking, the verification code verification pop-up window will appear
Pay attention to the circled class, which needs to be used for automation later.
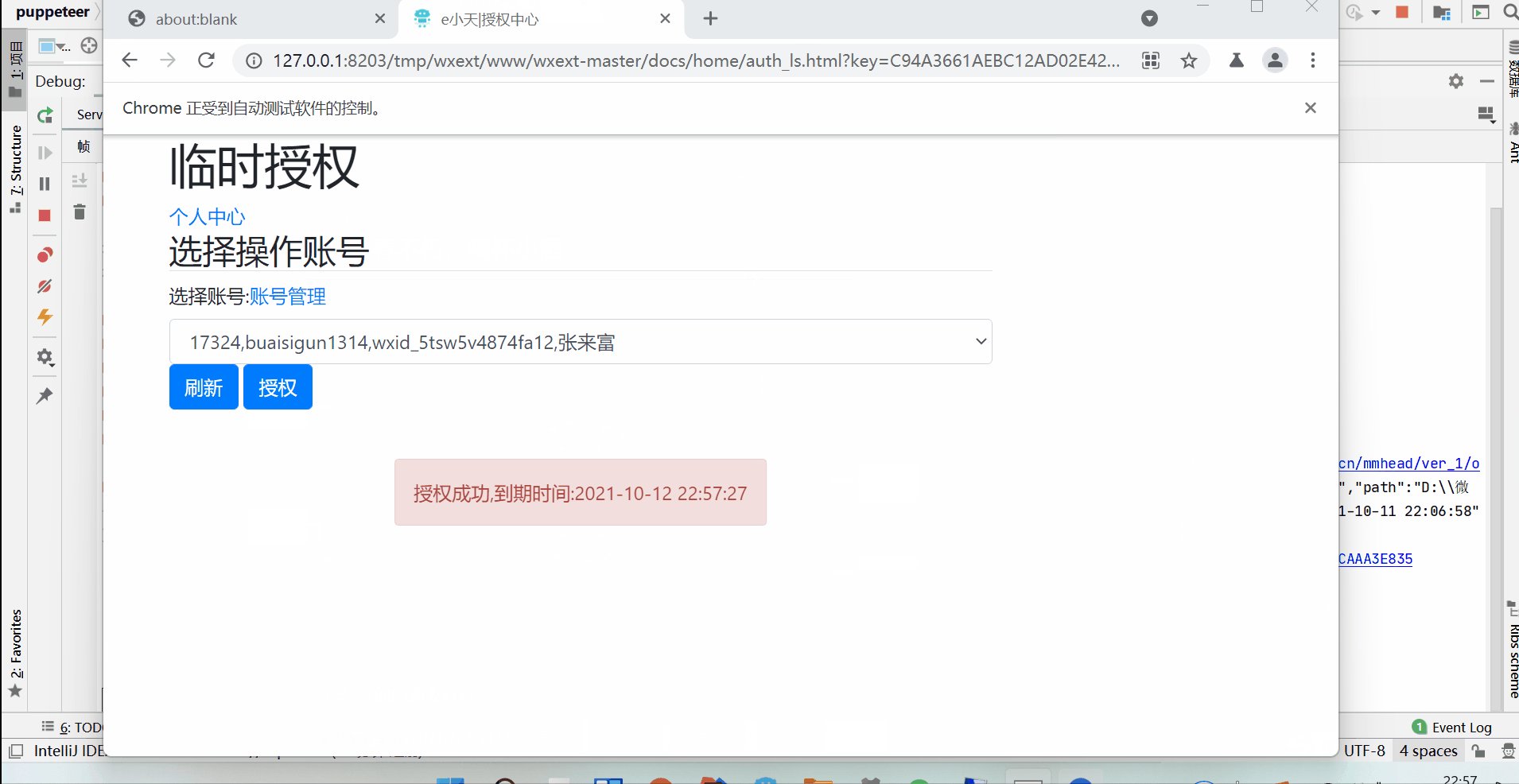
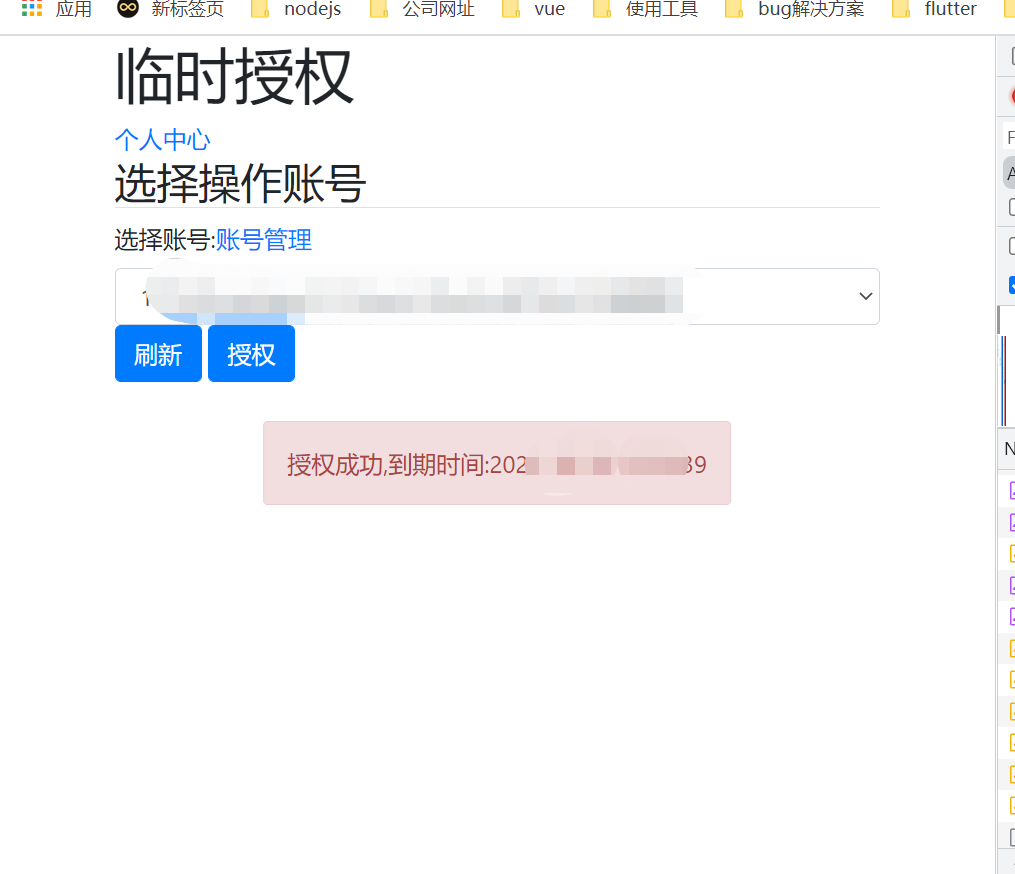
Select the correct button and click it to pop up the prompt "authorization succeeded, expiration time is xxx"

Realization idea
1. Using axios package requests“ http://127.0.0.1:8203/api?json&key= Your "key value" path to obtain the currently logged in wechat information and the corresponding authorization expiration time.
2. Enter using the puppeter“ http://127.0.0.1:8203/tmp/wxext/www/wxext-master/docs/home/auth_ls.html?key = your key value "page, click the" authorization "button, select the correct verification code and click.
Difficulty: the authorization verification code is not an ordinary verification code. It uses Andrew verification. At present, there is no way to identify and crack it in cognition
Solution: randomly click one of the buttons, and the verification code will be changed after verification error. Continue to click until it is correct!
code implementation
The code implementation idea is the implementation of the authorization process. It mainly depends on the init main method, and the comments have been written clearly. Note: change the key to the individual key value.
const puppeteer = require("puppeteer");
const {TimeoutError} = puppeteer.errors;
const {Util} = require("../../utils/util");
const util = new Util();
const axios = require("axios");
const qs = require("qs");
let logger = null;
class WxRobotAuth {
constructor() {
//Currently logged in wechat list
this.loginUrl = "http://127.0.0.1:8203/tmp/wxext/www/wxext-master/docs/home/auth_ls.html?key=";
this.userCenterUrl = "http://127.0.0.1:8203/api?json&key=";
this.key = "Yours key value"; //Own key
/**
* get into http://127.0.0.1:8203/tmp/wxext/www/wxext-master/docs/home/i.html
* Personal center page code review view key value
*/
}
async init(index=0) {
const browser = await puppeteer.launch({
headless:false, //No head
product:"chrome",
slowMo: 30,
timeout: 20000,
args: [
"--ignore-certificate-errors",
"--no-sandbox",
"--disable-gpu"
],
})
const page = await browser.newPage();
// page.setDefaultTimeout(0); // Headless browser timeout times an error,
try {
logger = await util.getLogger();
this.loginUrl = this.loginUrl + this.key; //New authorized address
this.userCenterUrl = this.userCenterUrl + this.key; //User center request interface
const {data:userData} = await axios({
method: 'post',
url: this.userCenterUrl,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data : qs.stringify({method:"list"})
})
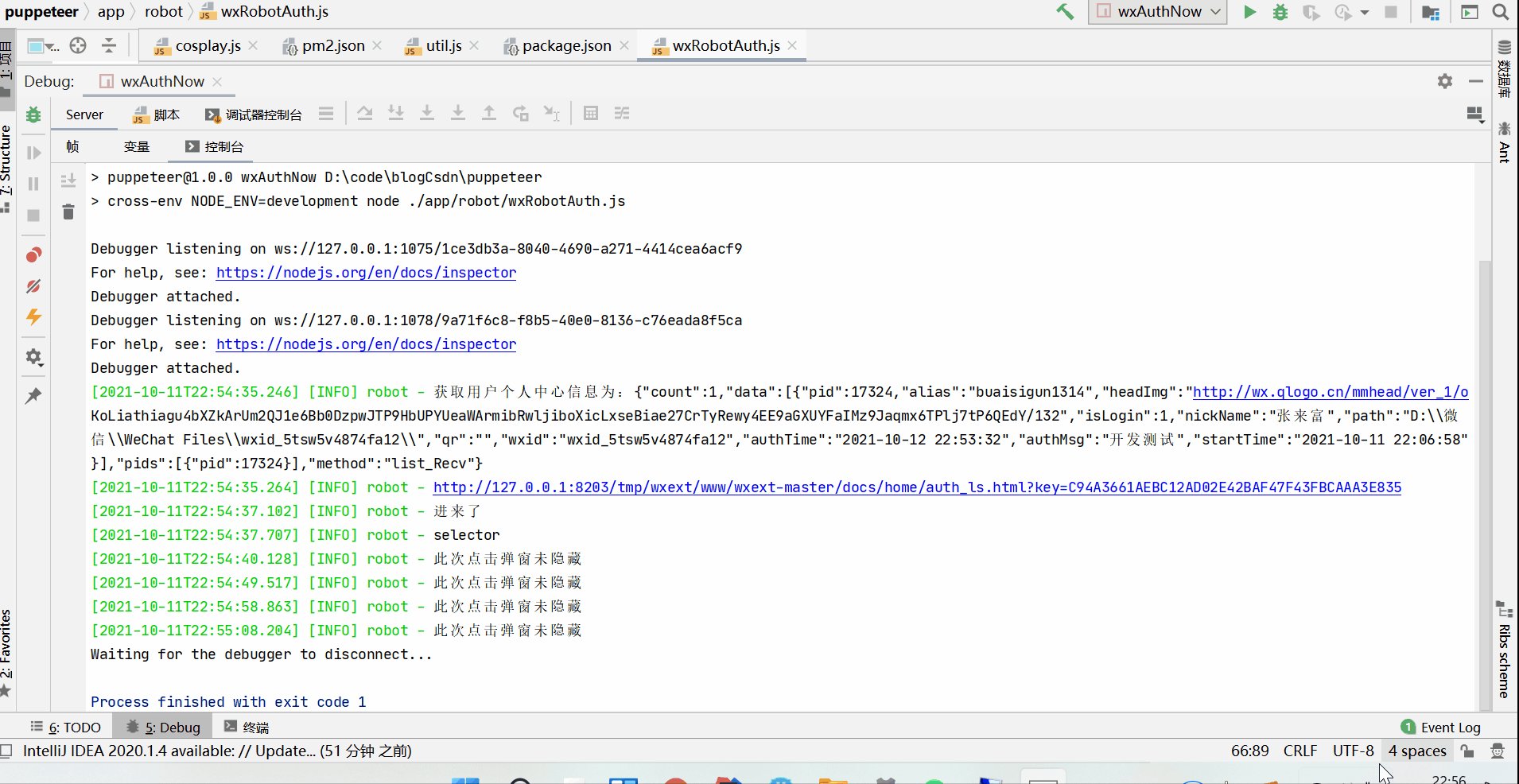
logger.info("The user's personal center information obtained is:" + JSON.stringify(userData))
if(userData &&userData.method== "list_Recv" && userData.count >= 1){
const filterData = userData.data.filter(item=>item.isLogin == 1);
if(filterData == 0){
throw new Error("Wechat is not in 127.0.0.1:8203 Medium connection");
}
const authTime = filterData[0].authTime;
if(!authTime){
throw new Error("The authorization time of personal center is empty!");
}else{
logger.info(this.loginUrl);
//Enter the authorization page
await page.goto(this.loginUrl,{waitUntil: "networkidle2"}); //Headless browser timeout times an error,
logger.info("Come in")
await page.click("#show "); / / click the authorization button
await page.waitForSelector("#adfortest_plugin_ask .vd_ckbox"); // Wait for the verification code option to load.
const click = async ()=>{
//Click the second option of the verification code below (the test has found that the success rate of the second verification is slightly higher for many times)
await page.click("#adfortest_plugin_ask .vd_ckbox:nth-of-type(2)");
//Wait two seconds
await page.waitForTimeout(2000);
//Use puppeter evaluate to check whether the pop-up window is hidden
//Hide - > authorization succeeded, not hide - > authorization failed
const isHide = await page.evaluate(()=>{
return document.querySelector("#adfortest_plugin").style.display == "none";
})
logger.info(`Click the pop-up window this time ${isHide?"Hidden":"Not hidden"}`)
if(!isHide){//After the recognition fails, wait a few seconds and click again
await page.waitForTimeout(7000);//Waiting for scheduled time
await click();//retry
}
}
await click(); //Loop execution Click
await page.waitForTimeout(20000);
}
await page.close(); //Close page
await browser.close();//Close browser
}else{
throw new Error("Exception in obtaining user authorization list" + JSON.stringify(userData))
}
} catch (e) {
logger.error(e)
if (e instanceof TimeoutError) {
logger.info("Wait timeout, try again");
// await page.close();
// await browser.close()
// await this.init();
} else {
logger.info(e)
logger.info("Abnormal error");
// await page.close();
// await browser.close();
// await this.init()
}
}
}
}
// module.exports = {
// WxRobotAuth
// }
new WxRobotAuth().init()
The core code is the above. Do not use pm2 to deploy the code. There will be a bug in the puppeter that cannot recognize elements. You can use windows scheduled tasks to execute js files regularly.
The code is only auxiliary, mainly the idea of automatic operation. I hope it can help you.
If you think it's helpful, pay attention to it. Thank you!