In this paper, we use el expression to query and display the background data in jsp page.
1. Preconditions
2. Technical selection
- Front end paging plug-in jquery paginator
- Back end paging plug-in pagehelper
3. Import dependent js and css
- bootstrap.min.3.3.5.css
- jquery-1.11.2.min.js
- jqPaginator.js [note that jqPaginator.js is imported here, not jquery.pagination.js]
4. Add jstl dependency in pom.xml
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
5. Create a page showstudents.jsp under webapp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="/css/bootstrap.min.3.3.5.css"/>
<script src="/js/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="/js/jqPaginator.js" type="text/javascript"></script>
</head>
<body>
<table class="table table-bordered table-striped">
<tr>
<th>User number</th>
<th>User name</th>
</tr>
<c:forEach items="${pageInfo.list}" var="itemDto">
<tr>
<td class="text-center">${itemDto.id}</td>
<td class="text-center">${itemDto.name}</td>
</tr>
</c:forEach>
</table>
<%--paging--%>
<script type="text/javascript">
var if_firstime = true;
window.onload = function () {
$('.pagination').jqPaginator({
totalPages: ${pageInfo.pages},
visiblePages: 10,
currentPage: ${pageInfo.pageNum},
first: '<li class="first"><a href="javascript:void(0);">First page</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous page</a></li>',
next: '<li class="next"><a href="javascript:void(0);">next page</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last page </a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
debugger;
if (if_firstime) {
if_firstime = false;
} else if (!if_firstime) {
var href = window.location.href.split("?")[0];
href=href+"?pageSize=3&pageNum="+num;
window.location.href = href;
}
}
});
}
</script>
<div class="pagination-layout">
<div class="pagination">
<ul class="pagination" total-items="pageInfo.totalRows" max-size="10" boundary-links="true">
</ul>
</div>
</div>
</body>
</html>
6. Add "/ student/query/el"api to StudentController.java
@RequestMapping(value = "/student/query/el", method = RequestMethod.GET)
public String queryStudents1(int pageNum, int pageSize, ModelMap modelMap) throws Exception {
PageHelper.startPage(pageNum, pageSize);
List<Student> students = studentService.queryStudents();
PageInfo<Student> pageInfo = new PageInfo<Student>(students);
modelMap.put("pageInfo", pageInfo);
return "forward:/showstudents.jsp";
}
7, test
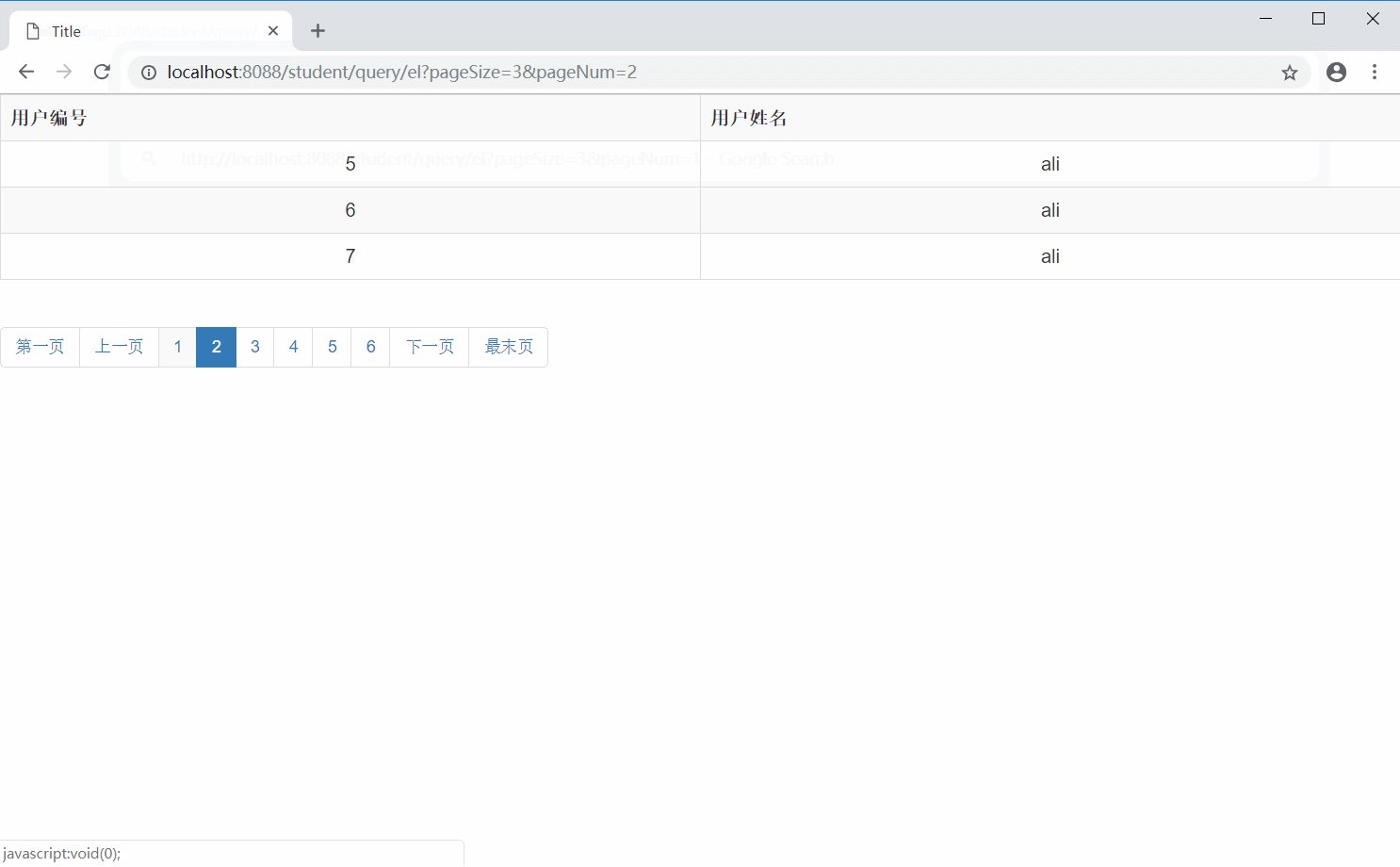
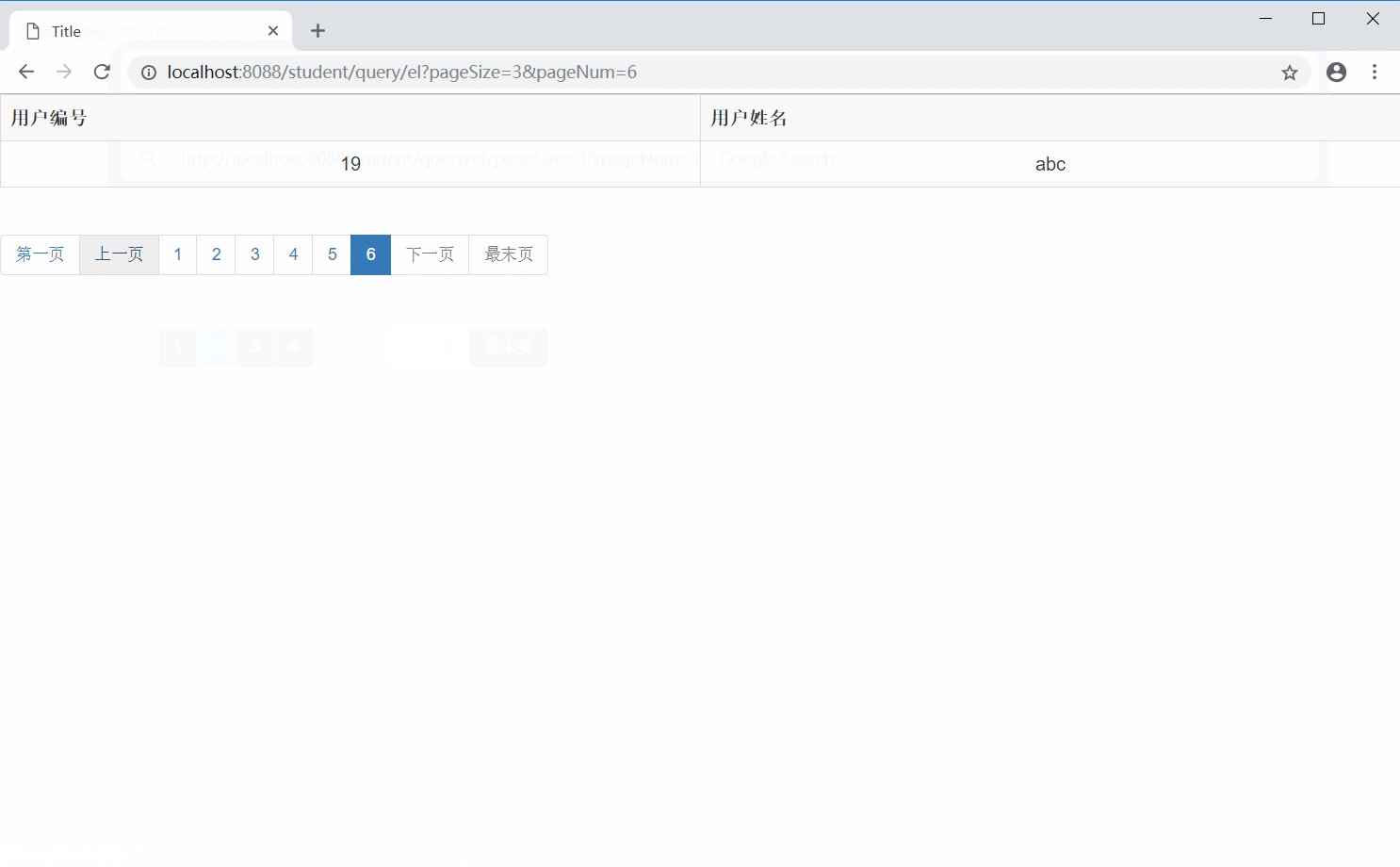
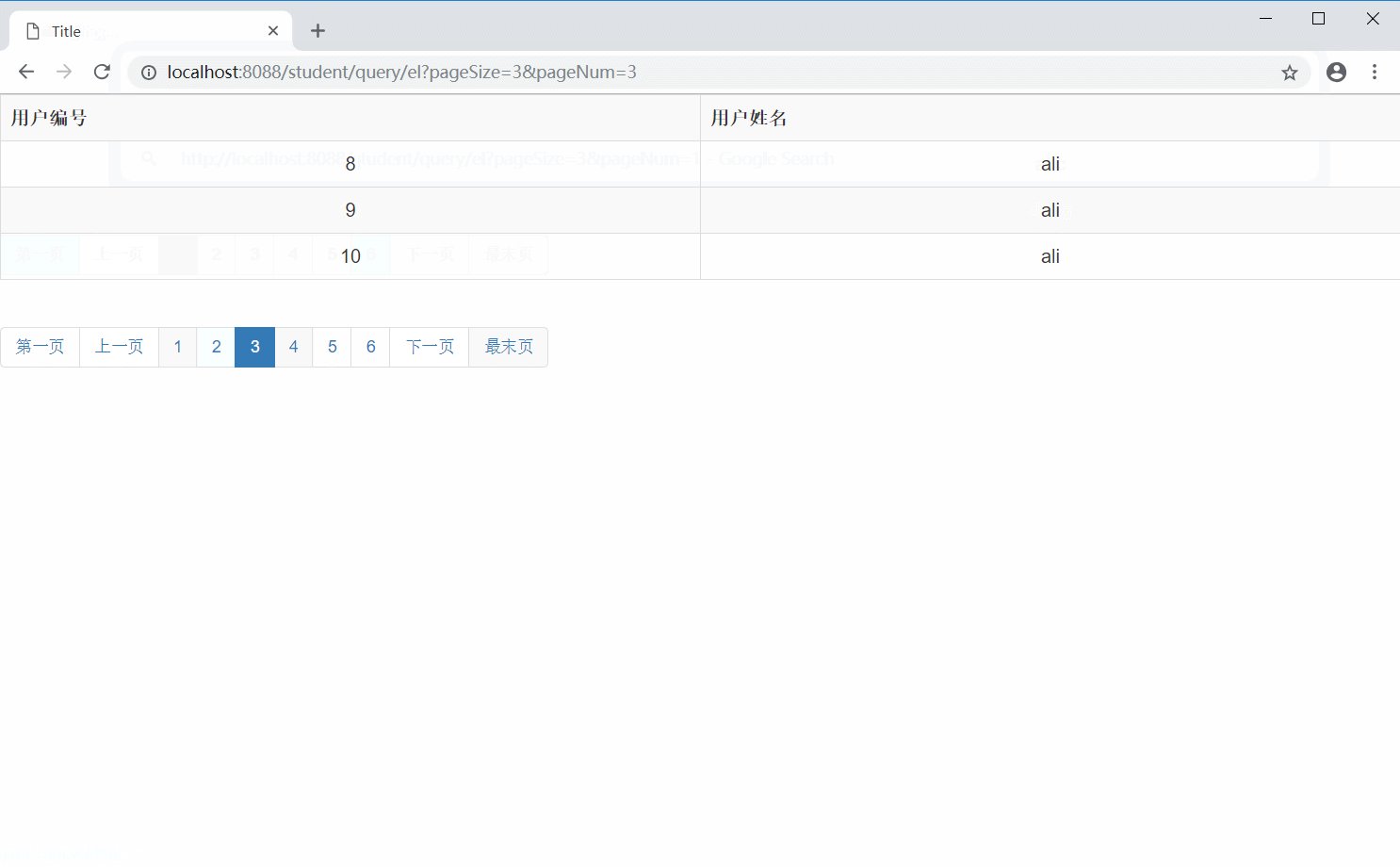
Open browser, enter http://localhost:8088/student/query/el?pageSize=3&pageNum=1
The specific operations are as follows:

(test page)
So far, we have finished displaying user information in jsp page through el expression paging, and have done the test.