IFC thinking problem solving cases
1. There is a gap at the bottom of inline block (such as img) elements
<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
width: 200px;
}
div {
width: 300px;
border: 1px solid #000;
}
span {
background: orangered;
}
</style>
</head>
<body>
<div>
<img src="./Moshify/images/example.jpg" alt="" />
<span>x</span>
</div>
</body>
</html>


You can see that there is a gap between the img element and the bottom of div,
This gap is caused by the following reasons:
- **Personally, I think: * * IFC is caused by the pre left margin of the text node (as can be seen from Figure 2, even if there is no text node, the gap still exists)
- Under IFC properties, the baseline of inline elements is aligned by default. The baseline of the inline block element is the bottom of its margin box, which is aligned with the baseline of the text node (the bottom of x), resulting in a distance below (the distance from the baseline of X to the bottom of its lower margin)
Solution:
- Modify the display attribute of the img element to block to make it exclusive to one line, so that there is no need to reserve the lower margin of the text node for the line
- Change the vertical align of the img element to top/middle/bottom, which will change the baseline of the line box to which it belongs. Due to the default alignment of the baseline, the text node will move away from the original bottom position to a reasonable position.
- Set the line height of the div container to 0, which will remove the upper and lower margins of the text nodes inside it, so that the div will not be enlarged.
- Setting font size of div container to 0 will "directly remove" its internal text node. The principle is the same as setting line height to 0.
2. Horizontal gap of inline block element
<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
width: 400px;
background: #d1dddb;
}
.content {
width: 100px;
height: 100px;
background: #85b8cb;
display: inline-block;
}
.empty {
width: 100px;
height: 100px;
background: #1d6a96;
display: inline-block;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
<div class="empty"></div>
</div>
</body>
</html>

You can see that there is a gap between the two inline blocks, which is caused by the line break between the two div tags, which will be parsed as a text node in the DOM. It can be imagined that this is a line of text, which is caused by the default conversion of multiple blank characters / line breaks to one blank character when white space is normal.
terms of settlement:
<div class="container">
<div class="content"></div><!-- Comment to remove spaces
--><div class="empty"></div>
</div>
Note nodes will not be rendered, so the final rendering effect will be the same as the following code. There is no blank character or newline character between two div tags, so there will be no horizontal gap.
<div class="container">
<div class="content"></div><div class="empty"></div>
</div>

3. Vertical alignment of inline block elements
<!DOCTYPE html>
<html lang="zh-CH">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
width: 600px;
background: #424041;
}
.content {
width: 100px;
height: 100px;
background: #e1dcd9;
display: inline-block;
}
.empty {
width: 100px;
height: 100px;
background: #8f8681;
display: inline-block;
}
span{
color:#e1dcd9;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
content
</div>
<div class="empty"></div>
<span>x</span>
</div>
</body>
</html>

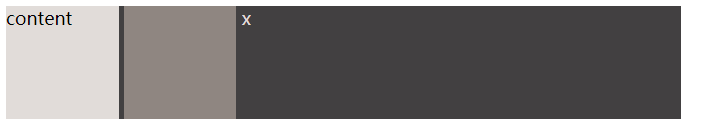
It can be seen that the inline block element with inline elements and the inline block element without inline elements are misaligned vertically, but it can be found that the baseline of the inline element of the first box is aligned with the baseline of the second box and the baseline of the text node.
Cause of problem
- Under IFC properties, inline elements are aligned vertically to the baseline by default.
- The baseline of the inline block element without content is the bottom of the margin box.
- The baseline of an inline block element with content is the baseline of the last line of inline elements inside it.
- Therefore, due to the baseline alignment, the three elements are distributed vertically in this form (and the container div is enlarged).
Solution
- Add a blank node & nbsp or a pseudo element of blank content to the second box.
- Set vertical align to top for the first box or bottom for the second box
<div class="empty"> </div>
.empty::after{
content: "content";
opacity: 0;
}
.content {
width: 100px;
height: 100px;
background: #e1dcd9;
display: inline-block;
vertical-align: top;
}
.empty {
width: 100px;
height: 100px;
background: #8f8681;
display: inline-block;
vertical-align: bottom;
}