1. Preface
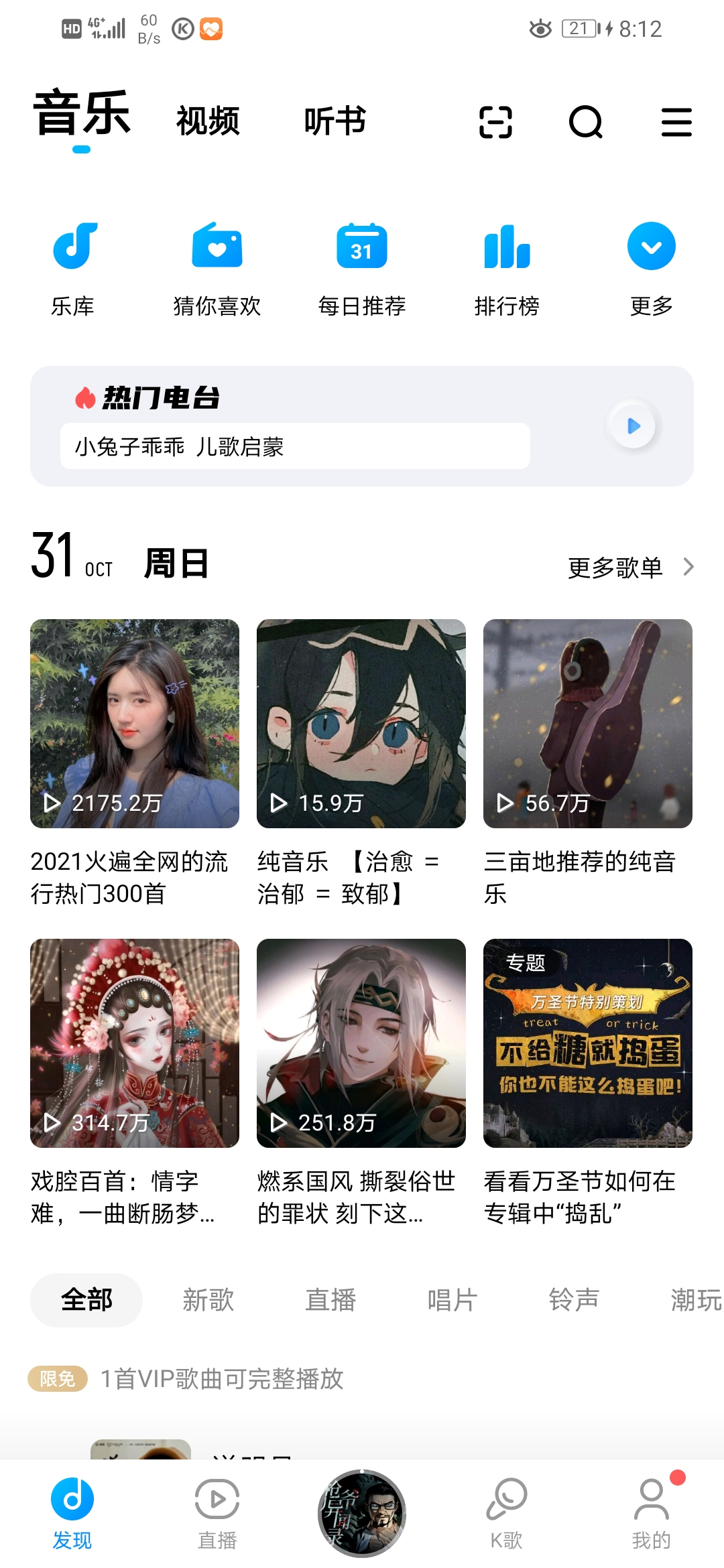
stay Android Plug-in Development Guide - 2.15 implementation of a music player APP It introduces the basic knowledge of music playing and finally mentions that I want to imitate a music player, so I will continue to imitate it in the next days. In the previous article Imitation cool dog music startup page - Activity transition effect , according to the logic, you will enter the home page, so this article will simply implement the logic of the home page. Let's start with a screenshot:

2. Layout analysis
What comes into view is the navigation bar at the bottom, so here I use Fragment to realize navigation. At the top are three option bars, which are associated with three different layout pages, and can be switched by side sliding, so I will use ViewPager to realize it here. Then this blog can implement the framework of these two parts.
3. Implementation of bottom navigation bar
First, take a look at the layout file of MainActivity, that is, a FrameLayout plus the navigation layout file at the bottom, as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fx_framelayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray"
/>
<include layout="@layout/bottom_nav"/>
</LinearLayout>
For the introduced bottom_nav.xml file is a simple navigation bar wrapped in LinearLayout. The effect is as follows:

The corresponding layout file is not given here. Those interested can see the source code at the bottom of this article. Because the FrameLayout container switches to the Fragment page of the current logic every time, the main logic here lies in the logical implementation of MainActivity. Of course, a simple example is given. The first is to find the layout file Fragment of the page_ fx.xml:
// fragment_fx.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fx"
android:textColor="@color/black"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Then there is the Fragment class file FxPageFragment.java of the corresponding discovery page:
public class FxPageFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View inflate = inflater.inflate(R.layout.fragment_fx, container, false);
return inflate;
}
}
The following is the main part, that is, the logic to complete the click switching part in MainActivity. Specifically, first use currentBottomNavIndex to record the subscript of the bottom navigation bar corresponding to the currently displayed Fragment. In order to unify, all fragments are formed into an array, and the images in the bottom navigation bar are formed into an array:
fragments = new Fragment[]{fxPageFragment, zbPageFragment, null, kgPageFragment, wdPageFragment};
bottomNavImgsRescourseDefault = new int[]{R.drawable.fx_not_choosed,
R.drawable.zb_not_choosed, -1, R.drawable.kg_not_choosed, R.drawable.wd_not_choosed};
bottomNavImgsRescourseChoosed = new int[]{R.drawable.fx_choosed,
R.drawable.zb_choosed, -1, R.drawable.kg_choosed, R.drawable.wd_choosed};
Then define the function to clear the overall style of the bottom navigation bar:
private void clearAllBottomNavStyle() {
for (int i = 0; i < bottomNavTxts.length; i++) {
if(bottomNavTxts[i] != null && bottomNavImgsRescourseDefault[i] != -1){
bottomNavTxts[i].setTextColor(getColor(R.color.item_not_choosed));
bottomNavImgs[i].setImageResource(bottomNavImgsRescourseDefault[i]);
}
}
}
Defines the function that sets the style of the current bottom navigation bar:
private void setBottomNavStyleByIndex(int index) {
if(bottomNavTxts[index] != null && bottomNavImgsRescourseDefault[index] != -1) {
bottomNavTxts[index].setTextColor(getColor(R.color.full_screen));
bottomNavImgs[index].setImageResource(bottomNavImgsRescourseChoosed[index]);
}
}
And the function to set the Fragment currently associated with it:
private void switchToFragmentByIndex(int clickedIndex) {
FragmentTransaction transaction = fragmentManager.beginTransaction();
if(clickedIndex != currentBottomNavIndex){
transaction.hide(fragments[currentBottomNavIndex]);
//If not, add Fragment
if(fragments[clickedIndex].isAdded()){
transaction.add(R.id.fx_framelayout, fragments[clickedIndex]);
}
transaction.show(fragments[clickedIndex]);
transaction.commit();
}
currentBottomNavIndex = clickedIndex;
}
Of course, when entering this MainActivity at the beginning, we should set to display the first Fragment and hide the rest, that is:
fragmentManager.beginTransaction()
.add(R.id.fx_framelayout, fxPageFragment, "fxPageFragment")
.add(R.id.fx_framelayout, kgPageFragment, "kgPageFragment")
.add(R.id.fx_framelayout, wdPageFragment, "wdPageFragment")
.add(R.id.fx_framelayout, zbPageFragment, "zbPageFragment")
.hide(kgPageFragment)
.hide(wdPageFragment)
.hide(zbPageFragment)
.show(fxPageFragment)
.commit();
Final effect:

Of course, the top ViewPager of the specific page and the corresponding switching have not been realized. Prepare to continue this blog when you are free tomorrow or later.
//todo, continue next time
References