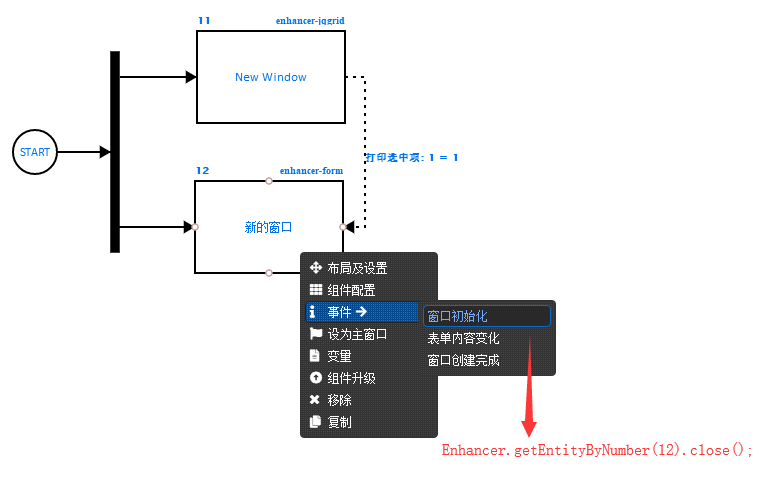
1. Flow chart:

/* ** close at 12 loads ** As you can see from the browser console, the close method actually adds a display:none style ** Just hide the window, not really close it ** In addition, the advantage of loading the window in advance is that when printing, the loading animation will not appear, and the printing method does not need to be called later */ Enhancer.getEntityByNumber(12).close();
2. Window design:
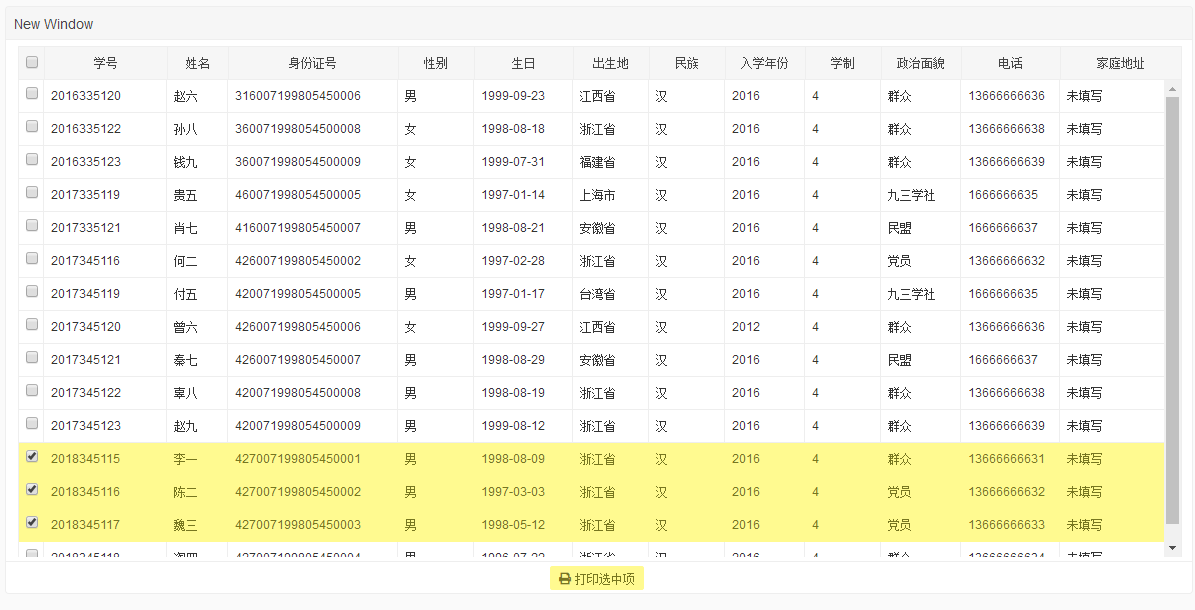
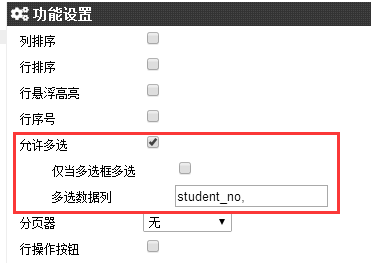
2.1 window 11 is jqgrid. Since you want to print in batch, you have to select multiple data columns to enter your primary key. I am student No

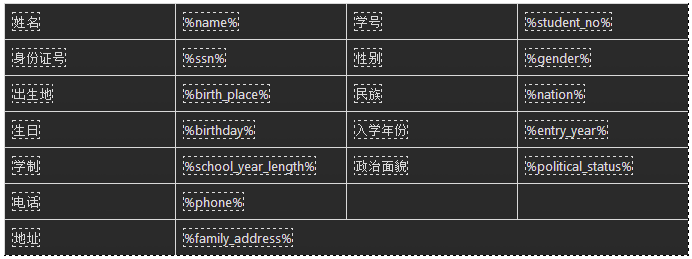
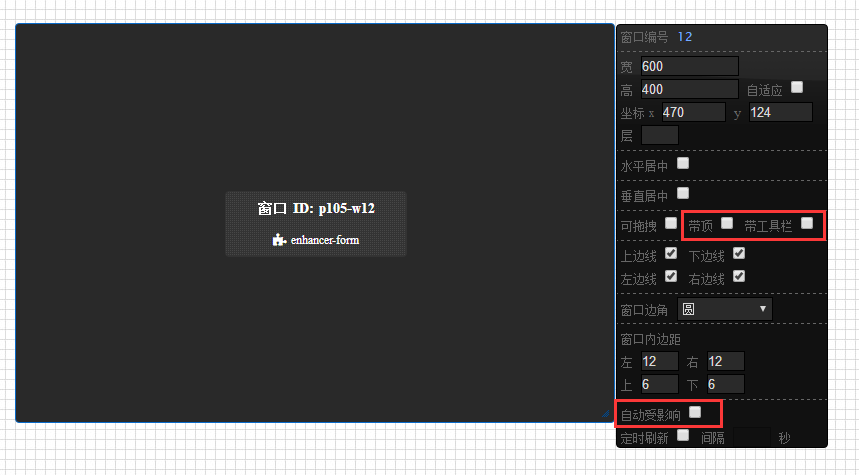
2.2 window 12 is from window. There are two points to be noted: first, do not write @ @ for tag variable, and rewrite other items such as%%, then explain the reason; second, go to the head and the tail to automatically be affected


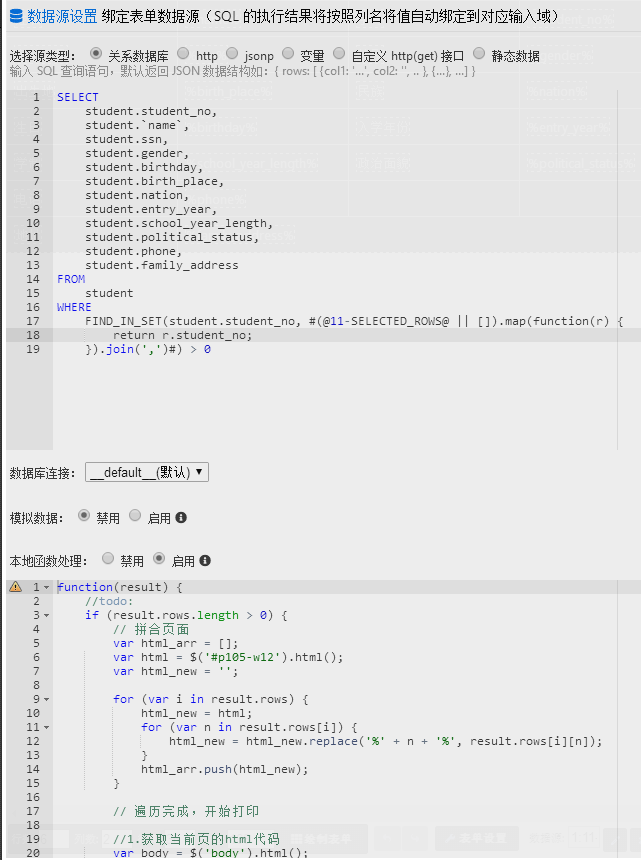
3. Initialization data source of window 12, database: mysql

3.1 SQL statement: '@ 11-selected'rows @ | []' to avoid null delivery error of @ 11-selected'rows @
SELECT
student.student_no,
student.`name`,
student.ssn,
student.gender,
student.birthday,
student.birth_place,
student.nation,
student.entry_year,
student.school_year_length,
student.political_status,
student.phone,
student.family_address
FROM
student
WHERE
FIND_IN_SET(student.student_no, #(@11-SELECTED_ROWS@ || []).map(function(r) {
return r.student_no;
}).join(',')#) > 03.2 local processing function:
The above SQL will take out all the checked records at one time. If the @ @ variable system is used, two problems need to be solved:
1. @ @ automatically binds the first result returned by SQL, so how to get the next result? ;
2. When the local processing function is triggered, the @ @ variable on the window does not get a value, so where to write the printing event?
So here, we use the string.replace() method of JS to replace the% variable% and generate the html of the page to be printed. Finally, insert < div style = "page break after: always" > < / div > into each html to achieve paging
function(result) {
//todo:
if (result.rows.length > 0) {
// Mosaic page
var html_arr = [];
var html = $('#p105-w12').html();
var html_new = '';
for (var i in result.rows) {
html_new = html;
for (var n in result.rows[i]) {
html_new = html_new.replace('%' + n + '%', result.rows[i][n]);
}
html_arr.push(html_new);
}
// Traversal complete, start printing
//1. Get the html code of the current page
var body = $('body').html();
//2. Parts to be printed
$('body').html(html_arr.join('<div style="page-break-after:always"></div>'));
window.print();
$('body').html(body);
//Reload current document:
location.reload();
}
return result;
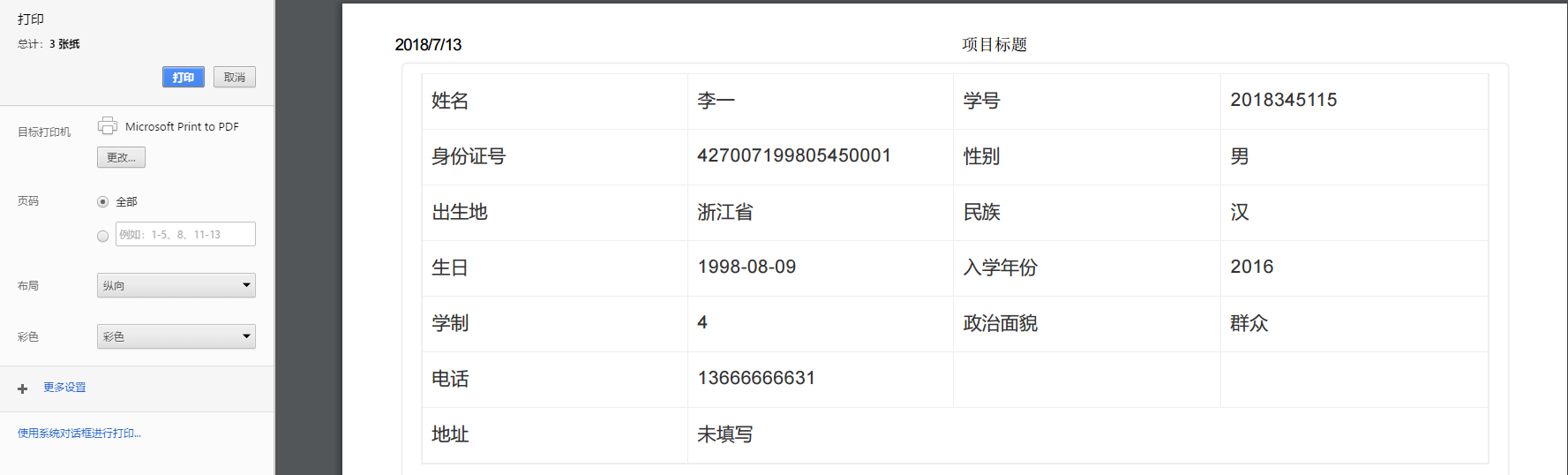
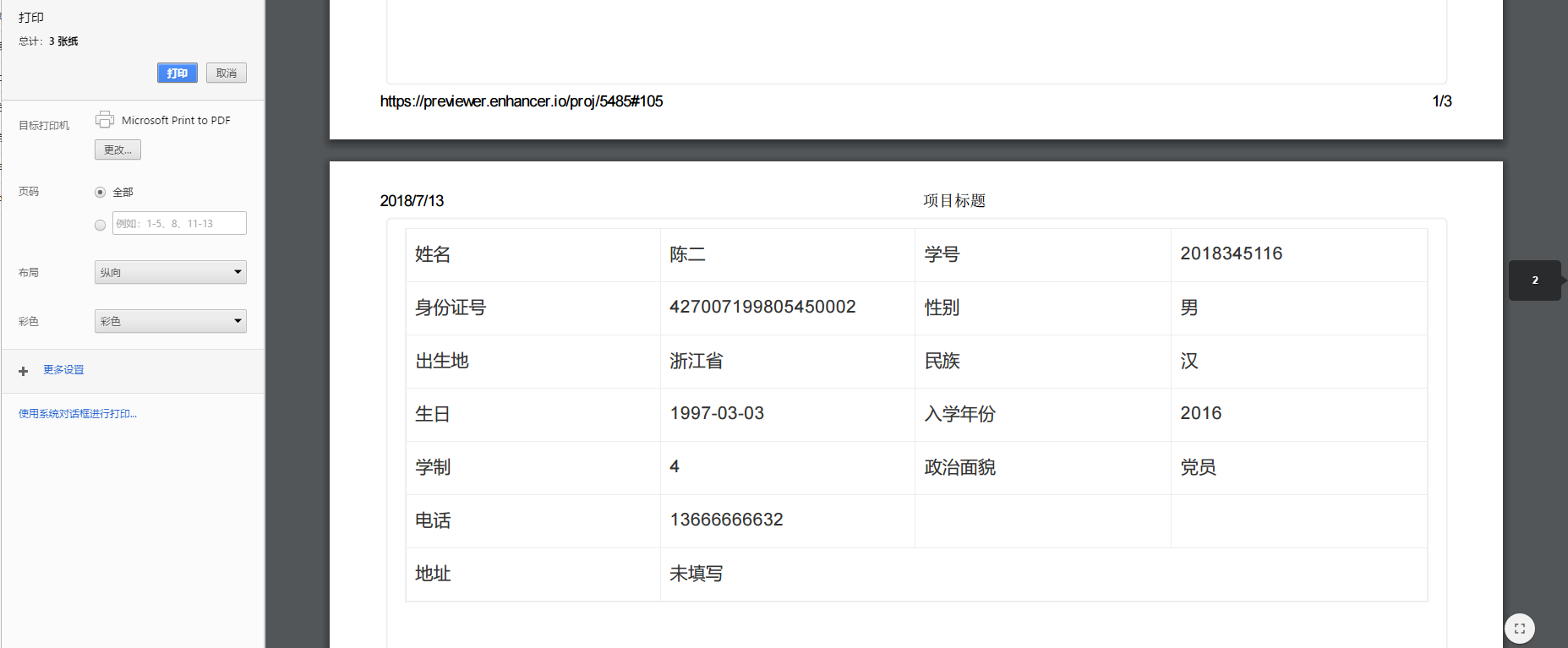
}4. Effect screenshot: