When we browse e-commerce websites, there are so many pictures of goods, so the pressure of loading so many picture servers is great, which not only affects rendering speed, but also wastes broadband. In order to solve this problem and improve the client experience, there is a lazy loading mode to reduce the pressure of the server. The content of the visual area is loaded first, and other parts are loaded in the visual area.
Lazy loading principle
Whether the browser sends the request is based onThe key to lazy loading is that when the image does not enter the visible area, it is not given
The src value of is assigned, so that the request will not be sent, and the src value will be given when the picture enters the visible area.
The idea of lazy loading
1. loading picture
2. The key point is to determine which pictures need to be loaded (the part entering the visual area needs to be loaded)
3. Invisible loading image
4. Replace picture
1. loading pictures can be added in js dynamically even if they are implemented in html (if the picture data is large)
<div class="imglist"> <img class="lazy" src="src/img/loading.gif" data-src="src/img/01.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/03.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/04.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/05.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/06.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/09.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/10.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/10.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/10.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/10.jpg" alt=""> <img class="lazy" src="src/img/loading.gif" data-src="src/img/10.jpg" alt=""> </div>
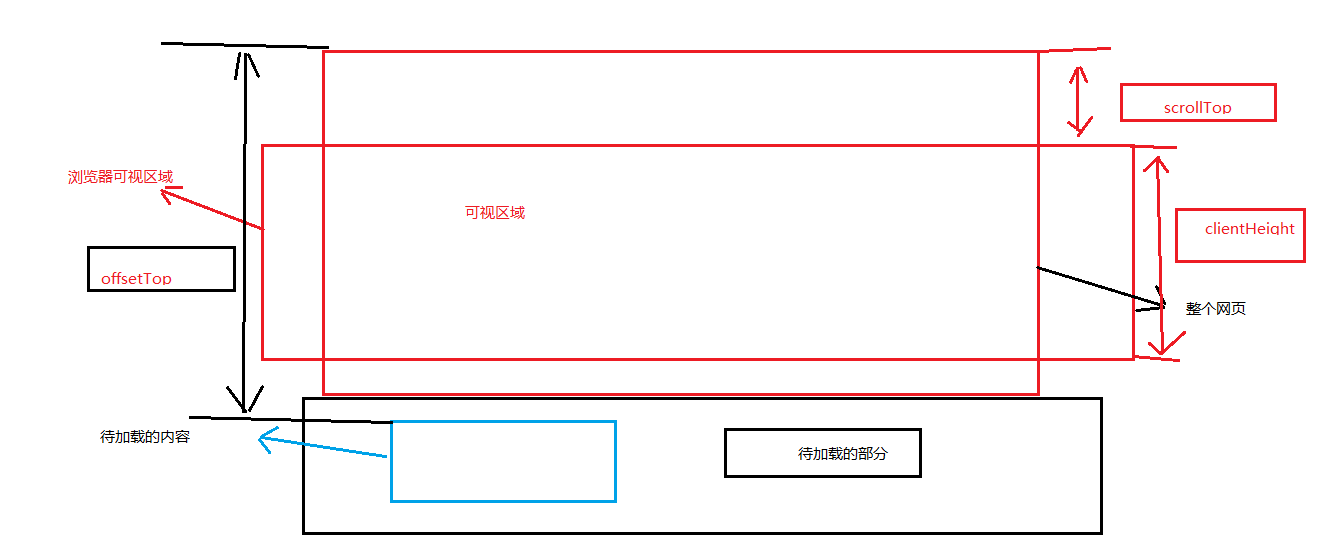
The key point is to judge whether the image needs to be loaded, that is, how to judge whether the image enters the visible area To sum up with a picture, from the picture, we can know that when the distance between the picture and the top: top - height = height of the visible area + height of the rolling area s, it means that the picture will enter the visible area immediately, that is to say, when top height < = s + H, the picture is in the visible area.
To sum up with a picture, from the picture, we can know that when the distance between the picture and the top: top - height = height of the visible area + height of the rolling area s, it means that the picture will enter the visible area immediately, that is to say, when top height < = s + H, the picture is in the visible area.
Before actually lazy loading, we must understand several batch functions:
Web page visible area width: document.body.clientWidth ;
Page visible area height: document.body.clientHeight ;
Web page visible area width: document.body.offsetWidth (including the width of the side line);
Page visible area height: document.body.offsetHeight (including the width of the sideline);
Full text width of web page body: document.body.scrollWidth ;
Page body full text height: document.body.scrollHeight ;
The height of the web page: document.body.scrollTop ;
Left side of the web page: document.body.scrollLeft ;
On the body of the page: window.screenTop ;
Page body left: window.screenLeft ;
High screen resolution: window.screen.height ;
Width of screen resolution: window.screen.width ;
js code to achieve the effect:
window.onload = function(){ //Get picture list var imgs = document.querySelectorAll('img'); //Get distance to top of browser function getTop(e){ return e.offsetTop; } // Lazy loading process function lazy(imgs){ // Define visual area height var h = window.innerHeight; //Height of scroll area var s = document.documentElement.scrollTop || document.body.scrollTop; for(var i = 0;i<imgs.length;i++){ //Lazy loading when the distance between the picture and the top is greater than the sum of the viewing area and the scrolling area if((h+s)>getTop(imgs[i])){ // If the page is blank at the beginning of two seconds, set timeout for 2s (function(i){ setTimeout(function(){ // Create a temporary image that will not be rendered to the page in memory. Achieve invisible loading var temp =new Image(); temp.src = imgs[i].getAttribute('data-src');//Request only once temp.onload = function(){ // Get the custom attribute data SRC, replace and add pictures with real pictures imgs[i].src = imgs[i].getAttribute('data-src') } },2000) })(i) } } } lazy(imgs); //Scrolling function window.onscroll = function(){ lazy(imgs); } }
effect: