Hello, I'm Qiu Feng. Recently, many open source projects have mixed a place that should be pure with political color. For example, Node and React are superstar projects.


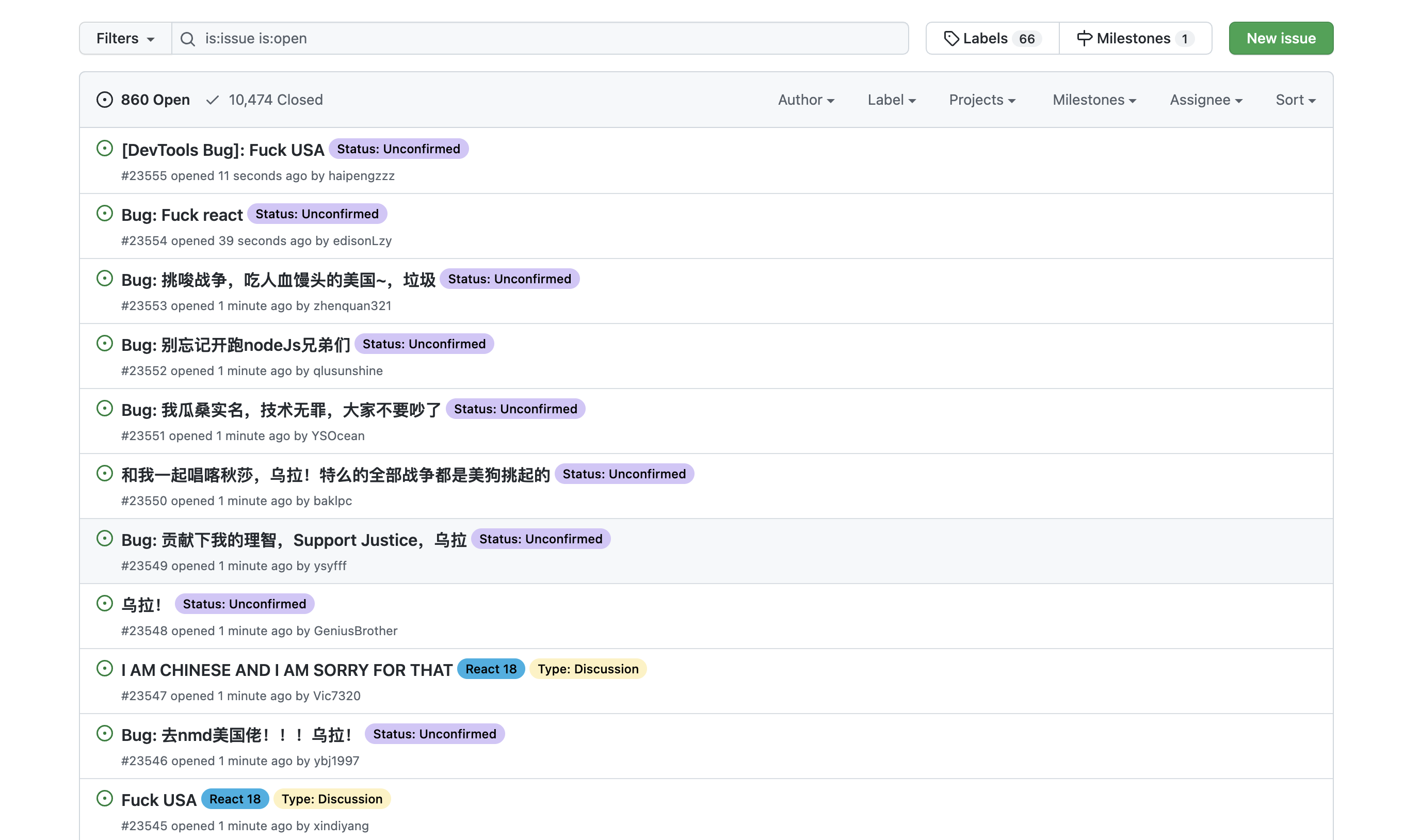
At present, the issues of React have been occupied. Everyone is opposed to an originally pure place. Why is there politics?

If the open source project involves politics, will github be far away? I don't know. In order to avoid unnecessary losses, I synchronized my projects on github to gitee all night, and wrote this guide.

Therefore, I also suggest you take precautions and back up your github account. No matter what, we should not lose our rights and interests.
Synchronization is mainly divided into two parts: existing warehouse synchronization and future code synchronization.
Existing warehouse synchronization
In this step, the gitee official website has integrated the function of one click Import.
Details: https://gitee.com/help/articles/4284
There are three steps:
1. Find the + sign and import it into the warehouse from Github/Gitlab

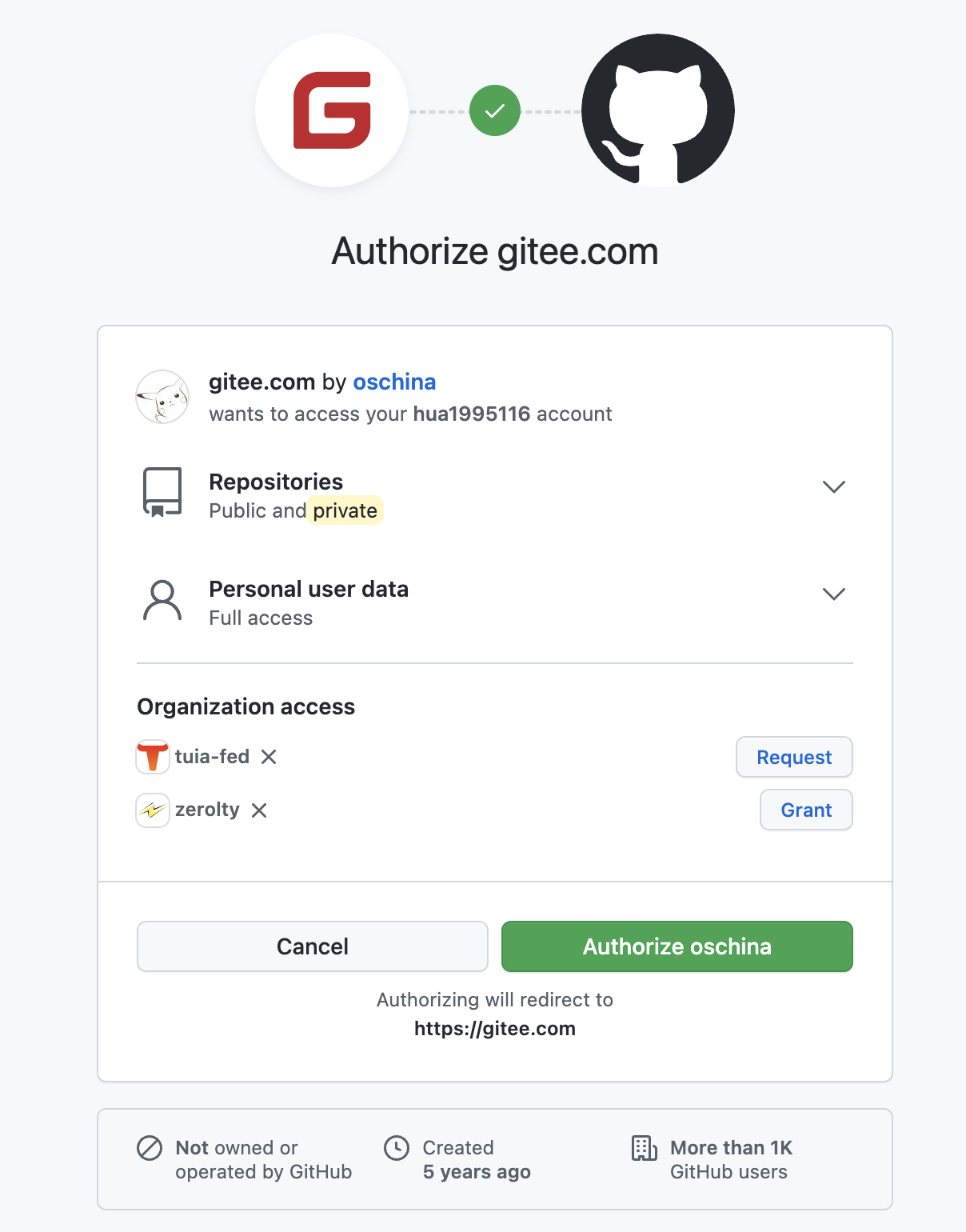
2. Authorize gitee and GitHub permissions

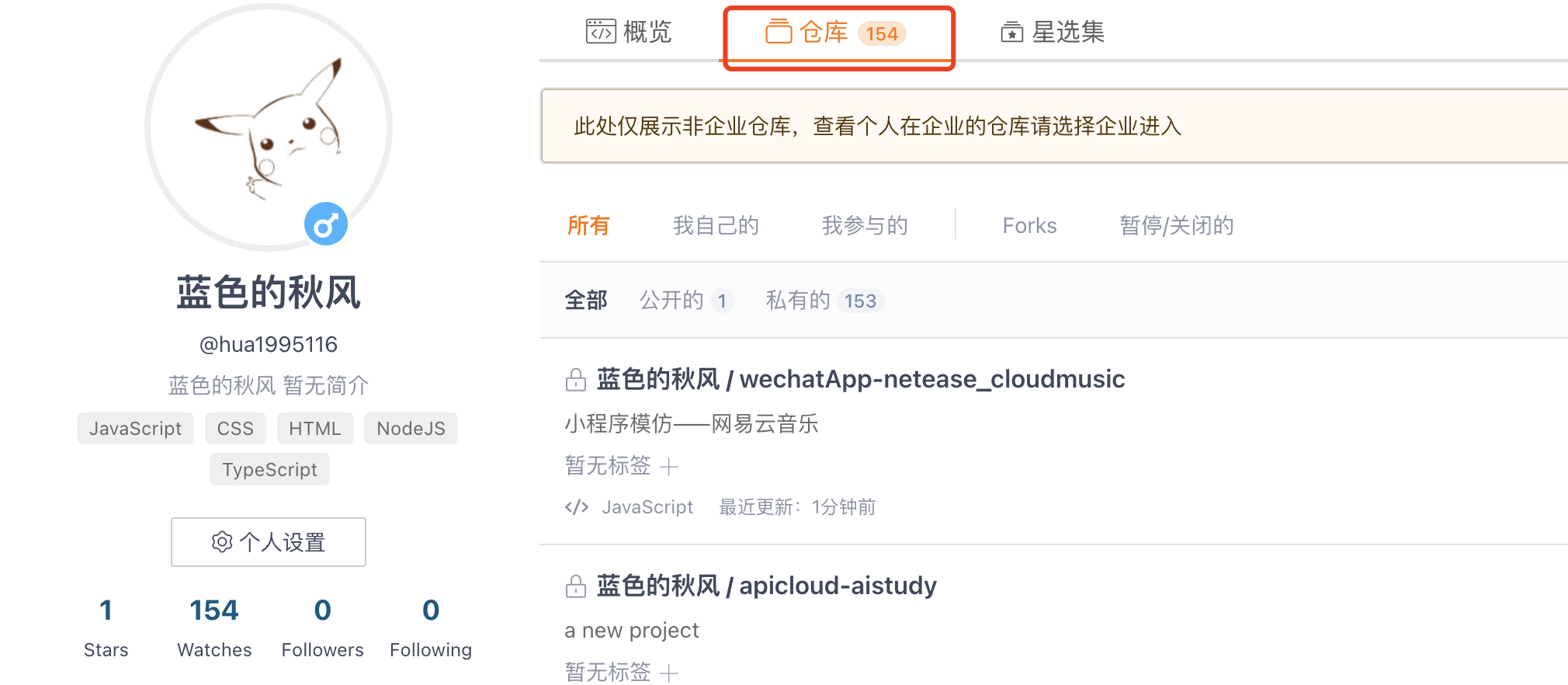
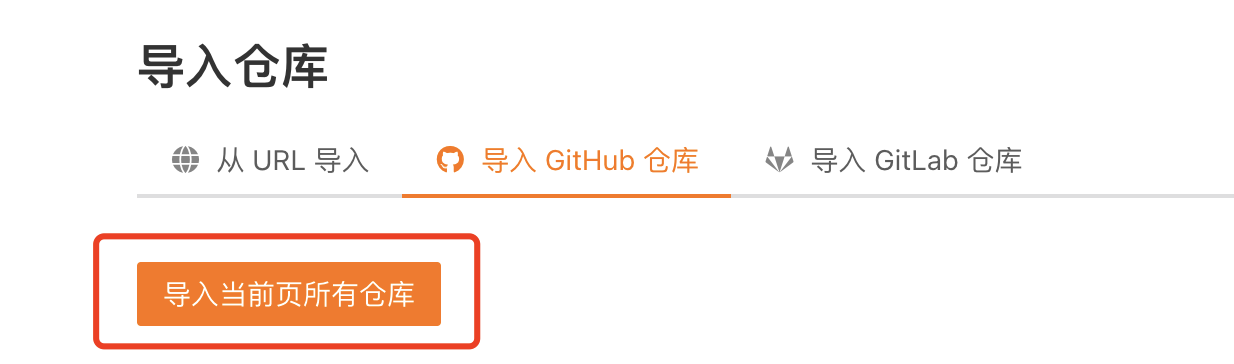
3. After authorization, you can see such a tab page option. We choose to import all warehouses on the current page

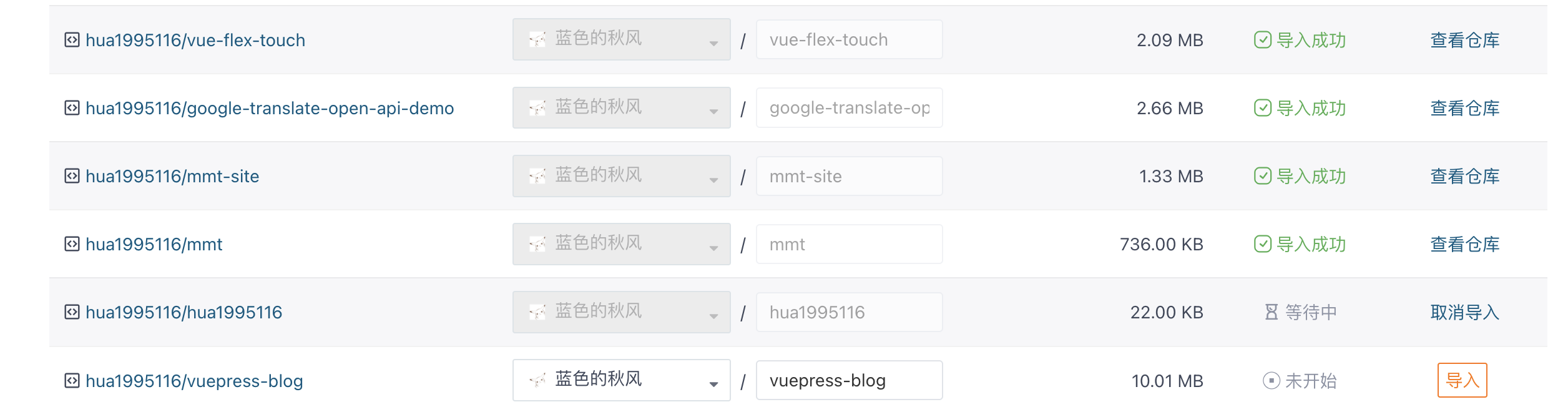
gitee will automatically help us import the project in github. Just wait for some time.

After the import is completed, all projects have private permissions, so you don't have to worry about the disclosure of your private warehouse permissions on gihtub.

Future code synchronization
Although we have synchronized all the existing warehouses to gitee, the source of our local warehouse is still github, so we still need to deal with this part of future incremental code.
Scheme 1: add remote source
This scheme is actually very simple. Many students must have used it when submitting open source projects and trying to integrate the latest code of open source projects.
git remote add <name> <url>
There are two steps:
1. Add remote warehouse under your original github warehouse
For example: git remote add gitee``[ git@github.com ](mailto: git@github.com )``:hua1995116/mmt. git
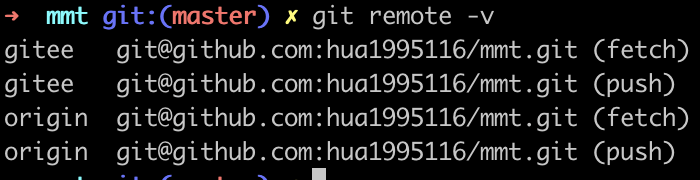
After adding, you can see the following:

2. Submit the current increment code
git push origin // Submit to github git push gitee // Submit to gitee
One disadvantage of this method is that it needs to be submitted twice at a time.
Scheme 2: add push source
1. Delete the gitee source of method 1 (if there is no operation scheme 1, ignore this step)
git remote rm gitee
2. Add push source
git remote set-url --add origin git@github.com:hua1995116/mmt.git
3. Submission code
git push origin
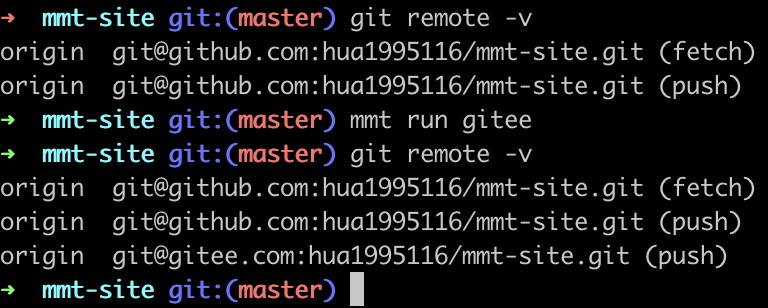
In order to save the second step, I configured a script that can be added quickly. (provided your gihtub account name is the same as gitee account name)
npm i -g mmt mmt import https://gitee.com/hua1995116/mmt-practices/raw/master/mmt-export-gitee.json // Go to the directory where you want to add the command mmt run gitee // Each original github warehouse can run this command without brain
effect:

Scheme 3: use github action
There are two steps in this scheme
1. Create in the root directory of the warehouse github/workflows directory
2. Create gitee sync yml
# Through Github actions, the Github warehouse automatically synchronizes to Gitee after each commit
name: gitee-sync
on:
push:
branches:
- master
jobs:
repo-sync:
env:
dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}
dst_token: ${{ secrets.GITEE_TOKEN }}
gitee_user: ${{ secrets.GITEE_USER }}
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
persist-credentials: false
- name: sync github -> gitee
uses: Yikun/hub-mirror-action@master
if: env.dst_key && env.dst_token && env.gitee_user
with:
# Required, Github user to be synchronized (source)
src: 'github/${{ github.repository_owner }}'
# Required, the Gitee user to be synchronized to (purpose)
dst: 'gitee/${{ secrets.GITEE_USER }}'
# Required. The private key corresponding to the Gitee public key, https://gitee.com/profile/sshkeys
dst_key: ${{ secrets.GITEE_PRIVATE_KEY }}
# Required, the token corresponding to Gitee used to create the warehouse, https://gitee.com/profile/personal_access_tokens
dst_token: ${{ secrets.GITEE_TOKEN }}
# If it is an organization, you can specify an organization. The default is user
# account_type: org
# Directly get the warehouse name of the current project
static_list: ${{ github.event.repository.name }}
# There are also blacklists, whitelists and static list mechanisms, which can be used to update some specified databases
# static_list: 'repo_name,repo_name2'
# black_list: 'repo_name,repo_name2'
# white_list: 'repo_name,repo_name2'
3. Add three secrets on the warehouse that Github needs to synchronize: (setting - > Secrets - > new repository secret)
- GITEE_USER, for example, my gitee hua1995116
- GITEE_PRIVATE_KEY, access method (if any, set directly)- Private key corresponding to Gitee public key
- Create a new private key method:
- Generate SSH public key
- Add SSH public key to Gitee public key
- At the same time, add the public key to the secrets of Github project;
- GITEE_TOKEN, obtaining method- The token corresponding to Gitee used to create the warehouse
Create a new token method:- Click the link above and log in to Gitee, click "generate new token",
- Add description, such as use - Github warehouse is synchronized to Gitee;
- All permissions are selected by default. Click submit to display the generated token value; (please note to save it and fill it in Github's secrets)
Finally, all subsequent submissions can be automatically synchronized using github action.
| Scheme I | Scheme II | Scheme III | |
|---|---|---|---|
| advantage | 1. Simple configuration 2. Be able to control the submission source | 1. Simple configuration 2. Simple submission | 1. Complicated configuration 2. The submission is the same as the original |
| shortcoming | Need to submit twice | beyond control | github action is sanctioned gg |
| Comment on stars | ⭐️⭐️⭐️ | ⭐️⭐️⭐️⭐️⭐️ | ⭐️⭐️⭐️ |
When I finished writing this article, things also had some fermentation. I saw that at 3-2, github issued a statement that it would still provide services without borders.

https://github.blog/2022-03-02-our-response-to-the-war-in-ukraine/
But someone else was blocked in this incident

So,
Backup data is very important!
Backup data is very important!
Backup data is very important!
We don't know which tomorrow or accident will come first, but what we have to do is plan ahead as much as possible!
Finally, thank you for your reading. Please transfer it to those who need it.
epilogue
❤️ Follow + like + collect + comment + forward ❤️, Original is not easy, encourage the author to create better articles
Note the official account of autumn wind, a front end official account focused on front-end interview, engineering and open source.