This paper focuses on three issues
prototype and proto
function and object
What happened to new
prototype and proto
First of all, let's talk about what puzzles us in JS, that is, prototype and__ proto__ What the hell is it
- __ proto__ Is the so-called prototype in Javascript (here, let's take a specific example to illustrate it)
function A (name) { // Here is a constructor
thia.name = name
}
var Aobj = { // Here is an object literal
name: ''
}
// Let's print out these two objects separately
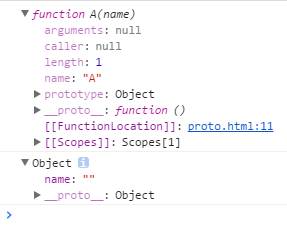
console.dir(A)
console.dir(Aobj)

Here we can clearly see Constructor __proto__ Property points to function() Object literal __proto__ Property points to Object Why is the point different? Think about it: It's really different, because the constructor itself is also a function, so its prototype points to function() If the object literal is an object, its prototype must point to Object Extension thinking, if it is an array object, then its __proto__ What will it point to?
const arr = [112,22,3333]
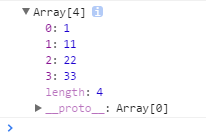
console.dir(arr)

Yes, here __proto__ It points to Array[0] Summary: of an object __proto__ Properties and their own internal properties[[Prototype]]Point to the same value (This value is often called a prototype) tips: firefox,chrome Wait for the browser to put the internal properties of the object [[Prototype]] use __proto__ The form of was exposed.(Old version IE Not supported __proto__ ,IE11 Already added in __proto__ attribute) 2. prototype : Look at the screenshot above, and you'll find that this thing is only in the constructor, right. prototype It is function Unique to. There are no properties in other object types.

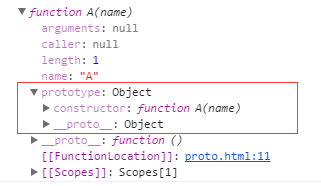
When we look at the function Object attribute, we will find such a prototype attribute whose value is an Object. Click this obj and we will find that the constructor attribute of this obj points to the constructor itself. Isn't it amazing? As for why it's like this.
Leave a question to think about. Why does the constructor of the prototype attribute of a function object point to the function itself in javascript?
(we will answer this question in the following introduction)
function and object
Again, let's look at an example first.
function B(name) {
this.name = name
this.getName = function() {
console.log(this.name)
}
var c = 'test'
console.log(c)
}
var b = new B('testb') // test
console.log(b) // B: { name: 'testb',getName: function() {} }
B('testc') // test
I'm surprised to see the above output.
Indeed, why is the constructor executed once in new.
Similarly, in the non strict mode, we directly execute the constructor. B('testc ') is equivalent to:
// window.name = 'testc'
// window.getName = function() { console.log(this.name) }
reflection:
Our function B can not only execute directly, but also return an object by new. What is the relationship between function and object? What happens when new?
What happened to new
Or the above problem, when we execute var b = new B('testb') What happened when I was?
MDN The introduction on the said:
about var b = new B('testb')
// What javascript actually does is:
var o = new Object() // Generate a new object b, which can be approximately equal to var b = {}
o.__proto__ = B.prototype // Here is the unique prototype attribute in the function object.
// This unique prototype attribute contains a constructor attribute method, which points to the constructor, that is, function B(name) {}
B.call(o) // tips: you need to pay attention here, because many students don't know what it means here.
// Because the use of call points this to o, you can put this Name / getname is forcibly bound to o. At the same time, it should be noted that the constructor execution section here only forcibly binds the properties and methods pointed to by this to the newly created O object.
var b = o // Return this o to b. This completes the process of var b = new B('testb ')
// If you still don't understand what it means. Let's see what call is for
// Instructions for call
var o1 = {
name: '111',
getName: function() {
console.log(this.name)
}
}
var o2 = {
name: '222'
}
o1.getName.call(o2) // 222
So at this time, let's look back at the properties and methods of the new object.
We can do a small experiment to prove what we said above.
function A (name) { // Here is a constructor
this.name = name
}
var o = {}
o.__proto__ = A.prototype
A.call(o)
var a = o
var b = new A()
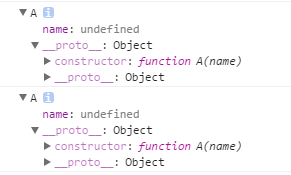
console.log(a)
console.log(b)

It as like as two peas.
As for why js should point the prototype of the new object to the prototype attribute of the constructor.
We can understand it this way. Because the obj created by the new method. You must need a tag to find your constructor function.
So in order to make the whole program structure look reasonable. We need to point the prototype of the new object to the prototype property of the constructor.
So in the end, let's summarize.
What is the difference between prototype and proto in javascript.
prototype is oriented to constructors to think,
proto is oriented to the instantiated object.
Finally, let's give another example, which we often use in development.
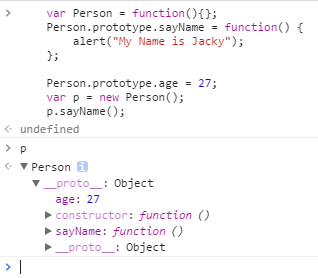
var Person = function(){}
Person.prototype.sayName = function() {
alert('my name is xxx')
}
Person.prototype.age = 12
var p = new Person()
p.sayName()
// After instantiation, when we execute p.sayName(), we will look inside this (here is the constructor Person. But we can't find it. It's just an empty function. What should we do?)
// At this time, it will be traced upward along the prototype chain, but how?
// It's going to be used here__ proto__ Property as a bridge for traceability.
// Because of the__ proto__ Property refers to the object corresponding to the prototype property of the constructor

Finally, I found my object happily~