html is a hypertext markup language, not a programming language
HTML features
1. Simplicity: hypertext markup language version upgrade adopts superset mode, which is more flexible and convenient.
2. Extensibility: the wide application of hypertext markup language brings requirements such as strengthening functions and adding identifiers. Hypertext markup language adopts the way of subclass elements to ensure system expansion.
3. Platform independence: it can be used regardless of system differences and machine differences
4. Generality: in addition, HTML is the general language of the network, a simple and general all set markup language. It allows web producers to create complex pages of text and pictures that can be viewed by anyone else on the Internet, no matter what type of computer or browser they use.
css cascading style sheet
To provide style design for html is to beautify
Html is like a person, and CSS is like clothes and cosmetics to decorate HTML
The design of a web page is inseparable from the structure design of html, the style design of css and the behavior design of JS (responding to user operations)
Start learning html
html is browser based, so choosing a good browser has a good start
Current mainstream browsers: Google Chrome (Google), Firefox (Firefox), Microsoft Edge
360 and QQ browsers are not recommended because different frameworks will cause many location problems
VScode

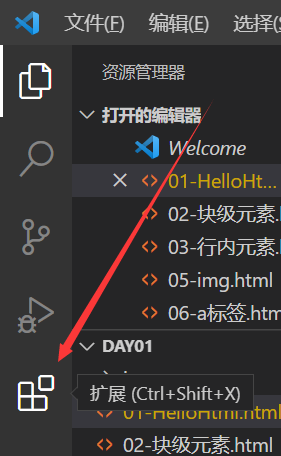
After downloading the software, I suggest installing the following plug-ins:
HTML CSS Support - Html prompt Css auto completion
HTML Preview - provides the ability to preview HTML documents
HTML Snippets - complete HTML tags, including HTML5 fragments
Live Server - start a local development server to provide real-time overloading for static and dynamic pages
open in browser - you can open the current file in the default browser or application.

Click expand and search the corresponding download in the search bar. If you encounter duplicate names, download those with a large number of downloads,
The above plug-ins should be sufficient at the beginning of learning and provide great help for learning
VScode is also easy to open
Create a new folder. Drag the folder to the icon of vscode on the desktop to open it

Suffix plus html to create a new html file

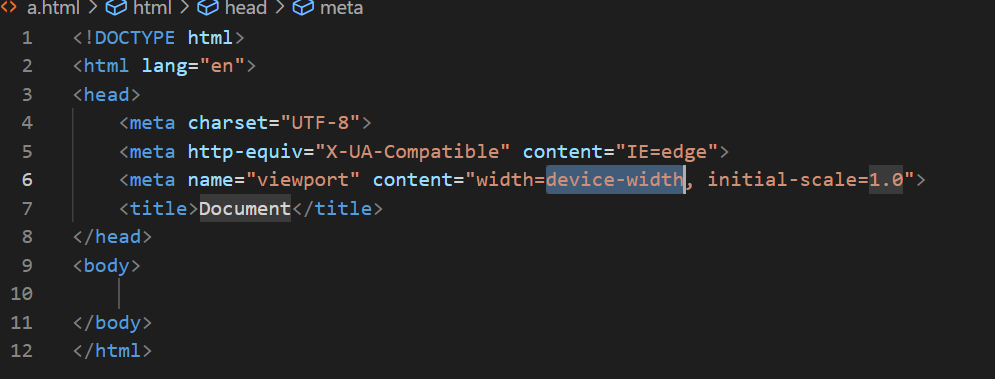
After installing the plug-in, enter one in English! Press enter to automatically generate the above template
<!-- Document header information -->
<!-- html5 Standard web page statement -->
<!-- Without this line, it means that the page adopts the browser's own parsing standard, which will cause the page to be in different browsers( IE,Firefox, etc.) may have different display effects. -->
<!-- h5 Document declaration that the current web page is in accordance with HTML5 When writing a web page according to the standard, be sure to h5 The document declaration of is written at the top of the web page.
If you do not write a document declaration, some browsers will enter a strange mode. After entering the strange mode, the browser will parse the page and the page will not display normally. Therefore, in order to avoid entering this mode, you must write a document declaration
-->
<!DOCTYPE html>
<!-- attribute lang It's a word language Abbreviation for "language," en"For English, " zh-CN"On behalf of Chinese -->
<!--
html Root tag: there is only one root tag in a page. All content in the web page should be written in html In the root label
-->
<!-- There are only two sub tags head:Browser settings body: Visual area display -->
<html lang="en">
<!-- head Tag. The content in the tag will not be directly displayed in the web page. It is used to help the browser analyze the content of the page -->
<head>
<!--
meta Tags are used to set some metadata of web pages, such as character sets, keywords and profiles of web pages
meta Is a self closing label. When writing a self closing label, you can add one to the start label/
-->
<!--
Character encoding, the browser will parse according to the character encoding
Common character codes are: gb2312,gbk,unicode,utf-8.
-->
<meta charset="UTF-8">
<!--
viewport Device screen
width=device-width width Property controls the width of the device. Suppose your website will be viewed by devices with different screen resolutions, Then set it to device-width It can ensure that it can be presented correctly on different devices.
initial-scale=1.0 Make sure the page loads with 1:1 There will be no scaling.
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Name on browser tab -->
<title>Hello HTML</title>
</head>
<!--
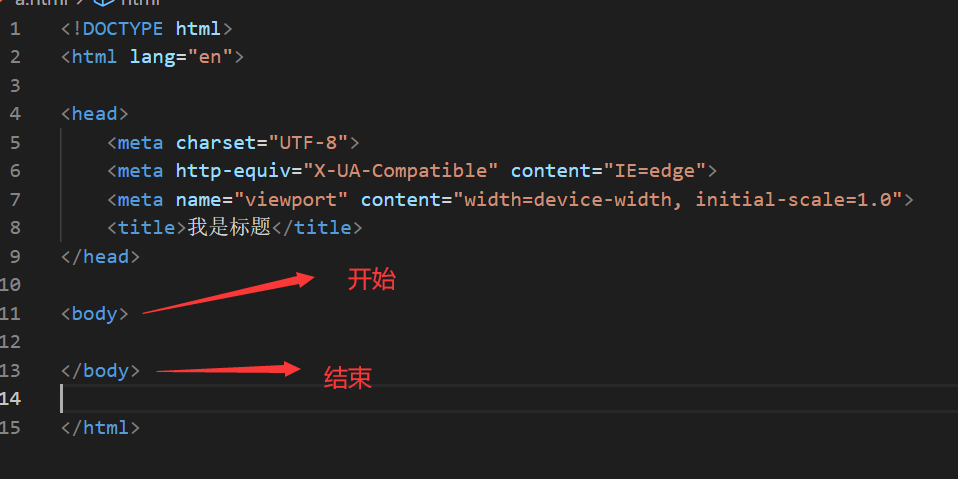
body Tag is used to set the main content of the web page. All visible content in the web page should be in body Written in
-->
<body>
<!-- stay body The contents of the browser are displayed in the view area of the browser -->
<!--
In this structure, you can write HTML The content in the comments will not be displayed on the page, but can be viewed in the source code. We can write comments to describe the code, so as to help other developers work,Be sure to develop a good habit of writing comments, but the comments must be simple and clear
-->
</body>
</html> 
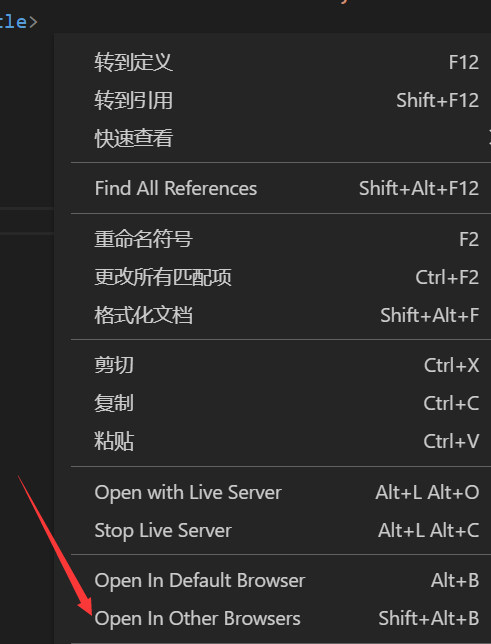
The page can be opened by right clicking and selecting browser
If the default browser is Google or Firefox, you can use the Alt+B shortcut to open it

In the head tag, the usage of the title tag

Generally, tags have such a structure. The design of page content is edited in the body tag, and the structure of tag head - content - Tag tail constitutes a complete tag
The hierarchical design of labels is like unpacking express packages. Dolls should not be disorderly