Let's break it down. What do all servers need at least?
*Static file access
*Routing distribution
*Database connection
These three are the most important server basic functions:
Static files are interface resources similar to those required by front ends such as images, CSS, JS, HTML, etc
Routing distribution is that when the browser OR client accesses a URL address, the server will resolve it and distribute it to a piece of processing code.
The database connection is to save the data to disk (i.e. database) without shutting down the server (the static server can ignore the database)
The most important thing for a server is that when the browser accesses the relevant URL, it will resolve the URL by itself, and then distribute it to the relevant handler for processing, that is, the routing distribution function.
So the first step is to understand a node JS project and know how to create it.
1.1 introduction of npm concept
npm is a package manager, which can load and unload the dependent files of a project, and create a project configuration file (package.json) (what I have learned for the first time)
Similarly, npm is required to configure the dependent environment of a project
1.2 create a node JS project
Open the file manager and create a new folder at the index location you want. The name of the folder is the project name
Open DOS / terminal and execute npm to create the project (note that it is in the current folder of the project)
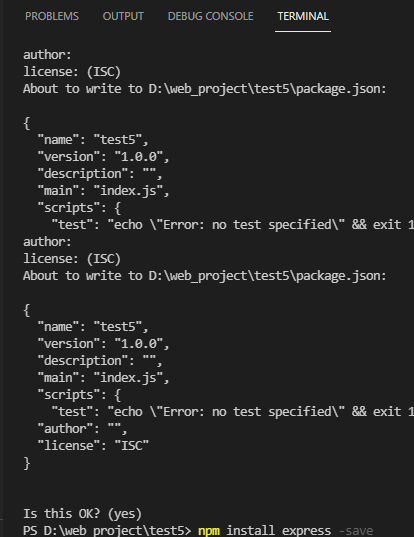
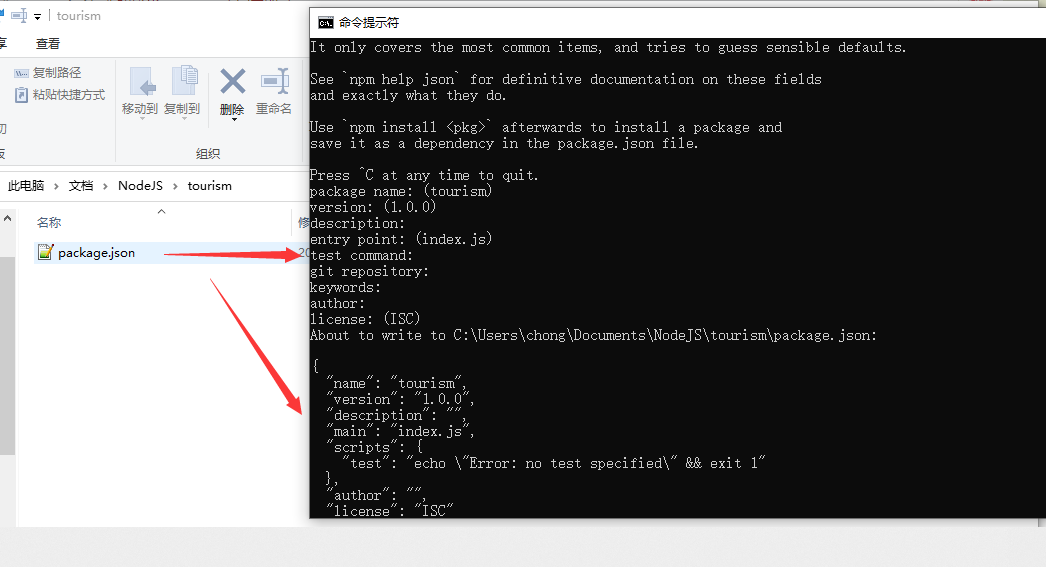
npm init + enter + yes

A package will be created in the project directory JSON file

The arrow refers to the configuration information filled in during the creation process. For example, author refers to the developer name, and main refers to the main file entry specified during initialization
As for others, I believe there is a more comprehensive profile attribute introduction article on the Internet.
Create the package After JSON, you need to create the necessary folders and files for the project (some methods can be generated with one click, which are not recommended here)
1.3 create project necessary folders and files
Note: package lock JSON does not have to be created manually, and node_ The modules folder also does not need to be created.
Just create: bin, public, routes, views folders, and create a folder named app JS, which will be the main function entry.

[important] please click package In JSON, manually configure the main attribute as app JS (the default for automatically generated is index.js)
1.4 installing the Express frame
introduction:
The express framework is node JS is the only officially recommended framework (currently, I know from some books)
So I think it can be used as an entry framework and develop some small projects at the same time.
Installation: open DOS / terminal in the current project root directory, and then execute the following command:
npm install express -save
Description of - save or - dev in npm installation parameters:
When a project depends on a module, or a module used in the project depends on another module, they need to be installed under normal circumstances.
Generally speaking, what modules the module depends on will be displayed in its package The dependencies in JSON write what dependent modules are needed.
For example, the package of express framework json :
Let's take a look at its contents. Instead of copying all of them, we only copy the dependencies attribute
"dependencies": {
"accepts": "~1.3.7",
"array-flatten": "1.1.1",
"body-parser": "1.19.0",
"content-disposition": "0.5.3",
"content-type": "~1.0.4",
"cookie": "0.4.0",
"cookie-signature": "1.0.6",
"debug": "2.6.9",
"depd": "~1.1.2",
"encodeurl": "~1.0.2",
"escape-html": "~1.0.3",
"etag": "~1.8.1",
"finalhandler": "~1.1.2",
"fresh": "0.5.2",
"merge-descriptors": "1.0.1",
"methods": "~1.1.2",
"on-finished": "~2.3.0",
"parseurl": "~1.3.3",
"path-to-regexp": "0.1.7",
"proxy-addr": "~2.0.5",
"qs": "6.7.0",
"range-parser": "~1.2.1",
"safe-buffer": "5.1.2",
"send": "0.17.1",
"serve-static": "1.14.1",
"setprototypeof": "1.1.1",
"statuses": "~1.5.0",
"type-is": "~1.6.18",
"utils-merge": "1.0.1",
"vary": "~1.1.2"
}
In this way, we know exactly what we need to rely on.
However, when we can't say what modules depend on in our project, we add them manually. What if there are thousands of dependent modules
Therefore, the concept of npm -save is introduced, that is, when you install a module for a project, it will write the name and version of the module into your project dependency
-Save and - save -dev omit handwriting or modifying package JSON steps, and their functions are as follows:
-save: automatically add the module and version number to the dependencies section
-save -dev: automatically add the module and version number to the devdependences section
The specific differences between these two attributes in the configuration file can be searched in the network. I believe there will be a better explanation, which will not be explained here.
1.5 writing app JS file
// Introducing express framework - > npm installation required
var express = require('express');
/**
* Initialize the framework and give the initialized function to the 'current page' global variable app
* In other words, app is express
*/
var app = express();
/* Configure framework environment S */
// Set public as the storage folder for static files
app.use('/public', express.static('public'));
/* Configure framework environment E */
app.get('/', function(req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function() {
var host = server.address().address
var port = server.address().port
console.log("Node.JS Server started, access address: http://%s:%s", host, port)
})
Note: in some networks, the access address will appear http: / /:: 8081. You can access it by entering localhost:8081 in the browser.
Because node JS enables IPv6 and does not affect the access to the website.
1.6 starting the server
Open DOS / terminal in the project root directory and execute node app js
Forwarded on https://www.cnblogs.com/chongsaid/