First of all, because the author has just contacted the development of the website, this article is a little messy. It is mainly recorded for himself. I'm afraid I'll forget it later. It's convenient for you to consult at that time. Please forgive me for the inconvenience. If you have any suggestions, please leave a message. Thank you.
--------------------------------------------Get to the point--------------------------------------------
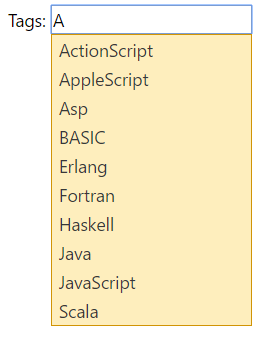
Question (target): the target style is shown in Figure 1. When characters are entered in the text box, relevant information will be prompted in real time for user reference and selection.

**Analysis: * * how to implement this function? jQuery provides a plug-in autocomplete, which can search and filter according to the user's input values, so that users can quickly find and select from the list of preset values.
**What should we do ? **
How to do it ?
First: download the package of jQuery and jQuery UI
jQuery download address: http://jquery.com/download/
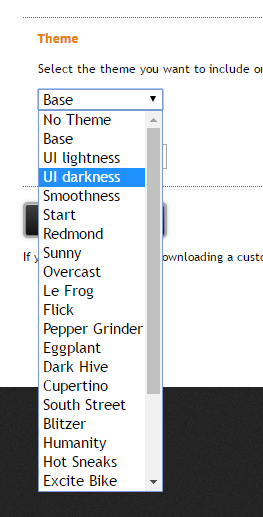
JQuery UI download address: http://jqueryui.com/download/ , when downloading the jQuery UI, note that the topic type is selected in the last step. As shown in Figure 2.

Put the downloaded library files (the author takes this machine as an example) jquery-3.2.1.min.js, jquery-ui.min.js and jquery-ui.css into the same folder as the html file you want to write or under the path you can find.
First: static data display Source download
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="jquery-ui.min.css"> <!-- Set here according to your own path -->
<script src="jquery-3.2.1.min.js"></script> <!-- Set here according to your own path -->
<script src="jquery-ui.min.js"></script> <!-- Set here according to your own path -->
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input type="text" id="tags">
</div>
</body>
</html>
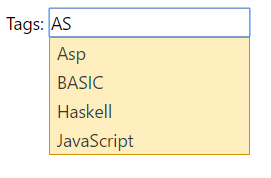
The effect is shown in Figure 3. Note that the color of this drop-down box is determined by the theme of the jQuery UI you selected.

Second: dynamic data display
Access the background database in real time through ajax, and display the data in the prompt box after obtaining it.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="jquery-ui.min.css">
<script src="jquery-3.2.1.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script>
$(function () {
$("#tags").autocomplete({
source: "/ceshi/", //Request background. The specific URL is set according to your actual situation
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input type="text" id="tags">
</div>
</body>
</html>
Recommended Article 1: http://www.runoob.com/jqueryui/example-autocomplete.html It is mainly comprehensive. If you need to scroll bar, width setting and other problems, you can find corresponding examples in it to copy. This paper is mainly for recording and inspiration.
Recommended Article 2: http://blog.csdn.net/qililong88/article/details/51941641 Look at the ajax part of him
Finally, let's talk about a problem
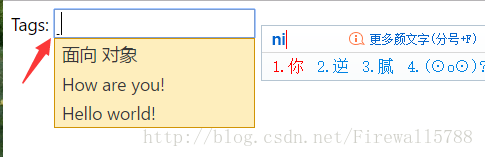
By adding several Chinese elements and some elements with spaces to the array defined in example 1, it can be found that when we use the Chinese input method, we have displayed some query results before we complete the input, as shown in Figure 4.
var availableTags = [
"object-oriented",
"Process oriented",
"How are you!",
"Hello world!",
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];

Through analysis, we can see that when we input Chinese, a space is displayed in the input box by default, so the query matches the elements with spaces.
Solution:
- Judge in the background. If a space is entered, it will be discarded and no query will be performed
- Set the minimum matching length. minLength is 2, that is, matching is performed only when at least 2 characters are entered.
The code is as follows Source download
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="jquery-ui.min.css"> <!-- Set here according to your own path -->
<script src="jquery-3.2.1.min.js"></script> <!-- Set here according to your own path -->
<script src="jquery-ui.min.js"></script> <!-- Set here according to your own path -->
<script>
$(function() {
var availableTags = [
"object-oriented",
"Process oriented",
"How are you!",
"Hello world!",
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags,
minLength: 2
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input type="text" id="tags">
</div>
</body>
</html>