preface:
(1) Environment configuration: https://mp.csdn.net/editor/html/116790478
Part II: initial contact with Vue element admin framework
This part introduces the process of installing and running the Vue element admin framework, as well as a brief introduction to the Vue element admin framework.
- System: Mac
- IDE: Webstorm
(1) Preparatory work (optional)
I always make mistakes when I use the source code on clone Github. Here's how to use shadowlocks (hereinafter referred to as ss) in the mac command line terminal.
1.privoxy installation and configuration
Just perform it once.
# Install privoxy % brew install privoxy # to configure % cd /usr/local/etc/privoxy % vim config
Add the following two lines of text:
listen-address 0.0.0.0:81189 forward-socks5 / localhost:1086 .
(note the spaces and dots in the back)
2. Use of privoxy
# Start privoxy % sudo /usr/local/sbin/privoxy /usr/local/etc/privoxy/config # Check whether the startup is successful: % netstat -na | grep 8118 # Enabling privoxy % export http_proxy='http://localhost:8118' % export https_proxy='http://localhost:8118'
The principle is to convert socks5 proxy into http proxy for command line terminal.
3. Cancel the use of privoxy
% unset http_proxy % unset https_proxy
(2) Install and run the project locally
You can set the path of git local warehouse before cloning the project
#Clone project to local % git clone https://github.com/PanJiaChen/vue-element-admin.git #Enter project directory % cd vue-element-admin #Install npm dependencies % npm install #Start project % npm run dev
After starting the project, the browser will automatically open and jump to the homepage of Vue element admin, which is success.
(3) Introduction to Vue element admin framework
Vue element admin is an open-source front-end framework deployed in the background. The source code gives almost perfect components and exquisite layout. It allows secondary developers to directly delete and modify the source code to make their own website, reducing the workload of implementation from the underlying code.
This version of Vue element admin framework uses the latest front-end technology stack, built-in i18 internationalization solution, dynamic routing and permission verification, refines typical business models and provides rich functional components.
1. Understand the source code
#Directory structure:
Check some of the source code, contact more, focus on understanding.
├── build # Build correlation ├── mock # mock simulation data of the project √ ├── plop-templates # Basic template ├── public # Static resources √ │ │── favicon.ico # favicon Icon │ └── index.html # html template ├── src # Source code √ │ ├── api # All requests √ │ ├── assets # Static resources such as theme fonts │ ├── components # Global common component │ ├── directive # Global instruction │ ├── filters # Global filter │ ├── icons # All svg icons of the project │ ├── lang # International language │ ├── layout # Global layout │ ├── router # Routing √ │ ├── store # Global store management √ │ ├── styles # Global style │ ├── utils # Global common method √ │ ├── vendor # Public vendor │ ├── views # views all pages √ │ ├── App.vue # Entry page │ ├── main.js # Entrance file loading, component initialization, etc. √ │ └── permission.js # Authority management √ ├── tests # Test √ ├── .env.xxx # Environment variable configuration √ ├── .eslintrc.js # eslint configuration item ├── .babelrc # Babel loader configuration ├── .travis.yml # Automated CI configuration ├── vue.config.js # Vue cli configuration. √ ├── postcss.config.js # postcss configuration └── package.json # package.json
2. Brief introduction of some documents
1)mock:
It is used to simulate data and assist the development of front and rear end separation. The ajax request can be intercepted and the simulated response data can be returned without modifying the existing code. It is generally used in the development environment, not in the production environment. You can edit env Development and env Modify the production configuration file to solve this problem.
2)src/api *
All requests are encapsulated and divided into different files according to different application scenarios. The specific request content is in request JS.
3)src/router *
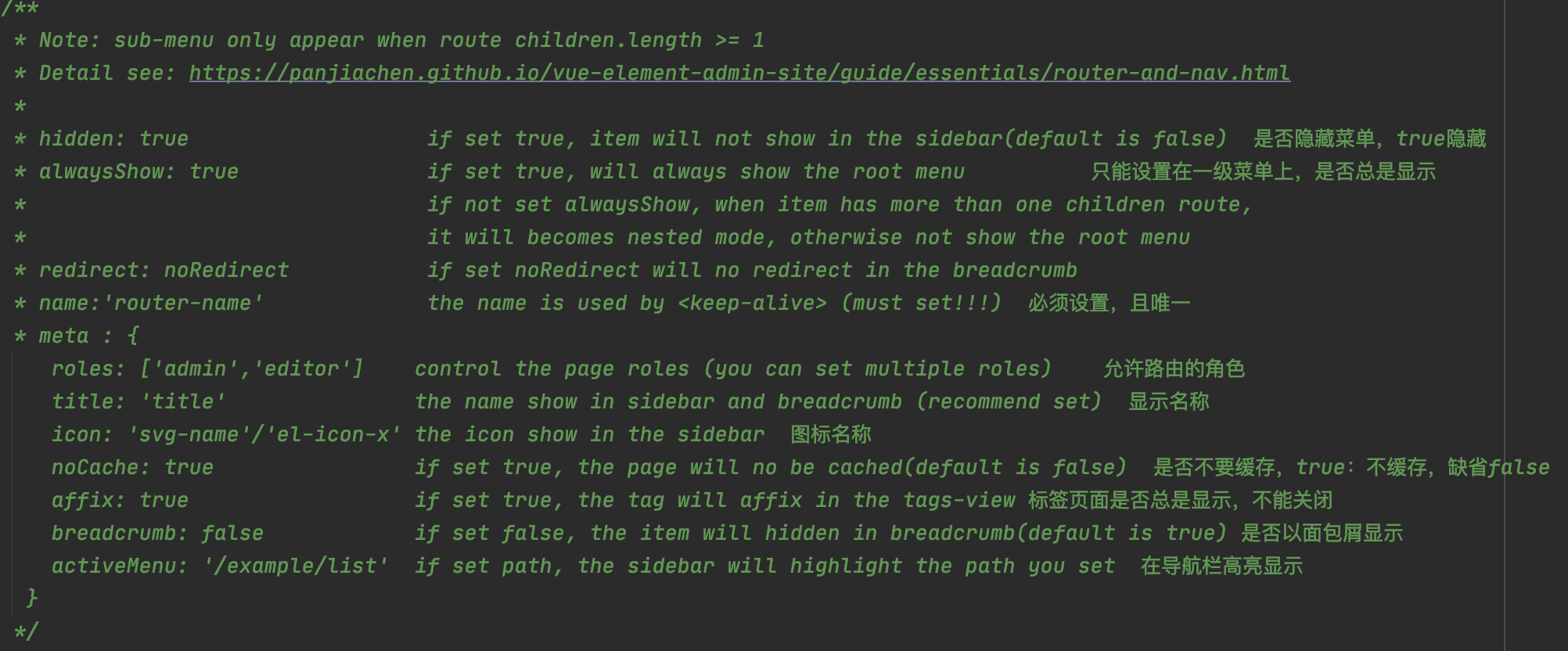
There are routing regulations and configuration item settings in the index file.

4)store *
user.js is a vuex file that records global methods.
permission. actions in JS is used to determine the permission and return the route list corresponding to the login role.
5)view/permission.js *
A route interceptor, router Beforeeach() method.
6)env.development & env.production
Two environment configuration files are used to set the development environment or production environment and the corresponding baseURL.
Other documents involved will be introduced in the subsequent application.
Summary: the Vue element admin framework as a whole needs to understand a lot of content. The author is also in the initial learning contact stage. At present, the biggest experience of learning is to clarify the business logic in the framework. Because there are so many documents, it is more necessary to keep a clear mind. If yes, Vue If you master the principle of JS, it should be easier to get started. Beginners like the author still need to consult more materials, take notes and draw pictures at any time to assist in learning.
The content of this part will be written here first. The next part will introduce how to transform the login interface supporting the background based on Vue element admin framework.
Thank you for reading. If there is any deficiency, please give more advice
reference resources:
Shadowlocks use: https://leif.fun/articles/2021/02/20/1613795676905.html
Source address: https://github.com/PanJiaChen/vue-element-admin