Preface
Vue.js is a hot MVVM framework in the front end. To use it, we must configure it in advance. One of the installation methods is npm, which is more suitable for larger applications. Today let's see how to operate this way. Because NPM is a foreign country, it's relatively slow to use. Here we use Taobao's cnpm image to install vue.
step
First, we need to download npm, because I have installed node.js ahead of time and integrated NPM in the installation package. Then we can use NPM command to get the cnpm of Taobao image.
1. Open the command line window and enter
npm install -g cnpm --registry=https://registry.npm.taobao.orgAfter getting cnpm, we need to upgrade and enter the following command
cnpm install cnpm -gBecause installing Vue requires npm version larger than 3.0.0, we need to upgrade it.
Then we enter the following command to install vue
cnpm install vueNext, install vue-cli
cnpm install --global vue-cliThen the environment is built.
2. Next, we need to specify a directory to store our project. We can choose any path and enter the following command after determining the path.
vue init webpack "entry name"3. After success, we entered the project directory.
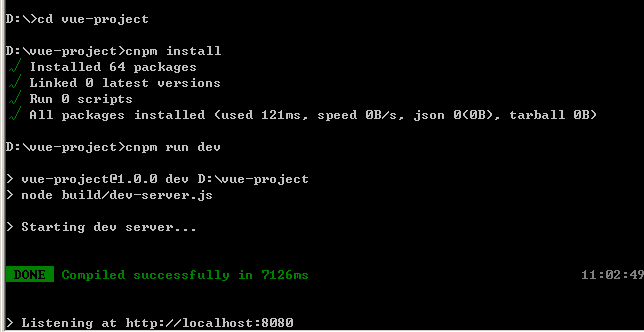
cd "Folder where the project is located"Then enter the following commands in turn
cnpm install
cnpm run dev
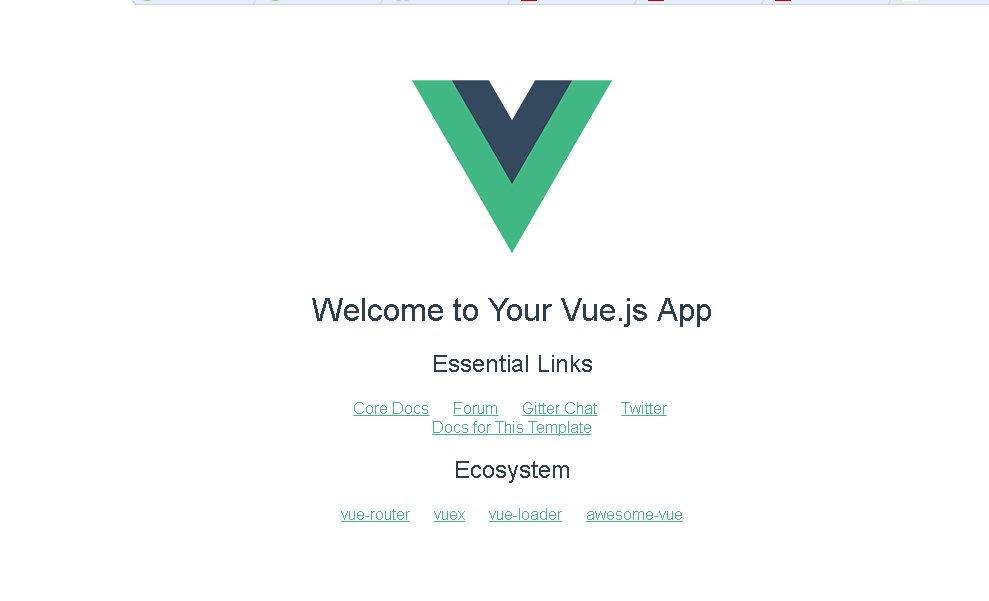
After success, we enter the browser and enter localhost:8080 to show the following page 
Project catalogue
Next, let's look at the successful projects created above and enter the project directory. 
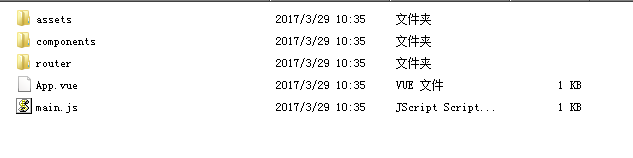
The directory we developed is in src, which contains the following directories 
- assets: Storage mutation
- components: Store a component file
- App.vue: Project entry file, we can also write the build directly here without using the components directory
- main.js: Project Core Document
-
Let's look at App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Newbie Course'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>