Integration of SSM framework and rapid development of CRUD project
The learning content of this article is from the video of Shang Silicon Valley Shang Silicon Valley SSM practice - SSM integration and rapid development CRUD_ Beep beep beep_ bilibili
query
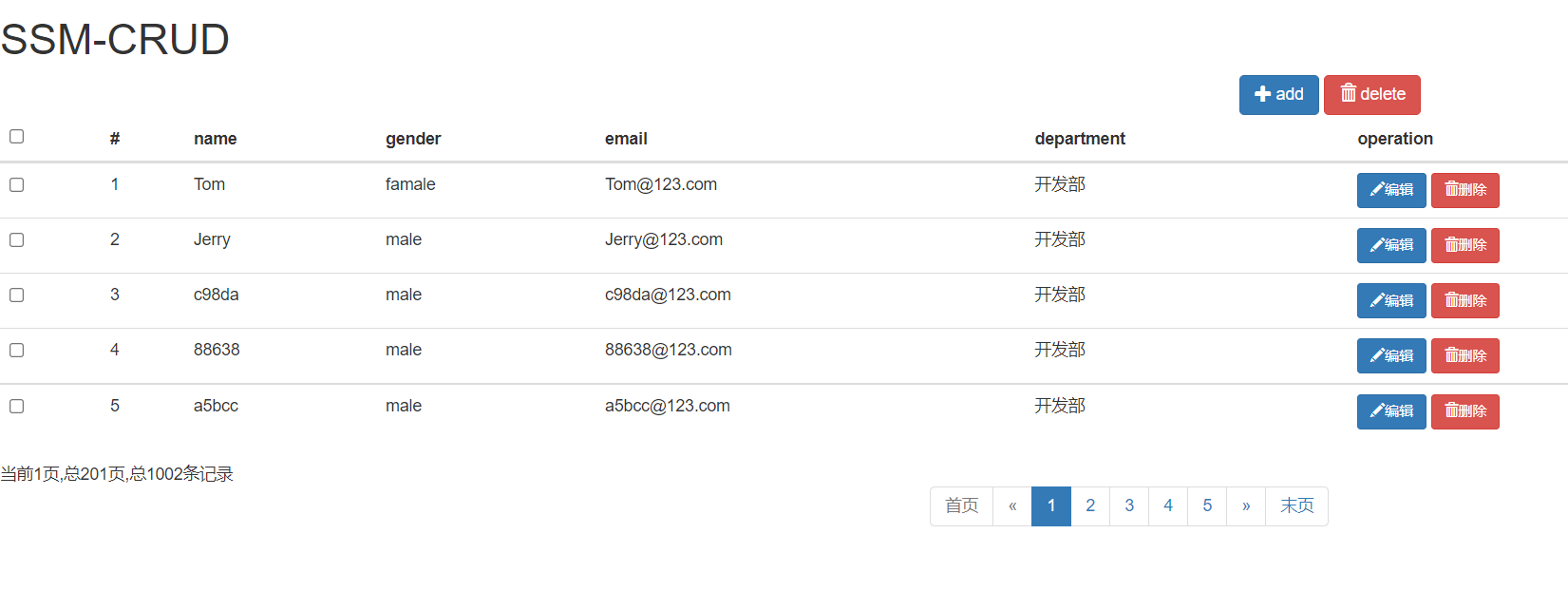
We hope to make the home page into the following effect for a little analysis. We use bootstrap to layout the page, divide the page into four lines, and interact with the server in three sections

Front end page layout
Let's start with the layout of the front-end page, in which the relevant code of bootstrap can refer to the official documents bootstrap official document
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script th:src="@{/static/js/jquery-1.12.4.min.js}"></script>
<link th:href="@{/static/bootstrap-3.3.7-dist/css/bootstrap.min.css}" rel="stylesheet">
<script th:src="@{/static/bootstrap-3.3.7-dist/js/bootstrap.min.js}"></script>
</head>
<body>
<!--Top left title-->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!--Global button-->
<div class="row">
<div class="col-lg-8"></div>
<div class="col-lg-4">
<button class="btn btn-primary">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
add
</button>
<button class="btn btn-danger">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
delete
</button>
</div>
</div>
<!--list-->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>#</th>
<th>name</th>
<th>gender</th>
<th>email</th>
<th>department</th>
<th>operation</th>
</tr>
<tr>
<td>#</td>
<td>name</td>
<td>gender</td>
<td>email</td>
<td>department</td>
<td>operation</td>
</tr>
</table>
</div>
</div>
<!--Paging information-->
<div class="row">
<div class="col-md-6">
Current section x Page,
common x Records,
common x page
</div>
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a>home page</a></li>
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<li><a>Last </a></li>
</ul>
</nav>
</div>
</div>
</body>
</html>
Background code implementation
The implementation of background code is very simple. You only need to query and return all data
controller business layer
The query can be performed only when the request address has pageNum attribute, and the queried data is encapsulated in the model
@Controller
public class EmployeeController {
@Autowired
private EmployeeSerivce employeeSerivce;
@RequestMapping("/getEmps")
public String getAllEmps(@RequestParam(value = "pageNum",defaultValue = "1") Integer pageNum, Model model){
PageHelper.startPage(pageNum,5);
List<Employee> emps = employeeSerivce.getEmps();
PageInfo pageInfo = new PageInfo(emps,5);
model.addAttribute("pageInfo",pageInfo);
return "list";
}
}
serivce business logic layer
@Service
public class EmployeeSerivce {
@Autowired
private EmployeeMapper employeeMapper;
public List<Employee> getEmps(){
return employeeMapper.selectByExampleWithDept(null);
}
}
Display paging data
Analyze the data transmitted from the server through Thymeleaf to construct the data required by the page
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script th:src="@{/static/js/jquery-1.12.4.min.js}"></script>
<link th:href="@{/static/bootstrap-3.3.7-dist/css/bootstrap.min.css}" rel="stylesheet">
<script th:src="@{/static/bootstrap-3.3.7-dist/js/bootstrap.min.js}"></script>
</head>
<body>
<!--Top left title-->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!--Global button-->
<div class="row">
<div class="col-lg-8"></div>
<div class="col-lg-4">
<button class="btn btn-primary">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
add
</button>
<button class="btn btn-danger">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
delete
</button>
</div>
</div>
<!--list-->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>#</th>
<th>name</th>
<th>gender</th>
<th>email</th>
<th>department</th>
<th>operation</th>
</tr>
<tr th:each="emp:${pageInfo.list}">
<td th:text="${emp.id}"></td>
<td th:text="${emp.name}"></td>
<td th:text="${emp.gender} == 'M'?'male':'female'"></td>
<td th:text="${emp.email}"></td>
<td th:text="${emp.department.deptName}"></td>
<td>
<button class="btn btn-primary btn-sm">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
update
</button>
<button class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
delete
</button>
</td>
</tr>
</table>
</div>
</div>
<!--Paging information-->
<div class="row">
<div class="col-md-6">
Current section<span th:text="${pageInfo.pageNum}"/>Page,
common<span th:text="${pageInfo.total}"/>Records,
common<span th:text="${pageInfo.pages}"/>page
</div>
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination" th:if="${pageInfo.pageNum} == 1">
<li class="disabled"><a th:href="@{/getEmps?pageNum=1}">home page</a></li>
<li class="disabled">
<a th:href="@{/getEmps(pageNum=${pageInfo.pageNum-1})}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
</ul>
<ul class="pagination" th:if="${pageInfo.pageNum} != 1">
<li><a th:href="@{/getEmps?pageNum=1}">home page</a></li>
<li>
<a th:href="@{/getEmps(pageNum=${pageInfo.pageNum-1})}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
</ul>
<ul class="pagination" th:each="page_num : ${pageInfo.navigatepageNums}">
<li th:if="${page_num} == ${pageInfo.pageNum}" class="active"><a href="#" th:text="${page_num}"></a></li>
<li th:if="${page_num} != ${pageInfo.pageNum}"><a th:href="@{/getEmps(pageNum=${page_num})}" th:text="${page_num}"></a></li>
</ul>
<ul class="pagination" th:if="${pageInfo.pageNum} == ${pageInfo.pages}">
<li class="disabled">
<a th:href="@{/getEmps(pageNum=${pageInfo.pageNum+1})}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<li class="disabled"><a th:href="@{/getEmps(pageNum=${pageInfo.pages})}">Last </a></li>
</ul>
<ul class="pagination" th:if="${pageInfo.pageNum} != ${pageInfo.pages}">
<li>
<a th:href="@{/getEmps(pageNum=${pageInfo.pageNum+1})}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<li><a th:href="@{/getEmps(pageNum=${pageInfo.pages})}">Last </a></li>
</ul>
</nav>
</div>
</div>
</body>
</html>
In the actual development process, we often want our programs to be universal, and when we use model transmission, it can only be parsed on the browser side. If we apply it to Android, IOS and other systems, we can't use it. In order to unify, JSON format strings appear, so next we modify the page, which can also be said to be refactoring
JSON data
To encapsulate json format data, we need to import related dependencies
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
First, we need to change the definition of a return value type, which contains the request code, prompt information and the parameters we return
public class Msg {
private int code; //100 means success and 200 means failure
private String msg;
//The data that the user wants to return to the browser
private Map<String, Object> extend = new HashMap<String, Object>();
public static Msg success(){
Msg result = new Msg();
result.setCode(100);
result.setMsg("Processing succeeded!");
return result;
}
public static Msg fail(){
Msg result = new Msg();
result.setCode(200);
result.setMsg("Processing failed!");
return result;
}
public Msg add(String key,Object value){
this.getExtend().put(key, value);
return this;
}
//get\set method omitted
}
Modify controller layer
The Msg object can be returned directly, and jackson will automatically help us encapsulate it into json data
@Controller
public class EmployeeController {
@Autowired
private EmployeeSerivce employeeSerivce;
//Return data in json format
@RequestMapping("/emps")
@ResponseBody
public Msg getAllEmps(@RequestParam(value = "pageNum",defaultValue = "1") Integer pageNum){
PageHelper.startPage(pageNum,5);
List<Employee> emps = employeeSerivce.getEmps();
PageInfo pageInfo = new PageInfo(emps,5);
Msg msg = Msg.success().add("pageInfo", pageInfo);
return msg;
}
}
Modify front end file
Data transmission through AJAX
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script th:src="@{/static/js/jquery-1.12.4.min.js}"></script>
<link th:href="@{/static/bootstrap-3.3.7-dist/css/bootstrap.min.css}" rel="stylesheet">
<script th:src="@{/static/bootstrap-3.3.7-dist/js/bootstrap.min.js}"></script>
<script type="text/javascript">
var totalRecord;//Total records
var currentPage;//Current page
$(function(){
//Go to the home page
to_page(1);
});
function to_page(num){
$.ajax({
url:"emps",
data:"pageNum=" + num,
type:"GET",
success:function (result){
// console.log(result);
//1. Parse and display employee data
build_emps_table(result);
//2. Parse and display paging information
build_page_info(result);
//3. Parse and display paging bar data
build_page_nav(result);
}
})
}
function build_emps_table(result){
//Empty table
$("#emps_table tbody").empty();
var emps = result.extend.pageInfo.list;
$.each(emps,function (index,item){
var checkBoxTd = $("<td><input type='checkbox' class='check_item'/></td>");
var idTd = $("<td></td>").append(item.id);
var nameTd = $("<td></td>").append(item.name);
var genderTd = $("<td></td>").append(item.gender == "M"?"male":"famale");
var emailTd = $("<td></td>").append(item.email);
var deptTd = $("<td></td>").append(item.department.deptName);
var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil")).append("edit");
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("delete");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
$("<tr></tr>").append(checkBoxTd)
.append(idTd).append(nameTd)
.append(genderTd).append(emailTd)
.append(deptTd).append(btnTd)
.appendTo("#emps_table tbody")
})
}
function build_page_info(result){
$("#page_info_area").empty();
$("#page_info_area").append(" current "+ result.extend.pageInfo.pageNum +" page, total "+
result.extend.pageInfo.pages+"page,total"+
result.extend.pageInfo.total+"Records");
totalRecord = result.extend.pageInfo.total;
currentPage = result.extend.pageInfo.pageNum;
}
function build_page_nav(result){
$("#page_nav_area").empty();
var ul = $("<ul></ul>").addClass("pagination");
//Home page, previous page
var firstPage = $("<li></li>").append($("<a></a>").append("home page").attr("href","#"));
var prePage = $("<li></li>").append($("<a></a>").append("«").attr("href","#"));
if(result.extend.pageInfo.pageNum == 1){
firstPage.addClass("disabled");
prePage.addClass("disabled");
}else {
firstPage.click(function (){
to_page(1);
});
prePage.click(function (){
to_page(result.extend.pageInfo.pageNum-1);
});
}
ul.append(firstPage).append(prePage);
//Display page
$.each(result.extend.pageInfo.navigatepageNums,function (index,item){
var numLi = $("<li></li>").append($("<a></a>").append(item).attr("href","#"));
if(item == result.extend.pageInfo.pageNum){
numLi.addClass("active");
}
numLi.click(function (){
to_page(item);
})
ul.append(numLi);
})
//Next page, last page
var lastPage = $("<li></li>").append($("<a></a>").append("Last ").attr("href","#"));
var nextPage = $("<li></li>").append($("<a></a>").append("»").attr("href","#"));
if(result.extend.pageInfo.pageNum == result.extend.pageInfo.pages){
lastPage.addClass("disabled");
nextPage.addClass("disabled");
}else {
lastPage.click(function (){
to_page(result.extend.pageInfo.pages);
});
nextPage.click(function (){
to_page(result.extend.pageInfo.pageNum+1);
});
}
ul.append(nextPage).append(lastPage);
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
</script>
</head>
<body>
<!--Top left title-->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!--Global button-->
<div class="row">
<div class="col-lg-8"></div>
<div class="col-lg-4">
<button class="btn btn-primary">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
add
</button>
<button class="btn btn-danger">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
delete
</button>
</div>
</div>
<!--list-->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>
<input type="checkbox" id="check_all"/>
</th>
<th>#</th>
<th>name</th>
<th>gender</th>
<th>email</th>
<th>department</th>
<th>operation</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<!--Paging information-->
<div class="row">
<div class="col-md-6" id="page_info_area"></div>
<div class="col-md-6" id="page_nav_area"></div>
</div>
</body>
</html>