catalogue
1. Three selectors for style sheets
Case 1: dynamically change the border style of the picture
Case 2: advertising pictures scrolling with the mouse
Case 3: picture magnifying glass effect
Style sheet review
1. Three selectors for style sheets
-
tag chooser
Code examples are as follows:
<style>
input{
width:120px;
border:solid 1px #ff0000;
}
</style>-
Id selector
Code examples are as follows:
<style>
#flow{
color:#ff0000
}
</style>-
Class selector
Code examples are as follows:
<style>
.center{
text-align:center;
font-weight:bold;
}
</style>2. Common attributes of style
| category | attribute | describe |
| Border properties | border | Set all the properties of the four borders |
| border-width | Sets the height of the border | |
| border-style | Style border | |
| border-color | Sets the color of the border | |
| Boundary properties | margin | Set all outer border properties |
| margin-left margin-right margin-top margin-bottom | Set the left, right, top and bottom outer margins of the element respectively | |
| Fill attribute | padding | Sets all the inner margins of the element |
| padding-left padding-right padding-top padding-bottom | Set the left, right, top and bottom inner margins of the element respectively | |
| Text properties | font-size | font size |
| font-family | Font type | |
| font-style | Font style | |
| color | Sets or retrieves the color of the text | |
| text-align | align text | |
| line-height | Row height | |
| Background properties | background-color | Set background color |
| background-image | Set background image | |
| background-repeat | Sets how a specified image is repeated |
3. Style sheet
-
Internal style sheet
style between < head > and < / head > tags
<html>
<head>
<title>Internal style sheet</title>
<style type="text/css">
body{
font-size:12px;
line-height:20px;
}
.video{
margin: 3px;
float: left;
}
</style>
</head>
-
External style sheet
- Use the < link > tag to link to an external style file
- Use the @ import method to import an external style sheet
<html> <head> <title>External style sheet</title> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> ...... </body> </html>
Case 1: dynamically change the border style of the picture
Requirements: click different buttons to display different border effects
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.a{
border: 10px solid peachpuff;
box-shadow: 0px 0px 10px aliceblue;//shadow
}
.b{
border-radius: 20px;//radian
border: 10px solid lightcoral;
box-shadow: 0px 0px 10px aliceblue;//shadow
}
</style>
</head>
<body>
<img id="m1" src="img/book2.jpg" width="100" height="100">
<img id="m2" src="img/top1.jpg" width="100" height="100">
<img id="m3" src="img/a1.jpg" width="100" height="100">
<p>
<button type="button" onclick="fn1()">Click I add border 1</button>
<button type="button" onclick="fn2()">Click I add border 2</button>
<button type="button" onclick="fn3()">Click I add border 3</button>
</p>
<script type="text/javascript">
function fn1(){
//The first way to operate css: direct operation style
m1.style.border="2px solid black"
m1.style.width="150px"//Adjust picture width
m1.style.opacity=.5//transparency
}
function fn2(){
m2.setAttribute("class","a")
}
function fn3(){
//Class is the class attribute in the keyword tag, which can be called className in js
m3.className="b"
}
</script>
</body>
</html>
The renderings are as follows:

Case 2: advertising pictures scrolling with the mouse
Requirement: when the mouse scrolls up and down, the small advertisements in the page will scroll up and down with the mouse
The new methods to be used in the case are as follows (window object function):
| attribute | describe |
| scrollTop | Sets or gets the vertical offset of the scroll bar in the element |
| scrollLeft | Sets or gets the left and right offset distance of the scroll bar in the element |
| clientWidth | The height of the visible content in the browser, excluding the scroll bar and other edges, will change with the display size of the window |
| clientHeigth | The height of the area in the browser where the content can be seen |
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 2px solid black;
/*Characteristics of absolute layout: you can adjust the position at will*/
position: absolute;
/*top bottom left right*/
right: 20px;
top: 40px;
transition: .1s;
}
</style>
</head>
<body>
<div id="ad">
<button onclick="ad.style.display='none'">x</button>
<br>
<img src="img/top1.jpg" alt=""width="100" height="100" >
</div>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<p>Taobao, Taobao what you love</p>
<script>
//Sliding event of window
window.onscroll=()=> {
//Gets the scrollTop distance to scroll the window
ad.style.top=40+document.documentElement.scrollTop+"px"
}
</script>
</body>
</html>Note: if you want the small advertisement picture to float on the text, you need to set the position attribute of the small advertisement picture in its div, and set the absolute positioning absolute
The page scrolling event is triggered when the page scrolling bar is called
The renderings are as follows:

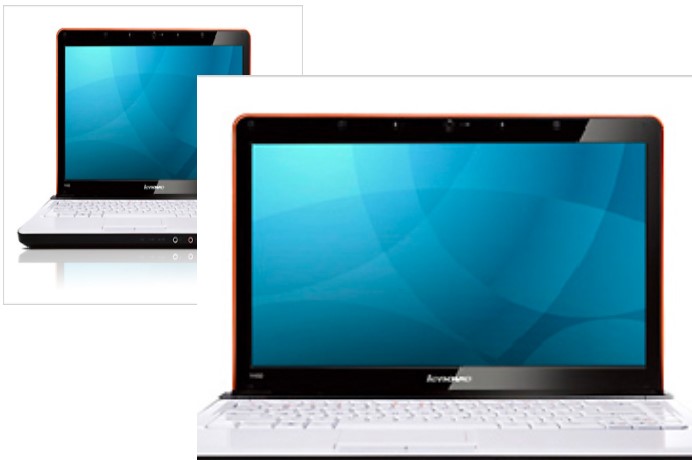
Case 3: picture magnifying glass effect
Requirements: when the mouse moves into the picture, an enlarged picture appears
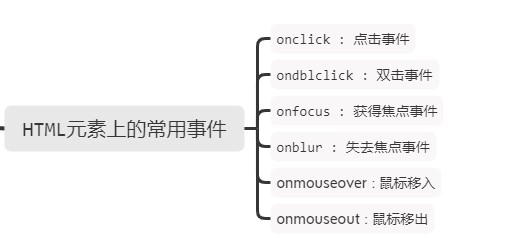
The methods to be used are as follows

The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 250px;
height: 250px;
background: #FFDAB9;
position: absolute;
}
</style>
</head>
<body>
<img id="m1" src="images/show5_big.jpg" width="150" height="150" >
<div id="div"></div>
<script type="text/javascript">
//onclick click event
//Ondbllick double click event
//onmouseover mouse in event
//onmouseout mouse out event
//onmousemove mouse out event
m1.onmouseover=function(){//Mouse in
div.style.display="block"
}
m1.onmouseout=function(){//Mouse out
div.style.display="none"
}
m1.onmousemove=(e)=>{
//Event object event is required
div.style.left=e.clientX-50+"px"//After getting the position, center the mouse on the picture
div.style.top=e.clientY-50+"px"
div.style.background="url("+m1.src+") center/cover" //Enlarged tupian
}
</script>
</body>
</html>
The renderings are as follows:

Summary:
The above is about the interaction between JavaScript and css, and more about JavaScript will be added later
Welcome to pay attention!!!