The introduction of vant UI into the uniapp project and the pit it stepped on
The uniapp framework can write multi terminal projects and generate multi terminal code. When introducing vant UI, make sure to write the project at that end. The introduction of vant components in applet side and H5 project is different. This is very unfriendly to brick movers who just use uniapp and is easy to make mistakes. Today, I will briefly introduce the two methods here, hoping to help some people.
Introduction of vant method into uniapp applet
- Create a file called wxcomponents in the project. Note that this file is at the same level as the page file

2. Go to https://github.com/youzan/vant-weapp Download compressed files
Replace the dist folder of the project with the dist folder of step 1

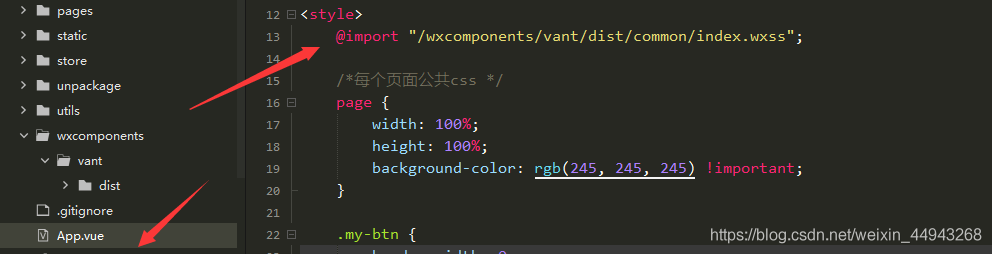
3.App. Introduce style into Vue's style
@import "/wxcomponents/vant/dist/common/index.wxss";

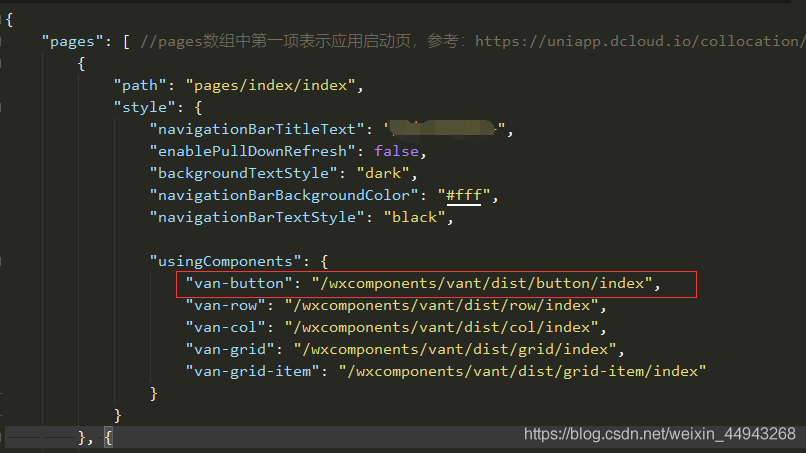
4. Use: in pages The corresponding components are introduced into JSON. Let's take the button group as an example

It can also be introduced in the global style
"usingComponents": {
"van-button": "/wxcomponents/vant/dist/button/index"
}
On the page:

complete
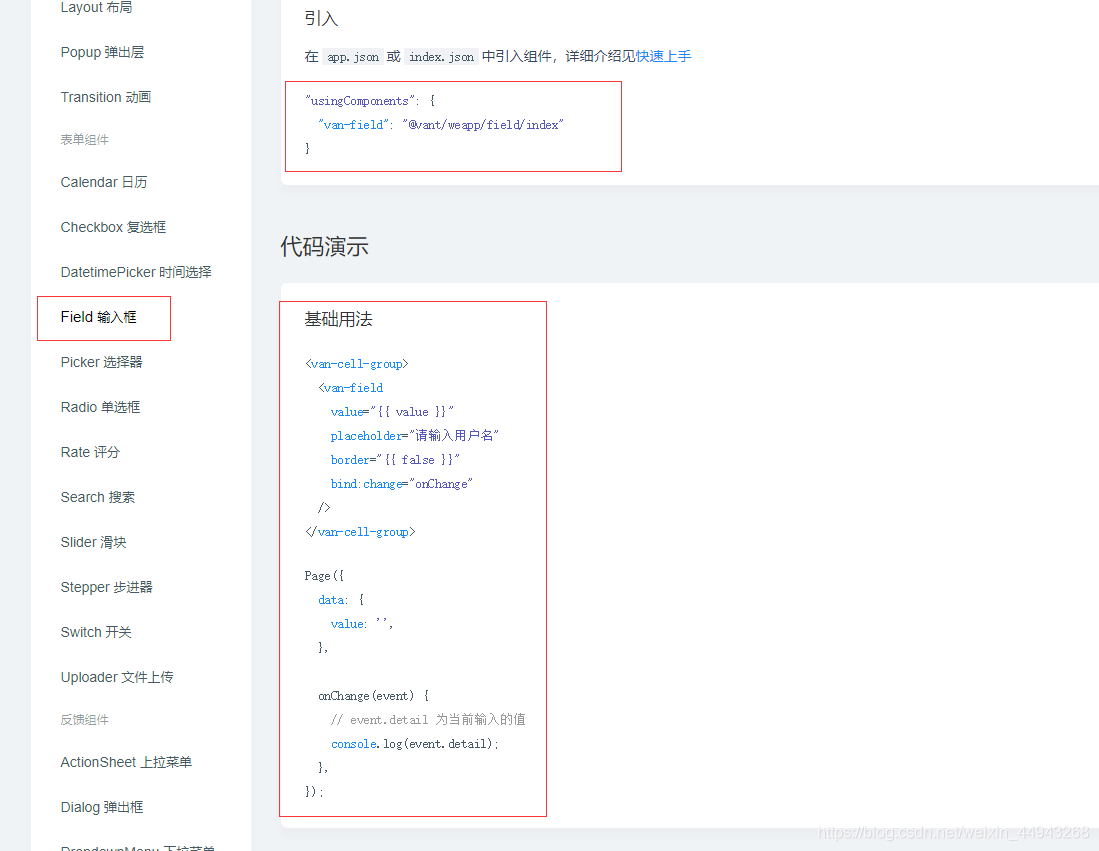
5. For other components, please refer to the official website

uniapp writes H5 project and introduces vant UI
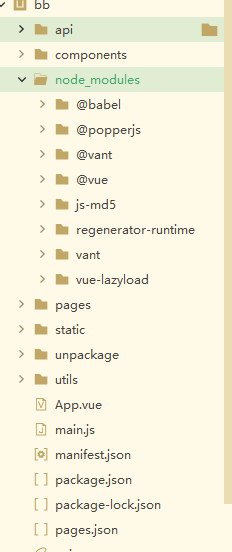
1. First, use npm i vant -S --production to install the component package of vant. After successful installation, the structure directory is as follows:

2.5. Install the import method given by the official to import components. Usually, I import all components in main Add ja to JS
import Vue from 'vue' import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);
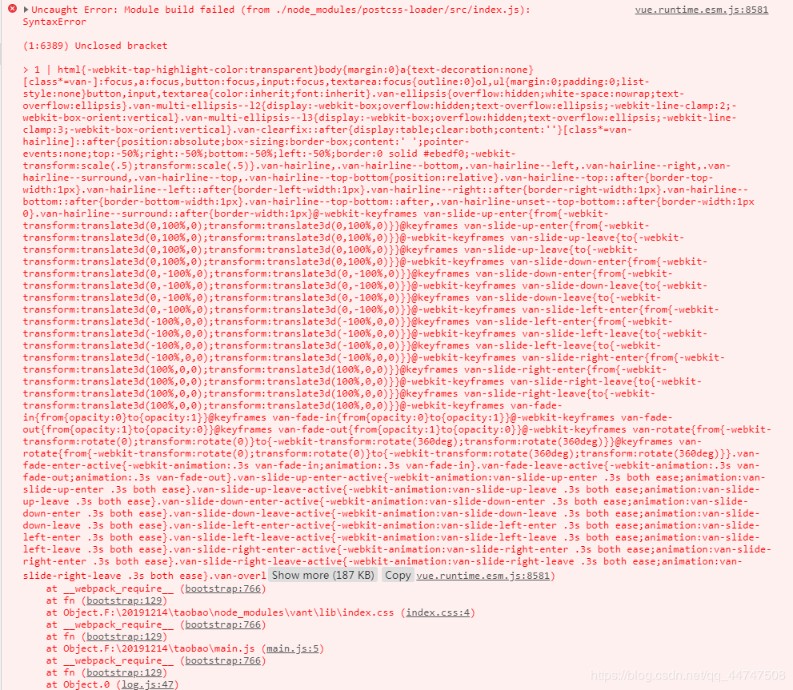
The following error will appear after running

This is the buy of HBuild X, which has passed many versions and has not been repaired. This is because it appears in main Import 'vant / lib / index. JS Error git occurred while CSS'
3. Create an HTML template file, which I named model html
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.0/lib/index.css">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
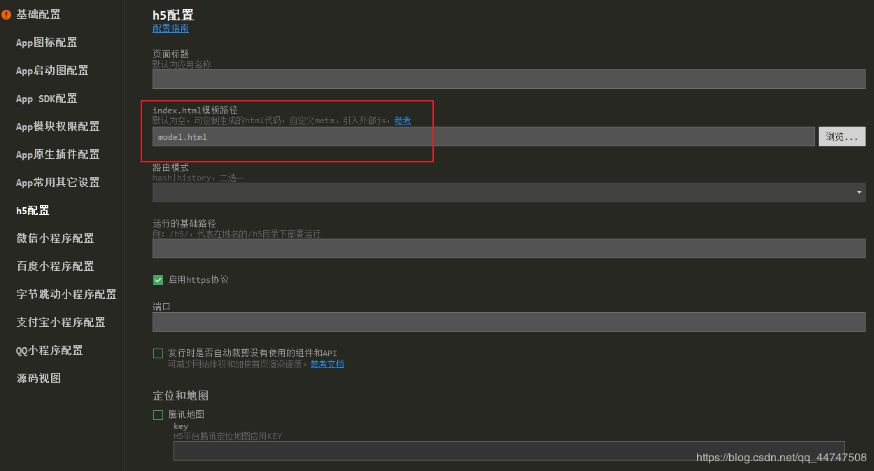
4. On the manifest The H5 configuration of JSON takes it as index HTML template import

After saving in the future, you will find that there are no errors, but now you will find that there is still no style we with vant component
5. Introduce the vant style into the corresponding page. The style already appears in the page using Vnat component, but some styles will not be accurate
@import 'vant/lib/index.css'
6. After the above operations, we only need to use components directly in the pages we use
<van-popover
v-model="showPopover"
trigger="click"
:actions="actions"
@select="onSelect"
>
<template #reference>
<van-button type="primary">Light color style</van-button>
</template>
</van-popover>
import { Toast } from 'vant';
export default {
data() {
return {
showPopover: false,
// Define menu options through the actions attribute
actions: [{ text: 'Option 1' }, { text: 'Option 2' }, { text: 'Option 3' }],
};
},
methods: {
onSelect(action) {
Toast(action.text);
},
},
};