1. What is a micro front end?
Micro front end is a technical means and method strategy for multiple teams to jointly build modern web applications by publishing functions independently.
2. Core values
① Technology stack independent: the main framework does not limit the access to the technology stack of applications, and micro applications have full autonomy.
② Independent development and deployment: the micro application warehouse is independent, and the front and rear ends can be developed independently. After the deployment, the main framework automatically completes the synchronous update.
③ Incremental upgrade: in the face of various complex scenarios, it is usually difficult for us to upgrade or reconstruct the full technical stack of an existing system, and the micro front end is a very good means and strategy to implement progressive reconstruction.
④ Independent Runtime: the state of each micro application is isolated, and the runtime state is not shared.
3. Significance
The micro front-end architecture aims to solve the problem that a single application evolves from an ordinary application to a boulder application due to the increase and change of participants and teams in a relatively long time span( Frontend Monolith )After that, the application can not be maintained. Such problems are particularly common in enterprise Web applications.
4. qiankun implementation

Main application
① Install qiankun
Just install it in the main application, and micro applications do not need to be installed.
yarn add qiankun
② Register micro application (main.js)
import Vue from "vue";
import App from "./App";
import router from "./router";
import store from "./store";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import { registerMicroApps, start } from "qiankun";
Vue.config.productionTip = false;
Vue.use(ElementUI);
registerMicroApps([ // Register application
{
name: "micro", // Name of micro application
entry: "//localhost:8087 ", / / address of micro application
container: "#Micro one "
activeRule: "/vue", // Matching logic
props: { data: store.state } // The value passed to the microapplication
}
]);
start(); // start-up
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");After the micro application information is registered, once the url of the browser changes, the matching logic of qiankun will be automatically triggered, and all micro applications on the active rule matching will be inserted into the specified container, and the exposed life cycle hooks of the micro application will be called in turn.
③ Set main application route (router/index.js)
const routes = [
{
path: "/",
name: "main",
component: Main
}
];
const router = new Router({
mode: "history", // Set the routing mode to history
routes
});④ Navigation menu (App.vue)
<template>
<div id="app">
<el-menu :router="true" mode="horizontal" default-active="/">
<!-- Click different menus to jump to the corresponding route -->
<el-menu-item index="/">Main application</el-menu-item>
<!-- Here"/vue"It corresponds to the matching logic when registering micro applications -->
<el-menu-item index="/vue">Micro application</el-menu-item>
</el-menu>
<router-view />
<!-- Define the container for storing micro applications -->
<div id="micro-one"></div>
</div>
</template>⑤ Define store (store/index.js)
Used to store transferred data.
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export default new Vuex.Store({
state: {
mainData: {}
},
mutations: {
saveMain(state, data) {
state.mainData = data;
}
}
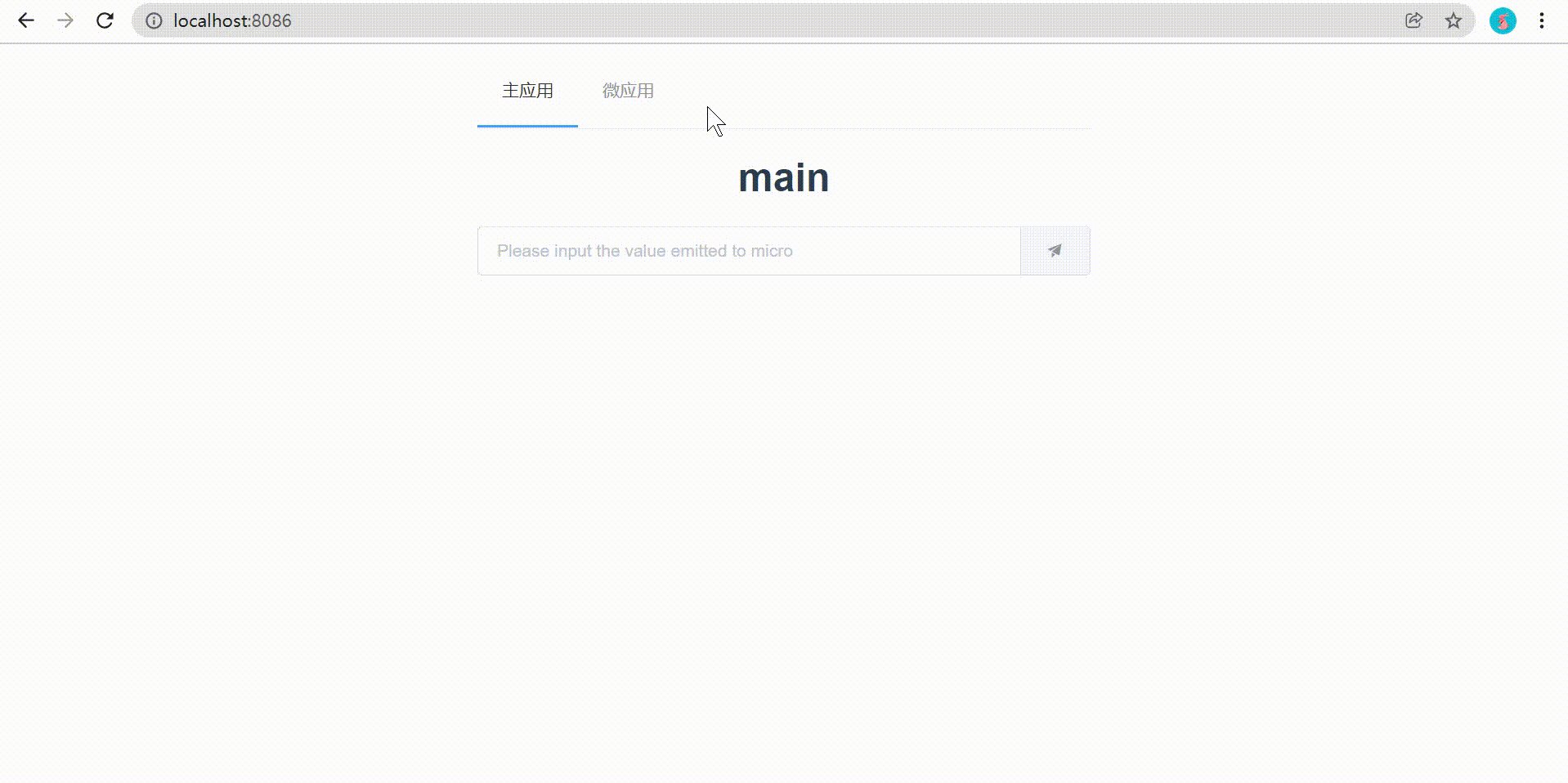
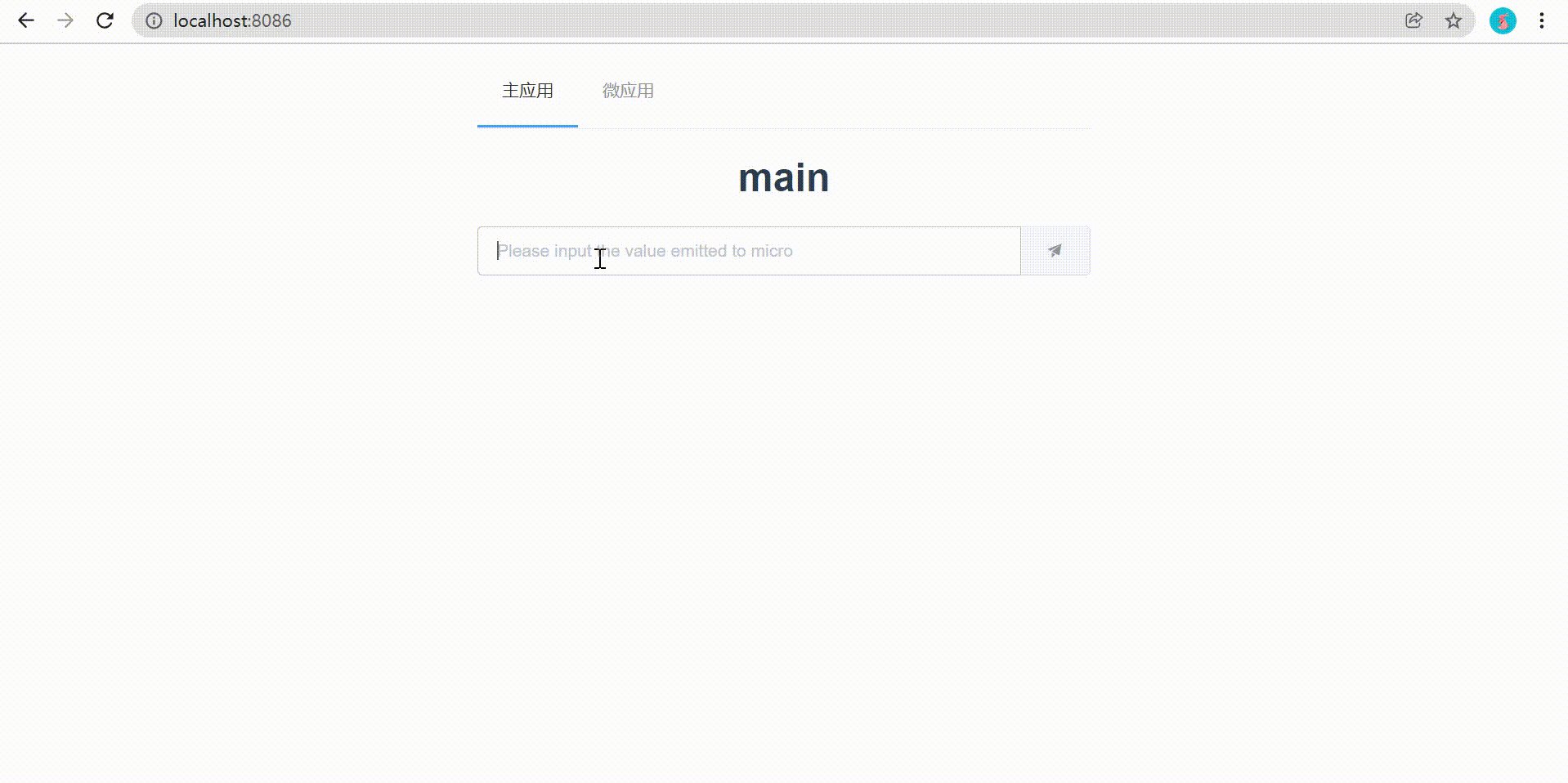
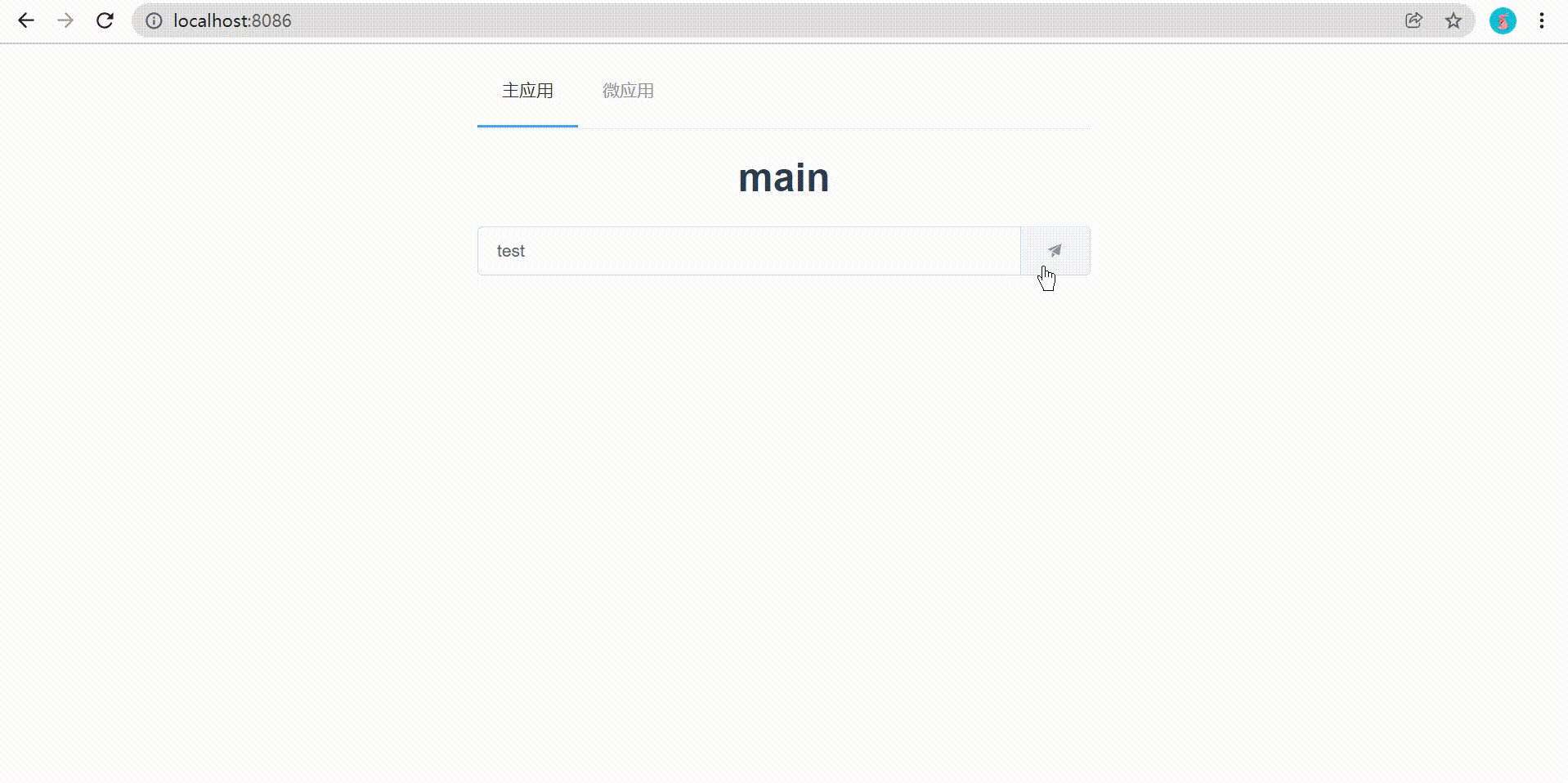
});⑥ Main application content (views/main.vue)
methods: {
emitMain() {
this.$store.commit("saveMain", this.input); // Click the button to save the value of input into the store
}
}Micro application
① Modify the corresponding port number when registering micro applications (config/index.js)
dev: {
host: 'localhost',
port: 8087,
},② Enable cross domain access between applications (webpack.dev.conf.js)
devServer: {
headers: {
"Access-Control-Allow-Origin": "*" // Enable cross domain access between applications
}
},③ Add configuration for packaging tool (webpack.base.conf.js)
output: {
library: "micro",
libraryTarget: "umd",
},④ Define a store, the same as the main application
⑤ Export the corresponding lifecycle hook (main.js)
Micro applications need to be exported in their own entry js (usually the entry js of the webpack you configured) bootstrap,mount,unmount Three life cycle hooks for the main application to call at an appropriate time.
import Vue from "vue";
import App from "./App";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
let instance = null;
function render(props = {}) {
if (props.data) {
// Store the value passed by the main application in the store
store.commit("saveMain", props.data.mainData);
}
const { container } = props;
instance = new Vue({
router,
store,
render: h => h(App)
}).$mount(container ? container.querySelector("#app") : "#app");
// Resolve the conflict between the root id of the micro application and other DOM: modify the search range of the root id
}
if (!window.__POWERED_BY_QIANKUN__) { // If it is run independently, render is invoked manually
render();
}
if (window.__POWERED_BY_QIANKUN__) { // If it is used by qiankun, the path will be dynamically injected
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
// Export bootstrap/mount/unmount according to qiankun's protocol
export async function bootstrap(props) {
console.log("micro bootstraped");
}
export async function mount(props) {
render(props);
console.log("micro mounted");
}
export async function unmount(props) {
instance.$destroy();
console.log("micro unmounted");
}⑥ Set micro application routing (router/index.js)
const routes = [
{
path: "/",
name: "micro",
component: Micro
}
];
const router = new Router({
mode: "history",
base: "/vue", // "/ vue" here corresponds to the matching logic when registering micro applications
routes
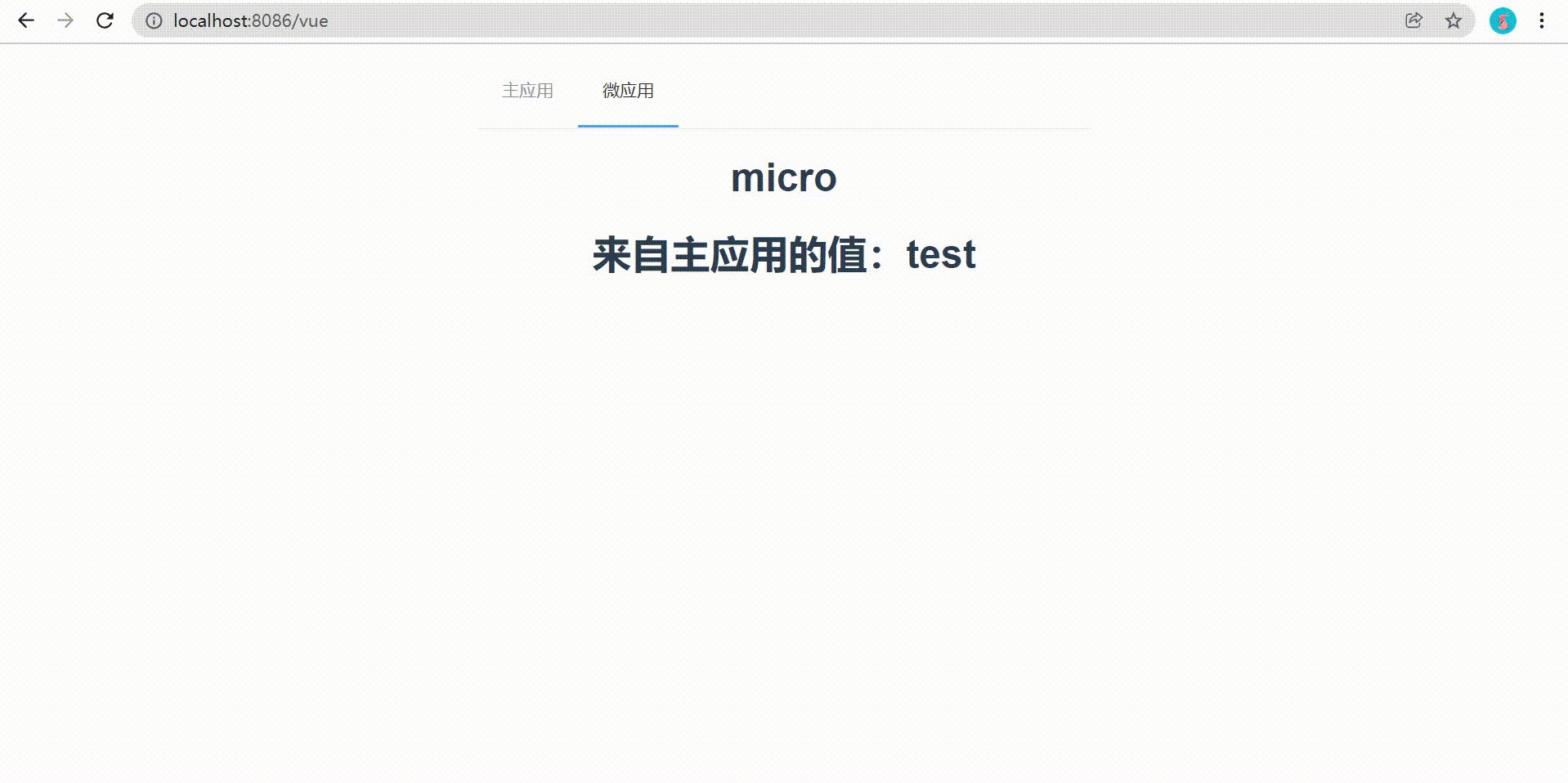
});⑦ Micro application content (views/micro.js)
mounted() {
this.mainData = this.$store.state.mainData; // Retrieve the value from the main application stored in the store
}last
Run the main application and micro application at the same time.
The complete code attachment can be downloaded.
Qiankun official website: https://qiankun.umijs.org/zh/guide