What is Scatter
scatter is a very useful wallet handle on the desktop. There was a plug-in of Google browser before, but the plug-in has stopped maintenance. It has a bug. It's a big bug (there was a problem in the previous development, it's a plug-in problem for half a day, which is too bad). So it's recommended to download the wallet on the desktop. The code for the front dapp to pull up the wallet is the same. Download to Official website Let's go!
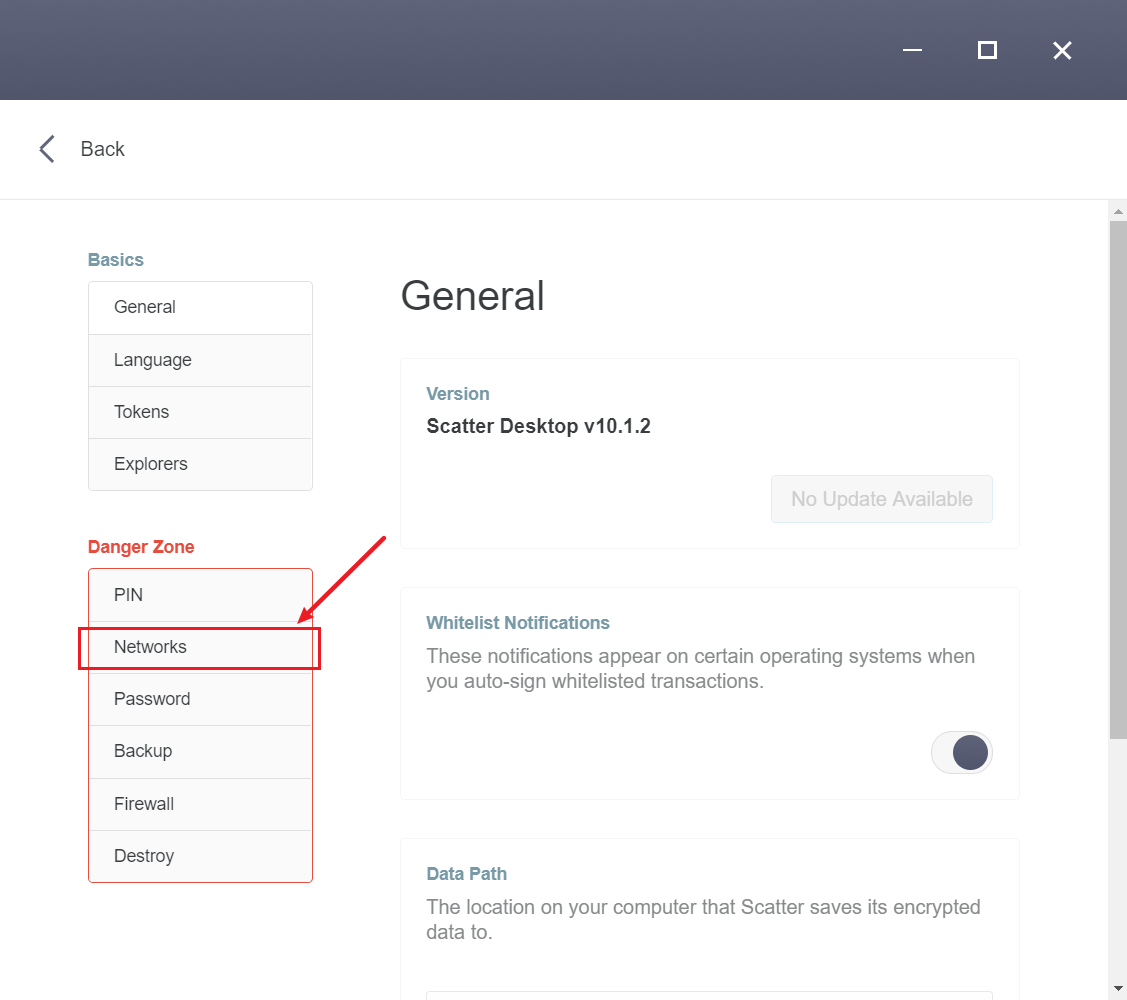
Configuration in scatter
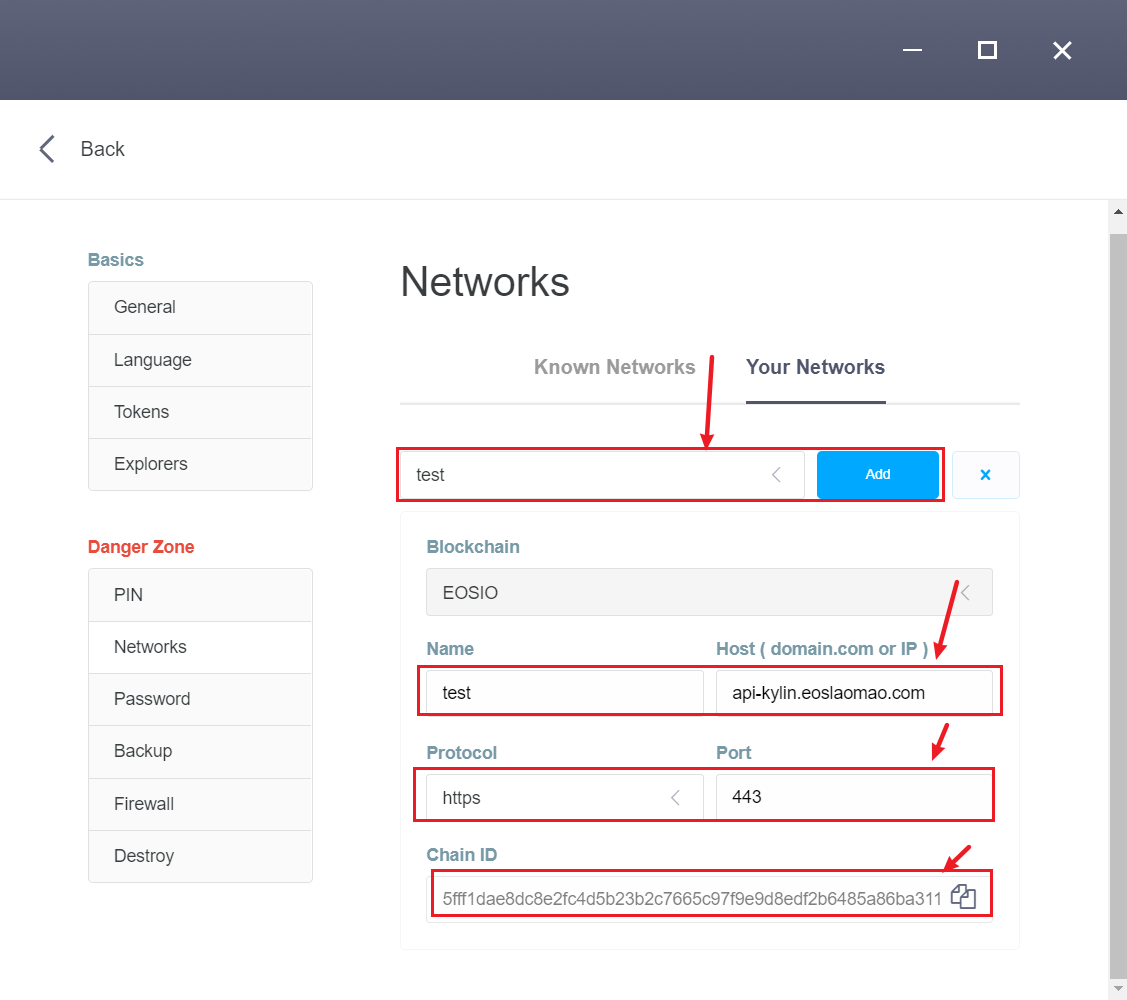
Because the dapp development of this blog is based on Kirin test network, the network settings of scatter wallet also need to add Kirin test network.
Modify it as shown in the figure:
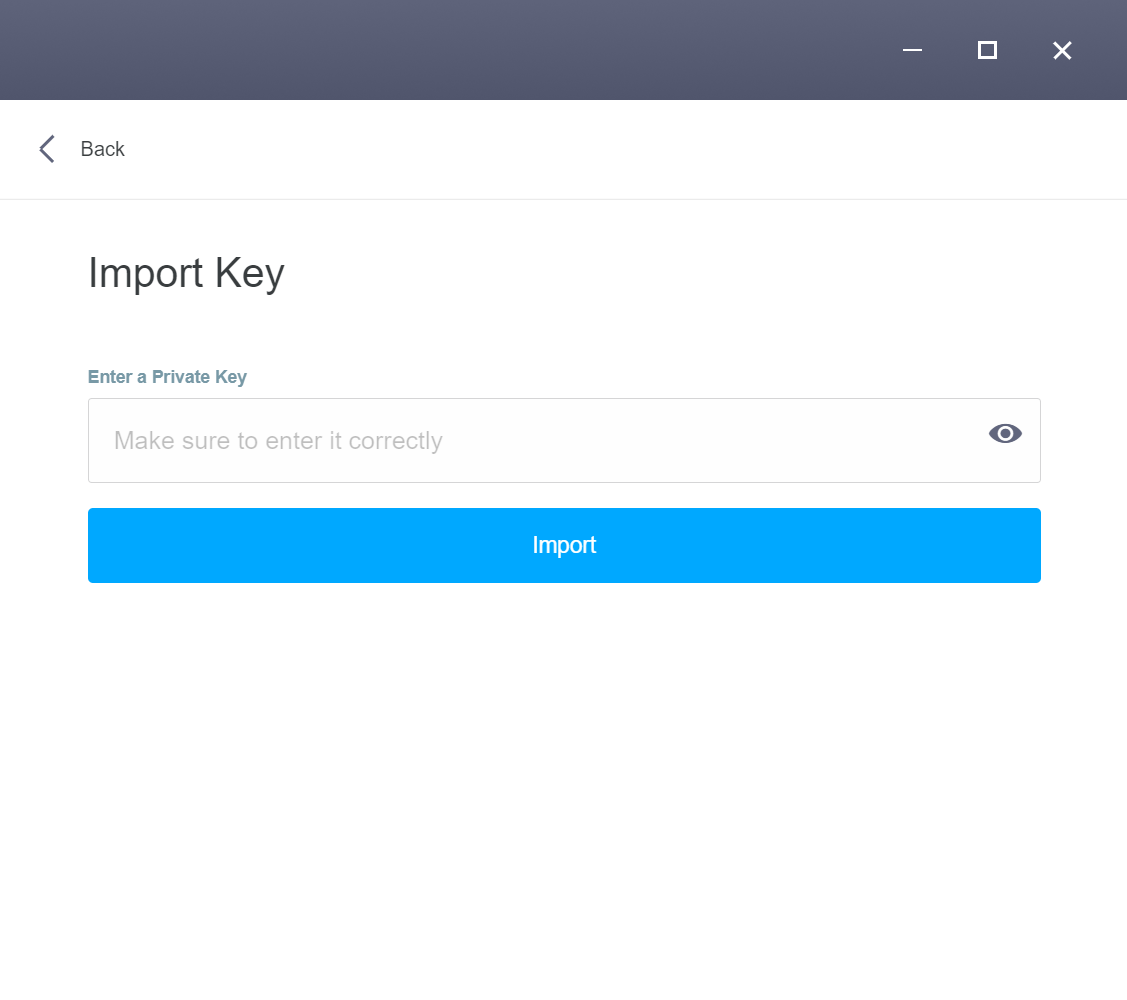
If you import your own private key pair, the public key will be automatically calculated
scatter's settings this blog is not very complete, leave a hole to go back to make up ~ there are a lot of online materials
scatter with js
install packages
npm i -S scatterjs-core npm i -S scatterjs-plugin-eosjs2
There is a pit in the operation after installation. The official document gives the solution
If you're having trouble packaging or compiling your project you
probably need to add a babel transpiler.npm i -D @babel/runtime <-- run this command and it should compile.
Pull up the wallet at the front
const { Api, JsonRpc } = require('eosjs'); var ScatterJS =require('scatterjs-core'); var ScatterEOS =require('scatterjs-plugin-eosjs2'); ScatterJS.plugins(new ScatterEOS()); const network = ScatterJS.Network.fromJson({ blockchain:'eos', chainId:'5fff1dae8dc8e2fc4d5b23b2c7665c97f9e9d8edf2b6485a86ba311c25639191', host:'api-kylin.eoslaomao.com', port:443, protocol:'https' }); const rpc = new JsonRpc(network.fullhost()); ScatterJS.connect('YourAppName', {network}).then(connected => { if(!connected) return console.error('no scatter'); const eos = ScatterJS.eos(network, Api, {rpc, beta3:true}); ScatterJS.login().then(id => { if(!id) return console.error('no identity'); const account = ScatterJS.account('eos'); eos.transact({ actions:[{ account:"zjubcatokens", name:"transfer", authorization:[{ actor:account.name, permission:account.authority }], data:{ from: this.$store.state.account.name, to: 'yangjiani255', quantity: "1.0000 ZJUBCA", memo: "try some thing", } }] }, { blocksBehind: 3, expireSeconds: 30, }).then(res => { console.log('sent: ', res); }).catch(err => { console.error('error: ', err); }); }); });
Ah, nodejs seems to have a problem. Dig a hole and fill it.