Location
- Left: left
- right: right
- top:
- bottom: The distance below the vertex of the page
positon location method
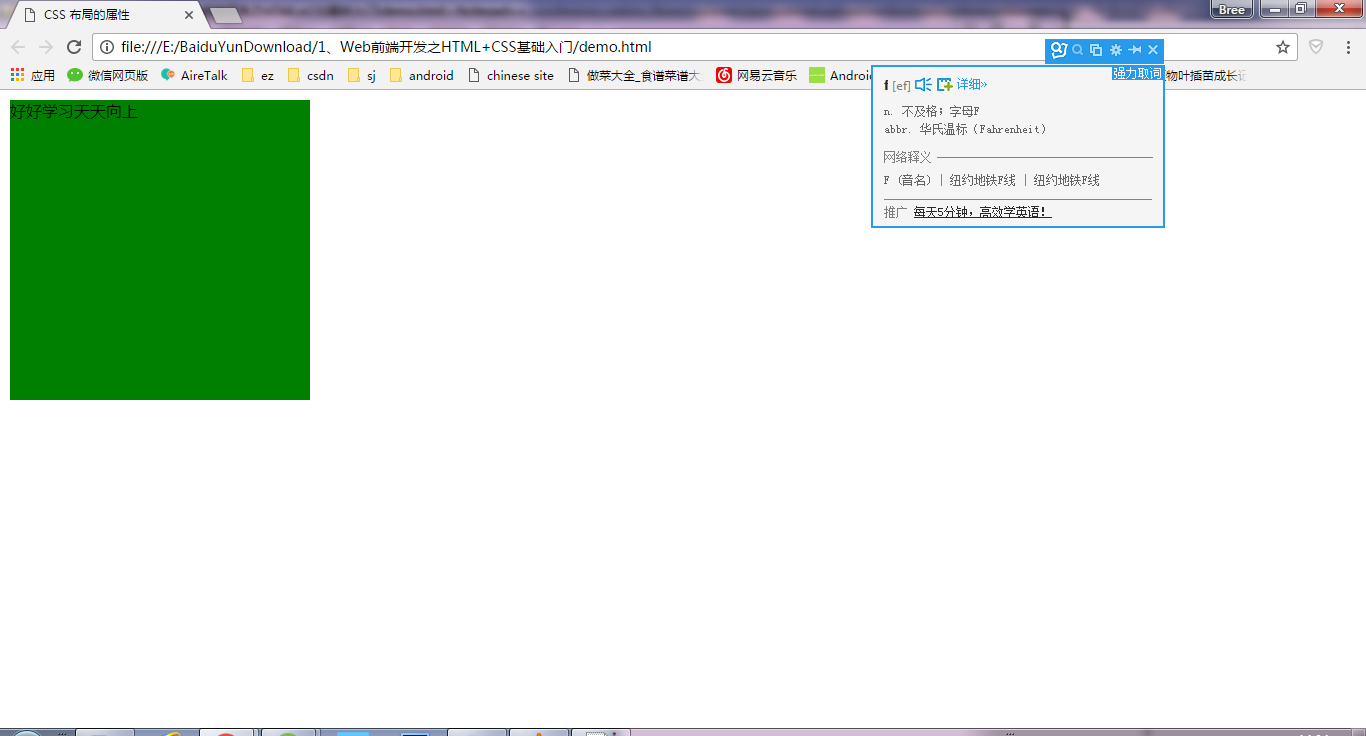
Normal positioning relative
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
div{
width:300px;
height:300px;
background-color:green;
position:relative;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>Study hard and make progress every day</div>
</body>Display results

summary
The default location for relative normal positioning is left, right, top, bottom.
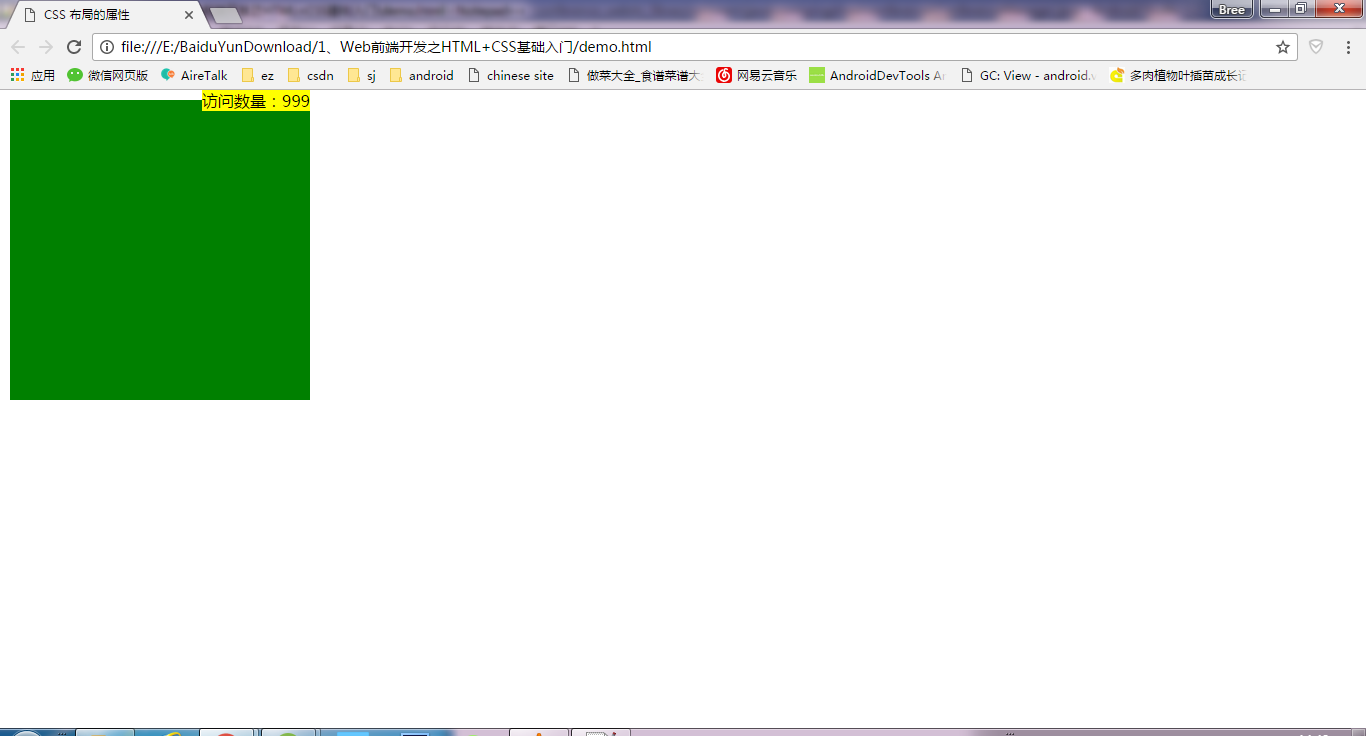
absolute
Location based on parent elements
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
div{
width:300px;
height:300px;
background-color:green;
position:relative;
top:10px;
left:10px;
}
span{
background-color:yellow;
position:absolute;
top:-10px;
right:0px;
}
</style>
</head>
<body>
<div>
<span>Number of visits: 999</span>
</div>
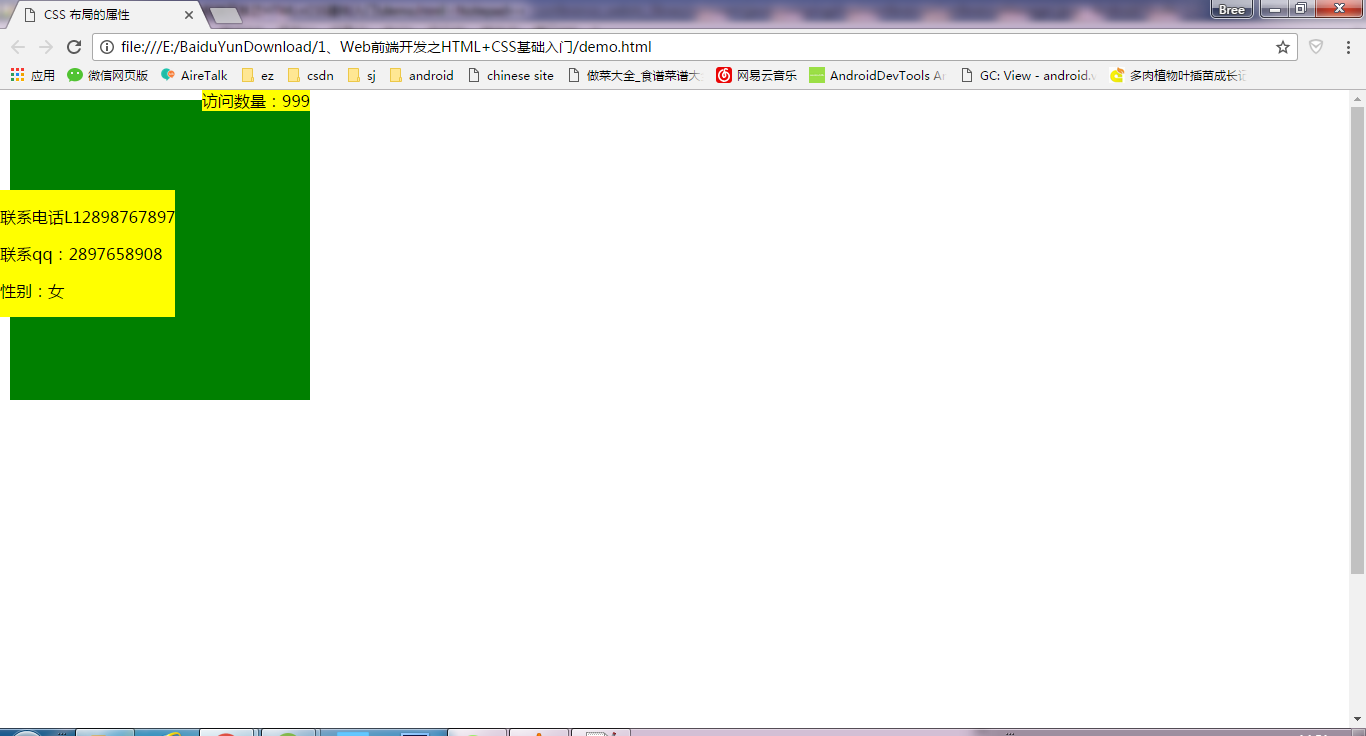
</body>Display results

summary
The parent element of the tag using absolute must be relative. Location is also defined relative to the parent element.
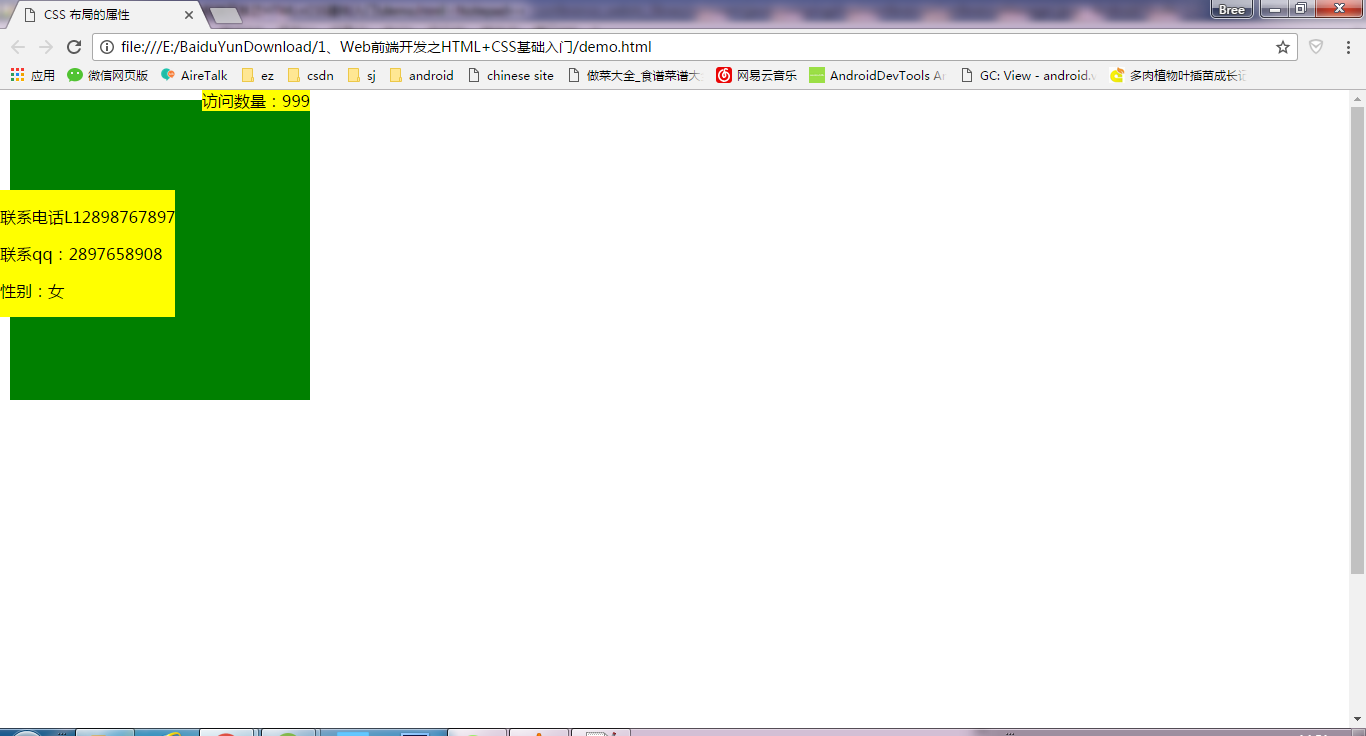
fixed
Locate according to the browser's parent window
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
.div{
width:300px;
height:300px;
background-color:green;
position:relative;
top:10px;
left:10px;
}
span{
background-color:yellow;
position:absolute;
top:-10px;
right:0px;
}
.fixed{
background-color:yellow;
position:fixed;
top:100px;
}
</style>
</head>
<body>
<div class="div">
<span>Number of visits: 999</span>
</div>
<div class="fixed">
<p>Contact number L12898767897</p>
<p>contact qq: 2897658908</p>
<p>Gender: female</p>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/> <br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
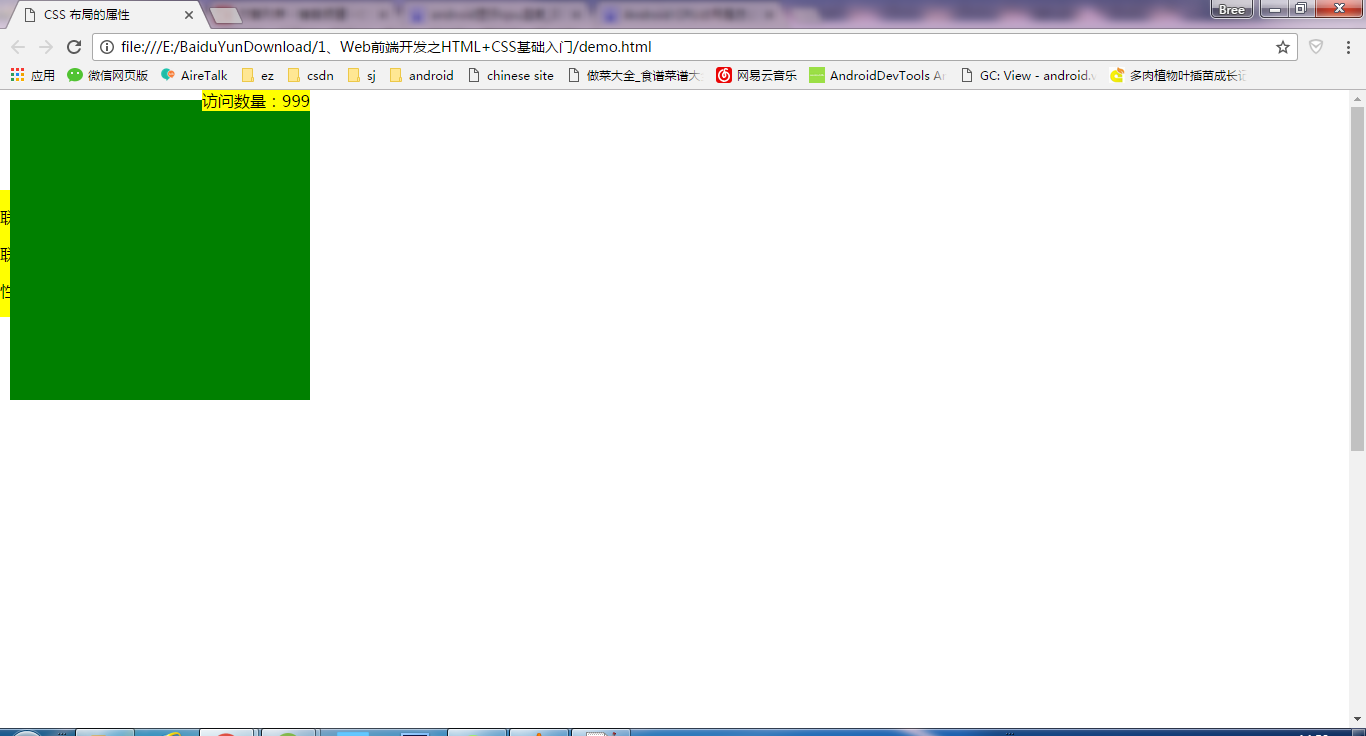
</body>Display results

summary
When you slide up and down the page, the tag pair defined by fixed is positioned in the browser's location, similar to the customer service in the page, and so on.
static
No positioning
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
.div{
width:300px;
height:300px;
background-color:green;
position:relative;
top:10px;
left:10px;
}
span{
background-color:yellow;
position:absolute;
top:-10px;
right:0px;
}
.fixed{
background-color:yellow;
position:static;
top:100px;
}
</style>
</head>
<body>
<div class="div">
<span>Number of visits: 999</span>
</div>
<div class="fixed">
<p>Contact number L12898767897</p>
<p>contact qq: 2897658908</p>
<p>Gender: female</p>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/> <br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/> <br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
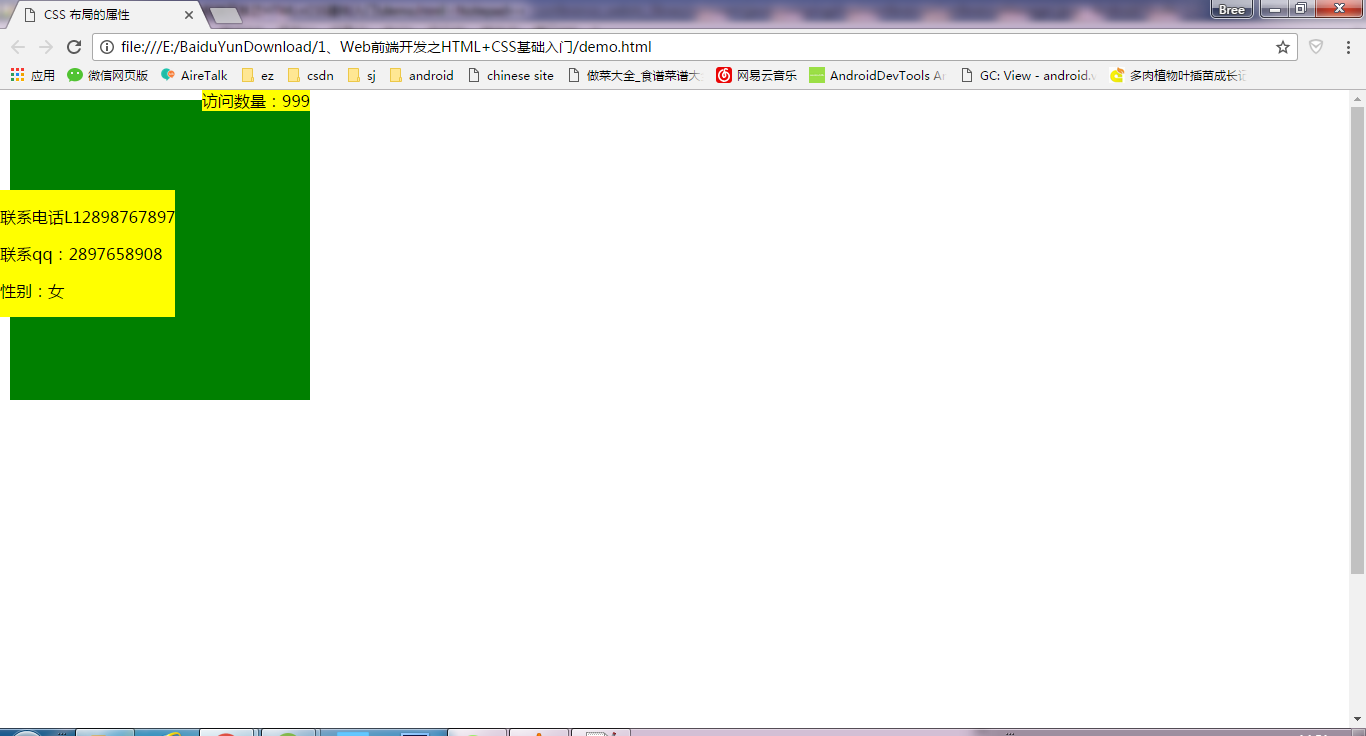
</body>Display results

conclusion
All localization attributes are invalid
inherit
inherit
z-index
Layer Coverage Priority
Code
Put "fixed" on "div" in the above code
<div class="fixed">
<p>Contact number L12898767897</p>
<p>contact qq: 2897658908</p>
<p>Gender: female</p>
</div>
<div class="div">
<span>Number of visits: 999</span>
</div>Display results

Code
If you don't change the code, the following information refers to the top level of the page
.fixed{
background-color:yellow;
position:fixed;
top:100px;
z-index:1;
}Display results

conclusion
The default Z-index is 0, and the larger the z-index, the more it appears on the top of the browser.
display
Display properties
- none: Layer not displayed
- block: block display, wrapping lines after the element, showing the next element
- inline: inline display, multiple blocks can be displayed in one line
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
p{
display:none;
}
div{
background-color:red;
display:inline;
}
span{
background-color:yellow;
display:block;
}
</style>
</head>
<body>
<p>I don't show it.</p>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<span>span4</span>
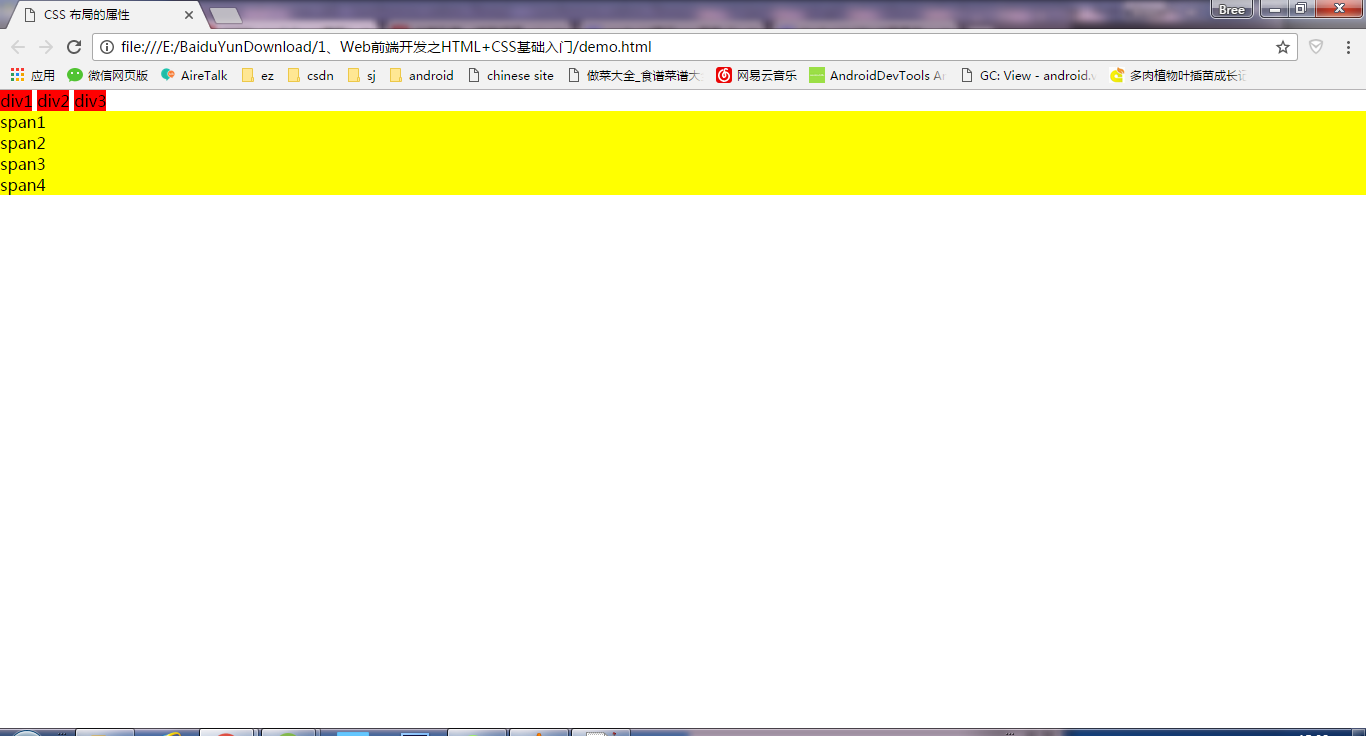
</body>Display results

conclusion
It can realize the exchange of div and span.
Span can not set width, div can set width and height. With block and inline settings, span can be set width and height, div can not be set width and height.
Float clear float property
- Left: left float
- Right: right float
Clear clear float - clear: both;
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
}
.div{
width:960px;
height:600px
background-color:#f1f1f1;
margin:0 auto;
}
.left{
float:left;
width:260px;
height:400px;
background-color:#ccc;
}
.right{
float:right;
width:700px;
height:400px;
background-color:#ddd;
}
.bottom{
width:960px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div class="div">
<div class="left"></div>
<div class="right"></div>
<div class="bottom"></div>
</div>
</body>Display results

Problem Description
Unable to display bottom
Cause: Elements that are closely related to floating elements are affected.
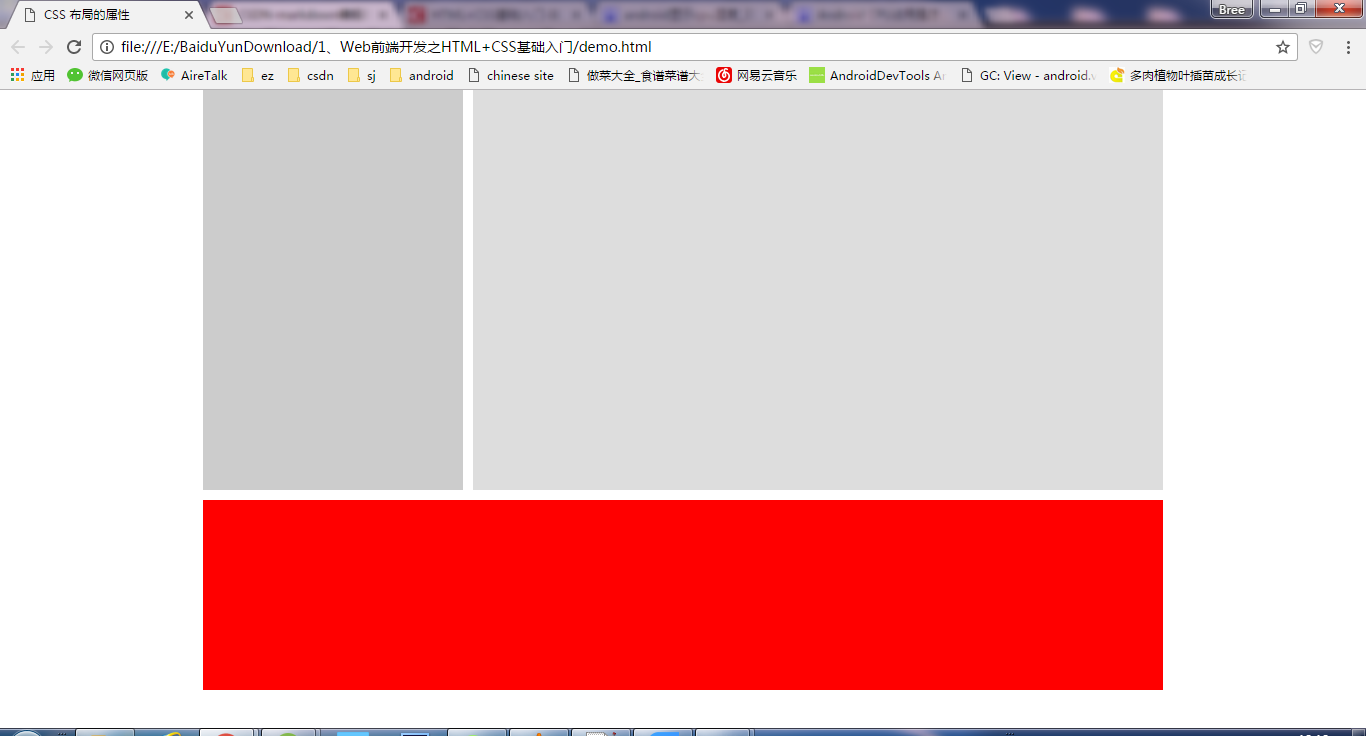
Solution 1
.bottom{
clear:both;
width:960px;
height:200px;
background-color:red;
}Solution 2
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
}
.div{
width:960px;
height:600px
background-color:#f1f1f1;
margin:0 auto;
}
.left{
float:left;
width:260px;
height:400px;
background-color:#ccc;
}
.right{
float:right;
width:690px;
height:400px;
background-color:#ddd;
}
.bottom{
margin-top:10px;
width:960px;
height:190px;
background-color:red;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="div">
<div class="left"></div>
<div class="right"></div>
<div class="clear"></div>
<div class="bottom"></div>
</div>
</body>Display results

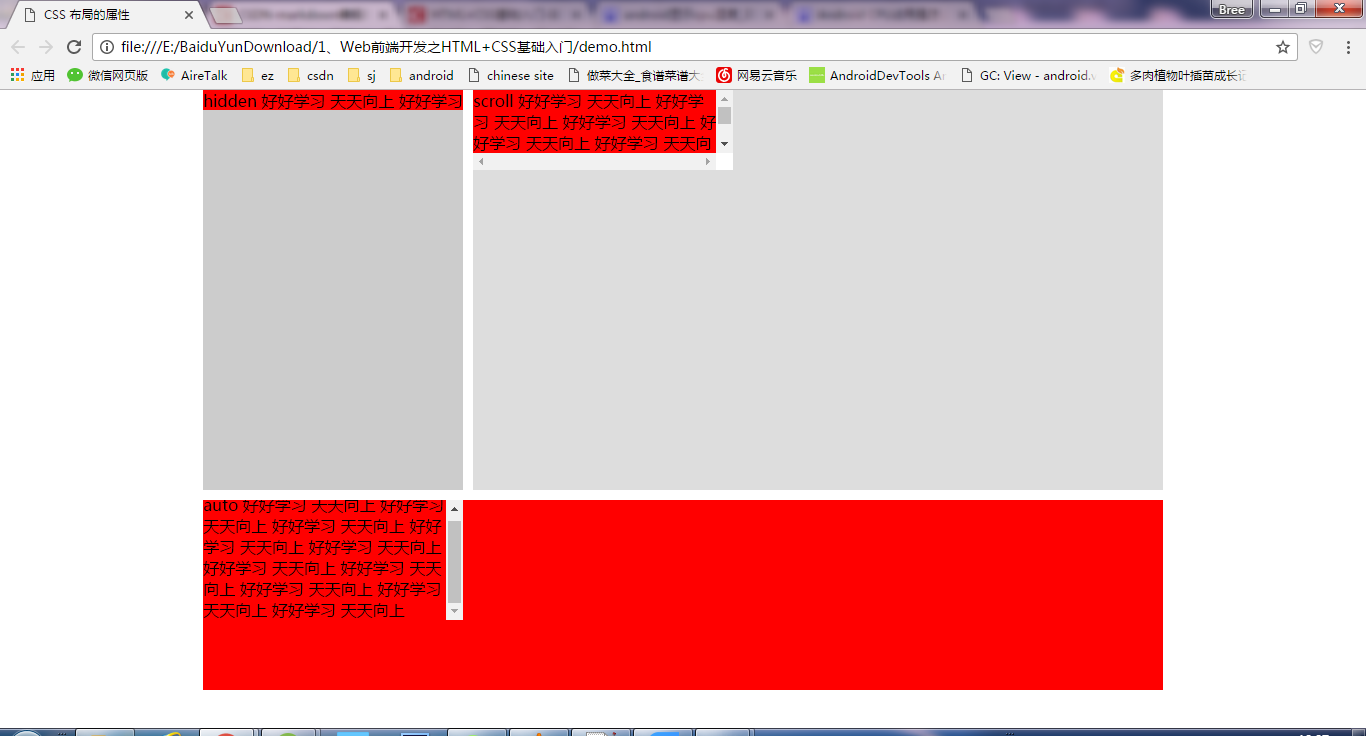
Overflow overflow handling
- hidden hides content beyond the layer size
- scroll adds scrollbars whenever the content exceeds its previous size
- Auto scroll bar added automatically when auto exceeds
Code
<!DOCTYPE html>
<head>
<title>CSS Attributes of layout</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
}
.div{
width:960px;
height:600px
background-color:#f1f1f1;
margin:0 auto;
}
.left{
float:left;
width:260px;
height:400px;
background-color:#ccc;
}
.right{
float:right;
width:690px;
height:400px;
background-color:#ddd;
}
.bottom{
margin-top:10px;
width:960px;
height:190px;
background-color:red;
}
.clear{
clear:both;
}
.jianjie1{
width:260px;
height:20px;
background:red;
overflow:hidden;
}
.jianjie2{
width:260px;
height:80px;
background:red;
overflow:scroll;
}
.jianjie3{
width:260px;
height:120px;
background:red;
overflow:auto;
}
</style>
</head>
<body>
<div class="div">
<div class="left">
<div class="jianjie1">
hidden
//Good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day.
</div>
</div>
<div class="right">
<div class="jianjie2">
scroll
//Good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day.
</div>
</div>
<div class="clear"></div>
<div class="bottom">
<div class="jianjie3">
auto
//Good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day, good study day by day.
</div>
</div>
</div>
</body>Display results