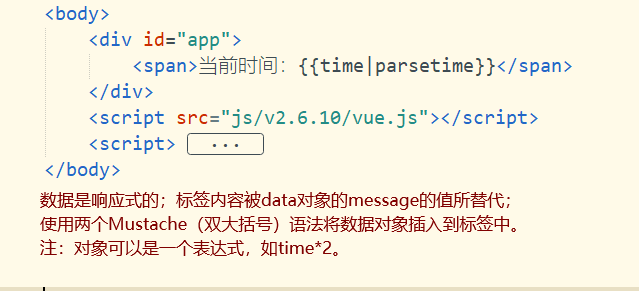
1.Mustache (double brace):

2.v-once: this instruction does not need to be followed by any expression (v-for followed by expression). This instruction indicates that elements and components are rendered only once and will not change with the change of data.
After parsing the tag, the html-v.html-3 will output the data.
4.v-text: < H2 v-text = "message" > < / H2 > is equivalent to < H2 > {message}} < / H2 >, but it is not flexible compared with Mustache.
5.v-pre: for example, < H3 v-pre > {message}} < / H3 >, the display result of the tag is the content of the tag itself, that is, {message}}.
6.v-cloak: a good way to solve screen flicker.
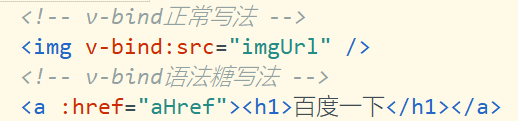
7.v-bind: basic attribute binding and dynamic binding (object or array). Put the corresponding picture or address and other data into data, and use v-bind to reference the data into the corresponding label, such as < img v-bind: SRC = "imgurl" / >, where the data data is as follows:

V-bind syntax sugar (short form): < img v-bind: SRC = "imgurl" / > can be written as < img: SRC = "imgurl" / >.

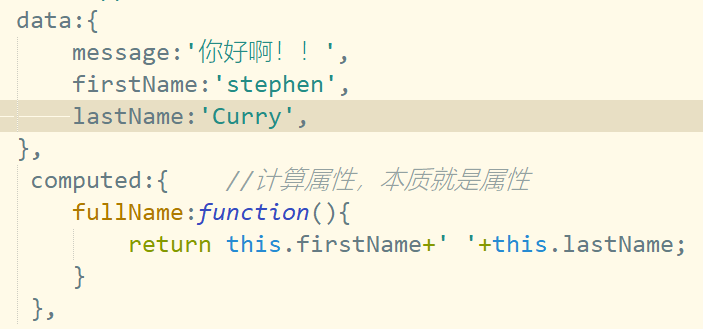
8. Calculate attribute: its essence is attribute, including setter and getter. The following are two operation examples:
<body>Label content:

Corresponding vue Code:

Generally, it is a read-only attribute, so set can be omitted and written as follows:


9.v-on (abbreviation: @): bind event listener. Some modifiers for handling events (can be mixed):
(1). stop prevents the occurrence of bubbling events
(2). event prevents the occurrence of default events, if not used prevent, the submit instruction in the following label will call the method and directly submit it to the server, that is, the data displayed on the console will flash

(3). {keycode|keyAlias} a specific keyboard key triggers a callback
(4). Once triggers a callback only once
10.v-show: judge attributes.
Difference from v-if: when the condition of v-if is false, the element containing the v-if instruction will not appear in the dom; When the condition of v-show is false, it just adds an inline style to the element: display:none, and the element is still in the dom;
Note: when the frequency of switching between display and hiding is high, v-show (higher performance) should be used. When the number of times is small, v-if is usually used.
11.v-for: loop traversal operation. Syntax:
(1) Traversing the array: v-for="(m,index) in movies" / / M is the name of the newly defined variable, index is the subscript of the corresponding array, and movies is the name of the existing array. Index can be omitted.
(2) Traversal object: < Li V-for = "(value,key) in moive" > {item}} < / Li > / / if only one value is obtained, the obtained value is value, and the key can be omitted.
12.v-model: realize bidirectional binding (equivalent to using v-on and v-bind together to realize real-time display).
Use cases of two-way binding:
<body>
<div id="app">
<!-- Basic case -->
<!-- <input type="text" v-model="message"/>{{message}} -->
<!-- When an event is generated in the interface, the browser will generate an event event Object, which contains the currently entered value -->
<input type="text" :value="message" @input="change" /><br />
<h2>Text box entry:{{message}}</h2>
<br />
<!-- Radio -->
<span>
<label for="male">
<input type="radio" id="male" value="male" v-model="sex" />male
</label>
<label for="female">
<input type="radio" id="female" value="female" v-model="sex" />female
</label>
<h2>The gender you choose is:{{sex}}</h2>
</span>
<!-- Click Select -->
<label for="agree">
<input type="checkbox" id="agree" v-model="info" /><span title="Click agree to proceed to the next step">Consent agreement </span>
<button :disabled="!info" @click="notice()">next</button>
<br />
<h2 v-if="info==true">You have agreed to the relevant agreement</h2>
</label>
<br />
<!-- check box -->
<label>
<input type="checkbox" value="badminton" v-model="hobbies" />badminton
<input type="checkbox" value="Basketball" v-model="hobbies" />Basketball
<input type="checkbox" value="Football" v-model="hobbies" />Football
<input type="checkbox" value="Table Tennis" v-model="hobbies" />Table Tennis
<h2>Your hobbies are:{{hobbies}}</h2>
</label>
<!-- v-model:select It is divided into check box and radio box -->
<!-- Radio -->
<select name="abc" v-model="fruit">
<option value="watermelon">watermelon</option>
<option value="a mandarin orange">a mandarin orange</option>
<option value="Banana">Banana</option>
<option value="Hami melon">Hami melon</option>
</select>
<h2>The fruit you choose is:{{fruit}}</h2>
<!-- Checkbox -->
<select multiple="multiple" name="xyZ" v-model="stars" size="5">
<option disabled="disabled">ctrl+Click to check</option>
<option value="Lau Andy">Lau Andy</option>
<option value="Chao Wei Liang">Chao Wei Liang</option>
<option value="dawn">dawn</option>
<option value="Curry">Curry</option>
</select>
<h2>The star you choose is:{{stars}}</h2>
<!-- Value binding (Dynamic binding v-model)-->
<label v-for="item in orginHobbies">
<input type="checkbox" :value="item" />{{item}}
</label>
<!-- Modifier -->
<!-- 1.Modifier: lazy Bind when pressing enter-->
<div>
<input type="text" v-model.lazy="message" />
<h2>{{message}}</h2>
</div>
<!-- 2.Modifier: number shifting clause -->
<div>
<input type="number" v-model.lazy.number="numberBind" />
<h2>{{numberBind}}-{{typeof numberBind}}</h2>
</div>
<!-- 3.Modifier: trim Divide the left and right spaces -->
<div>
<input type="text" v-model.lazy="name" />
<h2>The name you entered is:{{name}}</h2>
</div>
</div>
<script src="../js/v2.6.10/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'hello!!',
sex: 'male',
info: false,
orginHobbies: ['rugby', 'Golf', 'Table Tennis'],
hobbies: [],
fruit: 'a mandarin orange',
stars: [],
numberBind: '',
name: ''
},
methods: {
change(event) {
this.message = event.target.value;
},
notice() {
alert('Thank you for agreeing to the agreement');
}
}
})
</script>
</body>