preface
Before learning Vue router, we should learn how to install Vue router in IDEA. If you don't understand it, please jump to the blog Installing Vue router in IDEA.
7. Route Vue router
After we install Vue router, we need to import the dependency
<script src="node_modules/vue-router/dist/vue-router.js"></script>
One thing to note here is vue router dependency, which must be under vue dependency
<script src="node_modules/vue/dist/vue.js"></script> <script src="node_modules/vue-router/dist/vue-router.js"></script>
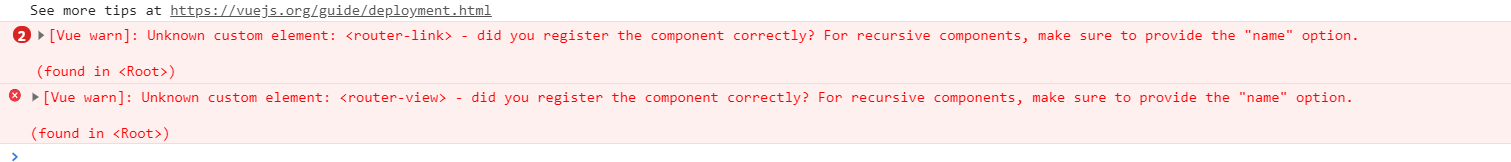
If the position is opposite, such an error will be reported

Vue router will not recognize
7.1 writing parent components
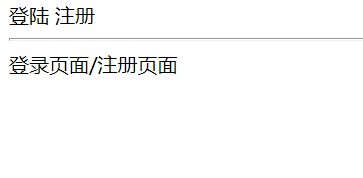
We first write a parent component html
<body>
<div>
<span>land</span>
<span>register</span>
<hr>
<div>
Login page/Registration page
</div>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app"
})
</script>
</body>

7.2. Write login and registration components

login.js
It should be noted here that the sub component should not be named login, which is unrecognizable. It may be that login is a keyword, so I name it loginForm here
const loginForm = {
template:`
<div>
<h2>Login page</h2>
user name:<input type="text"><br>
dense    Code:<input type="password"><br>
</div>
`
}
register.js
const register = {
template:`
<div>
<h2>Registered user</h2>
use   household   Name:<input type="text"><br>
dense        Code:<input type="password"><br>
Confirm password:<input type="password">
</div>
`
}
7.3. Reference in parent component
When we want to use child components in parent components, we must introduce child components, just like vue dependencies
<script src="mycomponent/login.js"></script> <script src="mycomponent/register.js"></script>
Here we need to pay attention to:
- HTML tags don't recognize uppercase, so if you have a hump expression in your sub component, you should change the uppercase letter to lowercase, and then add it in front-
<loginForm></loginForm> <login-form></login-form>
<body>
<div id="app">
<span>land</span>
<span>register</span>
<hr>
<div>
<login-form></login-form>
<register></register>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="mycomponent/login.js"></script>
<script src="mycomponent/register.js"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
components:{
loginForm,
register
}
})
</script>
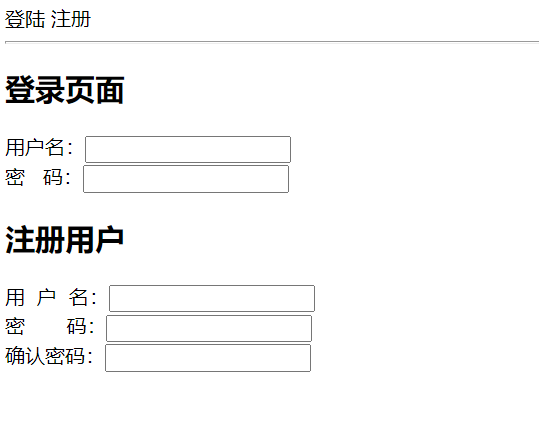
</body>

7.4. Using Vue router
But this is not what we want. What we want is to jump to different components when clicking the registration and login links, like this:
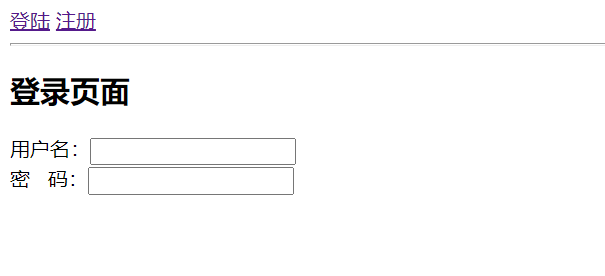
Click login to display the login page

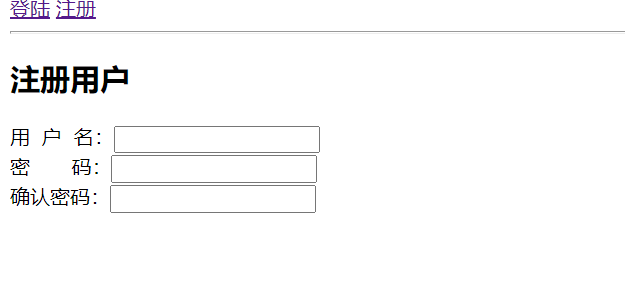
Click Register to display the registration page

Next, let's write code
1. Introduce Vue router dependency
Remember to lead out vue router here
<script src="node_modules/vue/dist/vue.js"></script> <script src="node_modules/vue-router/dist/vue-router.js"></script> <script src="mycomponent/login.js"></script> <script src="mycomponent/register.js"></script>
2. Create VurRouter object and add sub components
var router = new VueRouter({
routes:[
{
path:"/login",//Request path
component:loginForm //Component name
},
{
path:"/register",
component:register
}
]
})
3. Load VueRouter in Vue object
router:router
If your name is the same, you can abbreviate it like this
router
All codes:
<body>
<div id="app">
<span><router-link to="/login">land</router-link></span>
<span><router-link to="/register">register</router-link></span>
<hr>
<div>
<router-view></router-view>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script src="mycomponent/login.js"></script>
<script src="mycomponent/register.js"></script>
<script type="text/javascript">
var router = new VueRouter({
routes:[
{
path:"/login",//Request path
component:loginForm //Component name
},
{
path:"/register",
component:register
}
]
})
var vue = new Vue({
el:"#app",
components:{
loginForm,
register
},
router
})
</script>
</body>
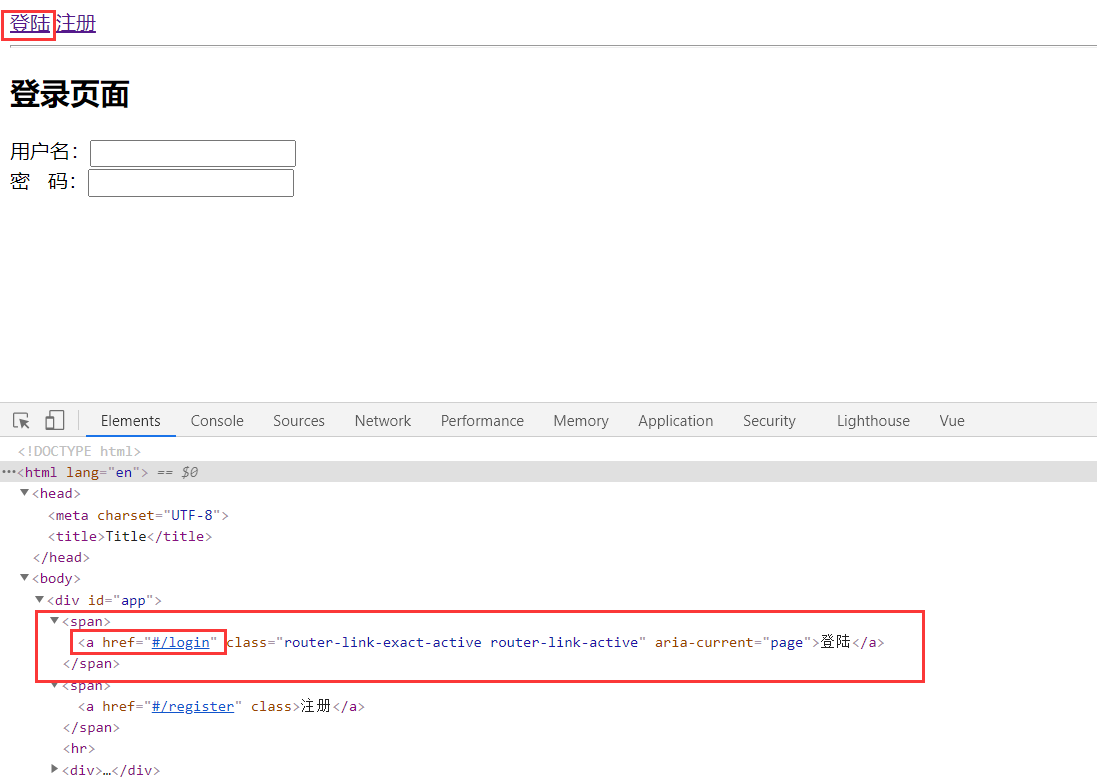
I can go to the browser to see its parsing process. We can see that router link parses into an a tag and adds a class, which is its essence

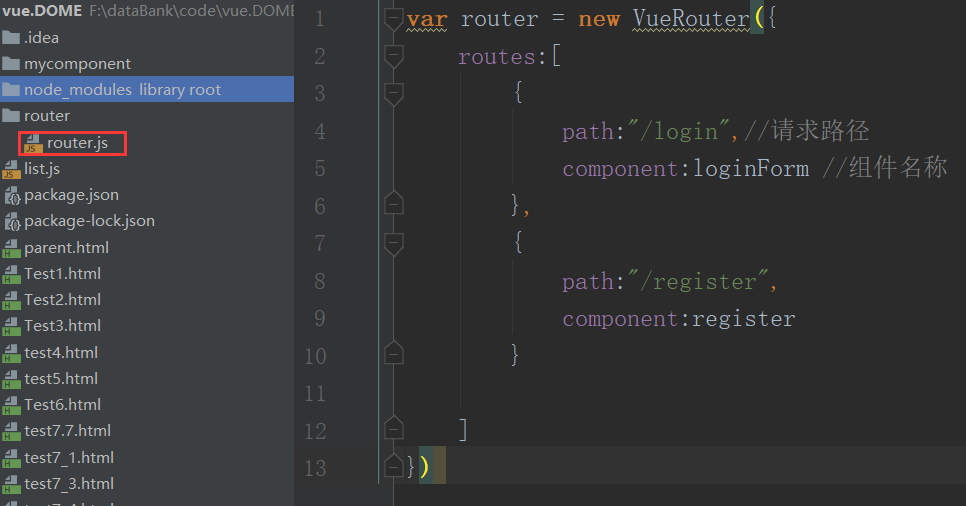
But in fact, in real development, we will also put router in a js

If there is any mistake, please advise!