Value of border style:
none no
dotted dot
dashed dotted line
Solid solid line
Double double solid line
margin:
If two adjacent elements have outer margins set in the vertical direction, the outer margins will be merged
Merge height = the larger of the two outer margins that merge
Actual height of element = top border + top inner margin + content height + bottom inner margin + bottom border
The actual height of elements in the page is: top outer margin + top border + top inner margin + content height + bottom inner margin + bottom border + bottom outer margin
hover attribute displays child elements when hovering:
Specially established learning Q-q-u-n: 784783012 ,Share learning methods and small details that need attention, and keep updating the latest tutorials and learning skills
(From zero foundation to front-end project practice course, learning tools, full stack development learning route and planning)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>display attribute</title>
<style type="text/css"> div { width: 200px;
}
/*Supplementary style*/ ul{ margin-left:-36px;
} li{ display: none;
} div:hover li{ display: inline-block; list-style: none;
}
</style>
</head>
<body>
<div>
<h2>household electrical appliances</h2>
<ul>
<li>Refrigerator</li>
<li>Air conditioner</li>
<li>Washing machine</li>
</ul>
</div>
</body>
</html>
Inline displays the element as an inline element without a line break before or after the element
Width and height cannot be set for in row elements, and outer margin can only be set left and right, not up and down
List demo:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>display attribute</title>
<style type="text/css"> *{margin:0;padding:0;} .wrap { width: 220px; background-color:#f2f4f6; border:1px solid #ececec; margin:0 auto;
} .list{ width:100%; height:150px; background-color:#040a10; text-align:center; color:#fff; line-height:150px; font-size:20px; font-weight:bold;
} li{ list-style: none; border-bottom:1px solid #d9dde1; font-size:14px; line-height:1.5em; margin:0 15px; padding:10px 5px 5px 5px;
} li:last-child{ border-bottom:none;
}
</style>
</head>
<body>
<div class="wrap">
<div class="list">
<p>Front end course arrangement</p>
</div>
<ul>
<li>
<p>HTML+CSS basic course</p>
<span>456605 Human being learning</span>
</li>
<li>
<p>HTML+CSS basic course</p>
<span>456605 Human being learning</span>
</li>
<li>
<p>HTML+CSS basic course</p>
<span>456605 Human being learning</span>
</li>
</ul>
</div>
</body>
</html>

Mouse over demo:
Specially established learning Q-q-u-n: 784783012 ,Share learning methods and small details that need attention, and keep updating the latest tutorials and learning skills
(From zero foundation to front-end project practice course, learning tools, full stack development learning route and planning)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>display attribute</title>
<style type="text/css"> *{margin:0;padding:0;} .big{width: 150px;margin: 10px auto 0 auto;background: #f2f4f6;border: 1px solid #ddd;} h3{height: 40px;line-height: 40px;text-align: center;} .div1 h3{border-bottom: 1px solid #ddd;} .div2 h3{border-bottom: 1px solid #ddd;} ul{background-color:#fff;display: none;} ul li{ height: 30px;line-height: 30px;margin-left: 58px;list-style: none;} .div1:hover .elec{display: block;border-bottom: 1px solid #ddd;} .div2:hover .wash{display: block;border-bottom: 1px solid #ddd;} .div3:hover .clothes{display: block;border-top: 1px solid #ddd;}
</style>
</head>
<body>
<div class="big">
<div class="div1">
<h3>household electrical appliances</h3>
<ul class="elec">
<li>Refrigerator</li>
<li>Washing machine</li>
<li>Air conditioner</li>
</ul>
</div>
<div class="div2">
<h3>Wash and care</h3>
<ul class="wash">
<li>Washing liquid</li>
<li>disinfectant</li>
<li>Fabric softener</li>
</ul>
</div>
<div class="div3">
<h3>Clothing</h3>
<ul class="clothes">
<li>shirt</li>
<li>trousers</li>
<li>Sweater</li>
</ul>
</div>
</div>
</body>
</html>

Background color: transparent, the default value
Background area includes content + inside margin + border, excluding outside margin
background-repeat: repeat,no-repeat,repeat-x,repeat-y,inherit
Background attachment: scroll (default) / fixed
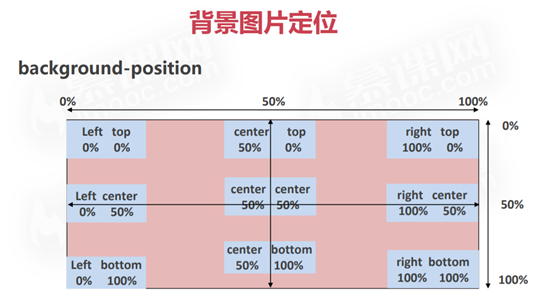
background-position:
Value (x y)(x% y%) (only one parameter represents the second default Center) / top/bottom/left/right/center

Shorthand for background: the following property values are not in order
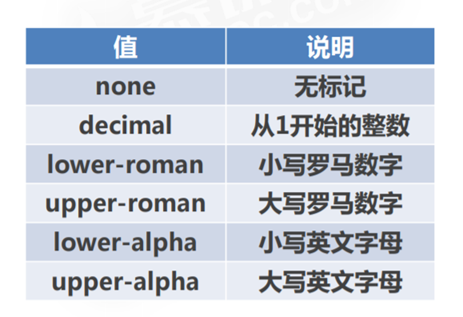
Ordered list style:

List style position: inside / outside (to the left of all text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style> li{ list-style-image:url(http://climg.mukewang.com/58dc9e4e0001ba9000160016.png);
}
</style>
</head>
<body>
<ul>
<li>television</li>
<li>Refrigerator</li>
<li>Washing machine</li>
<li>Air conditioner</li>
</ul>
</body>