preface
Hello, I'm Lin Sanxin. As we all know, modifiers are also one of the important components of Vue. Making good use of modifiers can greatly improve the efficiency of development. Next, let's introduce the 13 Vue modifiers that interviewers like to ask

1.lazy
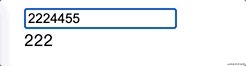
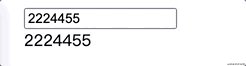
The lazy modifier is used to change the value of the input box without changing the value. When the cursor leaves the input box, the value bound by v-model will change
<input type="text" v-model.lazy="value">
<div>{{value}}</div>
data() {
return {
value: '222'
}
}
2.trim
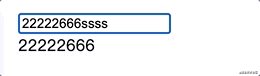
The function of trim modifier is similar to that of trim() method in JavaScript. Its function is to filter out the leading and trailing spaces of the value bound by v-model.
<input type="text" v-model.trim="value">
<div>{{value}}</div>
data() {
return {
value: '222'
}
}
3.number
The number modifier is used to convert a value to a number, but there are two situations: entering a string first and entering a number first
<input type="text" v-model.number="value">
<div>{{value}}</div>
data() {
return {
value: '222'
}
}If you enter a number first, only the first number will be taken
If you enter a letter first, the number modifier is invalid

4.stop
The stop modifier prevents bubbling
<div @click="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click.stop="clickEvent(1)">click</button>
</div>
methods: {
clickEvent(num) {
No stop Click the button to output 1 2
Yes stop Click the button to output 1
console.log(num)
}
}5.capture
Events bubble from the inside out by default. The capture modifier is used to capture events from the outside network in turn
<div @click.capture="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click="clickEvent(1)">click</button>
</div>
methods: {
clickEvent(num) {
No capture Click the button to output 1 2
Yes capture Click the button to output 2 1
console.log(num)
}
}6.self
The self modifier is used to trigger an event only when the event binding itself is clicked
<div @click.self="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click="clickEvent(1)">click</button>
</div>
methods: {
clickEvent(num) {
No self Click the button to output 1 2
Yes self Click button output 1 div Will output 2
console.log(num)
}
}7.once
The function of the once modifier is that the event is executed only once
<div @click.once="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click="clickEvent(1)">click</button>
</div>
methods: {
clickEvent(num) {
No once Click the button several times to output 1
Yes once Clicking the button multiple times will output 1 only once
console.log(num)
}
}8.prevent
The function of the prevent modifier is to prevent default events (such as the jump of a tag)
<a href="#"@ click. Prevent =" clickevent (1) "> Click me</a>
methods: {
clickEvent(num) {
No prevent click a The label jumps first and then outputs 1
Yes prevent click a The label will not jump, only 1 will be output
console.log(num)
}
}9.native
The native modifier is added to the event of a custom component to ensure that the event can be executed
Can't execute <My-component @click="shout(3)"></My-component> Can execute <My-component @click.native="shout(3)"></My-component>
10.left,right,middle
These three modifiers are events triggered by the left, middle and right buttons of the mouse
<button @click.middle="clickEvent(1)" @click.left="clickEvent(2)" @click.right="clickEvent(3)">Point me</button>
methods: {
Click the middle key to output 1
Click the left button to output 2
Right click output 3
clickEvent(num) {
console.log(num)
}
}11.passive
When we listen to element scrolling events, we will always trigger onscroll events. There is no problem on the pc side, but on the mobile side, it will make our web page card. Therefore, when we use this modifier, it is equivalent to setting an onscroll event lazy modifier
<div @scroll.passive="onScroll">...</div>
12.camel
No camel viewBox Will be identified as viewbox <svg :viewBox="viewBox"></svg> Yes canmel viewBox Will be recognized as viewBox <svg :viewBox.camel="viewBox"></svg>
12.sync
When a parent component passes a value into a child component and the child component wants to change the value, you can do so
In parent component
<children :foo="bar" @update:foo="val => bar = val"></children>
In sub assembly
this.$emit('update:foo', newValue)The sync modifier is used to abbreviate:
In parent component
<children :foo.sync="bar"></children>
In sub assembly
this.$emit('update:foo', newValue)13.keyCode
When we write events like this, no matter what button is pressed, the event will be triggered
<input type="text" @keyup="shout(4)">
So what if you want to limit it to a certain key trigger? The keyCode modifier comes in handy
<input type="text" @keyup.keyCode="shout(4)">
keyCode provided by Vue:
//Normal key .enter .tab .delete //(capture delete and backspace keys) .space .esc .up .down .left .right //System modifier .ctrl .alt .meta .shift
For example (for specific key codes, see Key code correspondence table)
Press ctrl Will trigger <input type="text" @keyup.ctrl="shout(4)"> You can also mouse events+Key <input type="text" @mousedown.ctrl.="shout(4)"> It can be triggered by multiple keys, such as ctrl + 67 <input type="text" @keyup.ctrl.67="shout(4)">
epilogue
I'm Lin Sanxin, an enthusiastic front-end rookie programmer. If you are self-motivated, like the front end and want to learn from the front end, we can make friends and fish together. Ha ha, fish school, add me, please note [Si no]
