Article directory
- iOS Aurora sharing integrated graphic tutorial
- 1. iOS SDK integration guide of Aurora official website
- 2. Xcode creates a project and obtains the Bundle Identifier
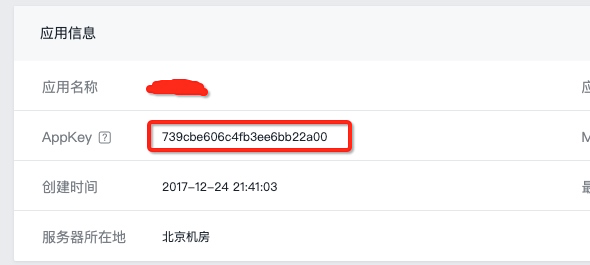
- 3. Aurora platform application management create application and apply for appkey
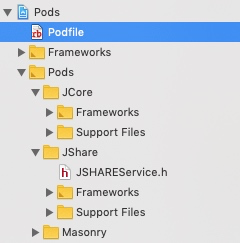
- 4. Xcode project, pod import library, noidfa version
- 5. Create Aurora sharing management class jsharemananage processing
- 6. Appdelegate processing
- 7. ATS network request settings
- 8. Privacy settings, because it may involve picture and audio sharing, no need to set
- 9. Add a white list for sharing, and jump between app s
- 10. URL Types, used to return to the current App after sharing
- 11. Drag the UI resource of the demo, and the interface does not show the XIB problem of the problem IBOutlet
- 12. Test sharing to QQ
- 13. Since then, the integration of iOS Aurora sharing has been completed
iOS Aurora sharing integrated graphic tutorial
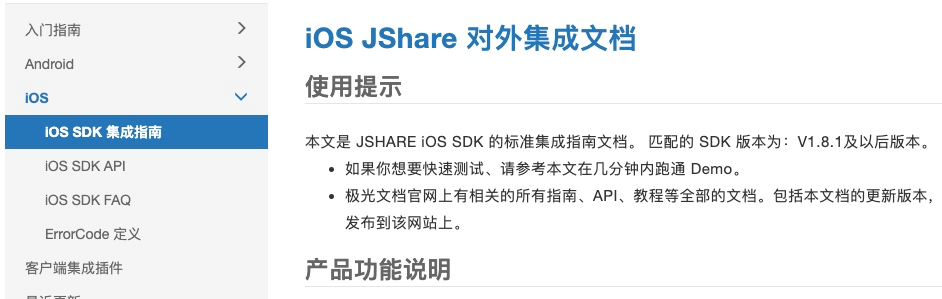
1. iOS SDK integration guide of Aurora official website
Integration guide of iOS SDK on Aurora official website
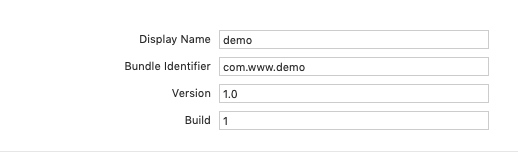
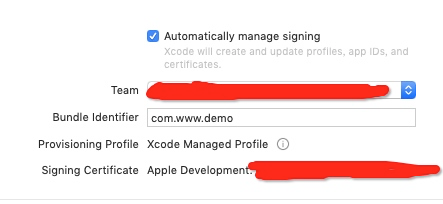
2. Xcode creates a project and obtains the Bundle Identifier


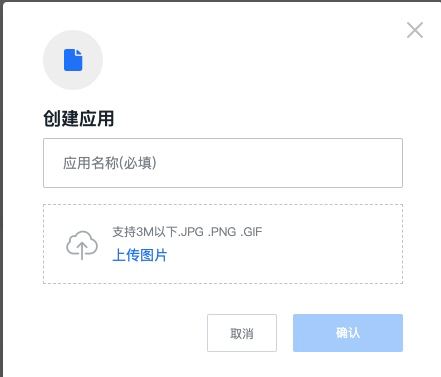
3. Aurora platform application management create application and apply for appkey


4. Xcode project, pod import library, noidfa version
Then perform the pod install installation

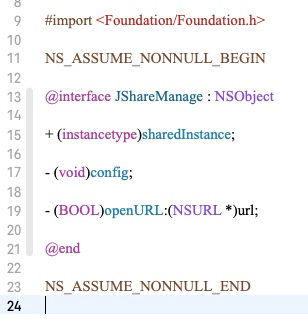
5. Create Aurora sharing management class jsharemananage processing
Remember, in the formal environment, you must apply for the corresponding key and sercet on all kinds of third-party platforms. If you do not, you may share failure or no callback

#import <Foundation/Foundation.h> NS_ASSUME_NONNULL_BEGIN @interface JShareManage : NSObject + (instancetype)sharedInstance; - (void)config; - (BOOL)openURL:(NSURL *)url; @end NS_ASSUME_NONNULL_END

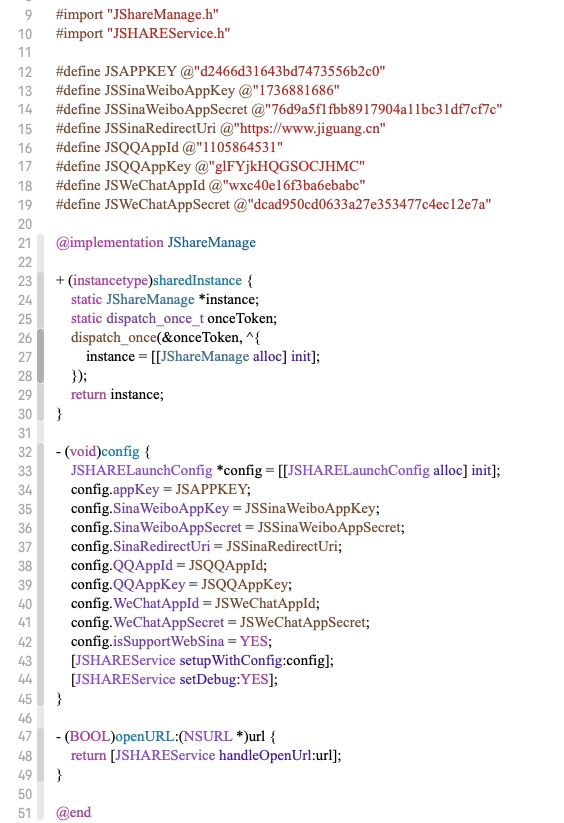
#import "JShareManage.h" #import "JSHAREService.h" #define JSAPPKEY @"d2466d31643bd7473556b2c0" #define JSSinaWeiboAppKey @"1736881686" #define JSSinaWeiboAppSecret @"76d9a5f1fbb8917904a11bc31df7cf7c" #define JSSinaRedirectUri @"https://www.jiguang.cn" #define JSQQAppId @"1105864531" #define JSQQAppKey @"glFYjkHQGSOCJHMC" #define JSWeChatAppId @"wxc40e16f3ba6ebabc" #define JSWeChatAppSecret @"dcad950cd0633a27e353477c4ec12e7a" @implementation JShareManage + (instancetype)sharedInstance { static JShareManage *instance; static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{ instance = [[JShareManage alloc] init]; }); return instance; } - (void)config { JSHARELaunchConfig *config = [[JSHARELaunchConfig alloc] init]; config.appKey = JSAPPKEY; config.SinaWeiboAppKey = JSSinaWeiboAppKey; config.SinaWeiboAppSecret = JSSinaWeiboAppSecret; config.SinaRedirectUri = JSSinaRedirectUri; config.QQAppId = JSQQAppId; config.QQAppKey = JSQQAppKey; config.WeChatAppId = JSWeChatAppId; config.WeChatAppSecret = JSWeChatAppSecret; config.isSupportWebSina = YES; [JSHAREService setupWithConfig:config]; [JSHAREService setDebug:YES]; } - (BOOL)openURL:(NSURL *)url { return [JSHAREService handleOpenUrl:url]; } @end
6. Appdelegate processing
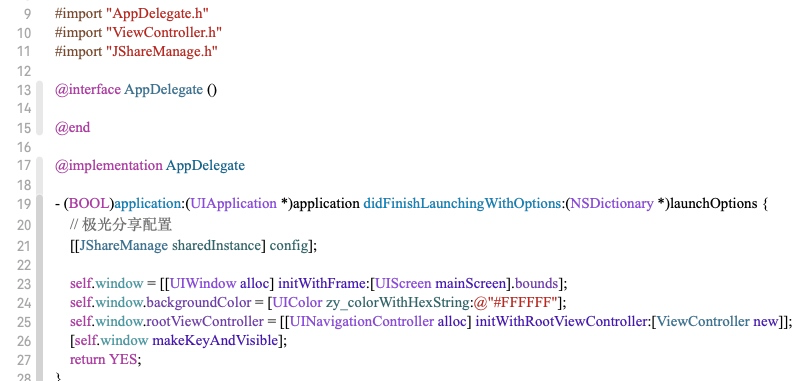
Introducing jsharemananage. H
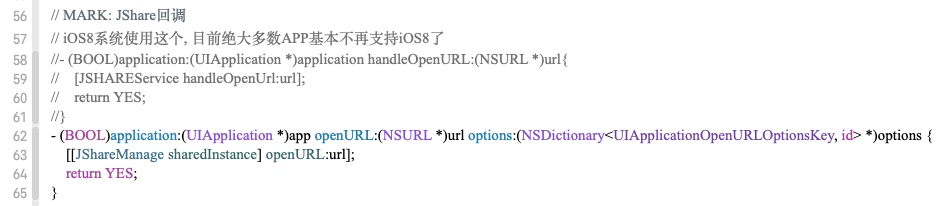
Callback processing
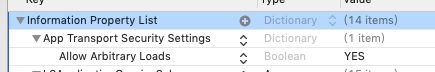
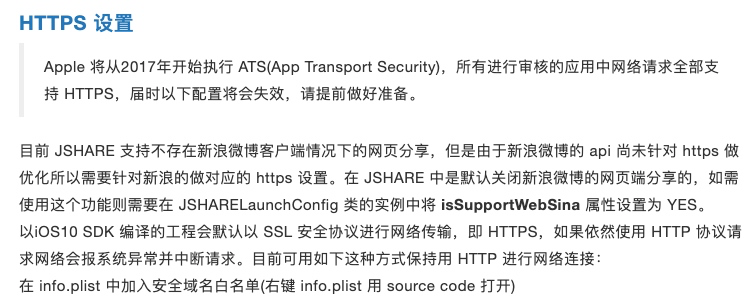
7. ATS network request settings
In the info.plist file, click + to add the App Transport Security Settings with the corresponding type of Dictionary, and then add the allow array loads with the corresponding type of Boolean and the value of YES


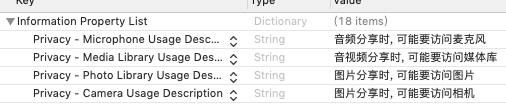
8. Privacy settings, because it may involve picture and audio sharing, no need to set

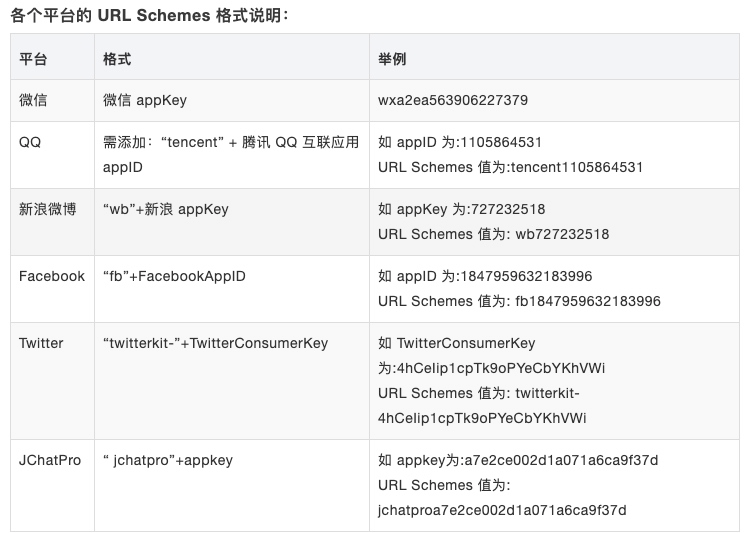
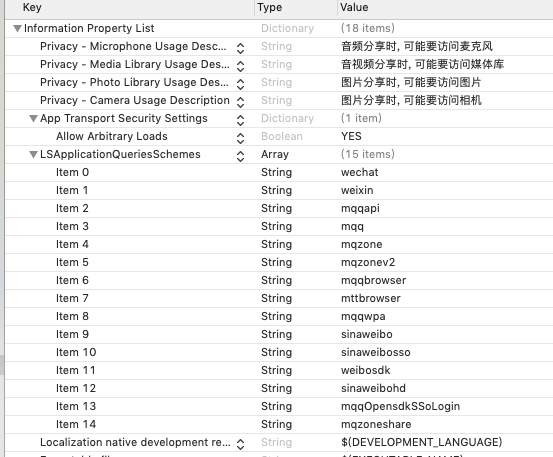
9. Add a white list for sharing, and jump between app s
In plist file, add LSApplicationQueriesSchemes with the corresponding type of Array, and then add the corresponding sharing support type. In China, QQ, wechat and Weibo are generally selected
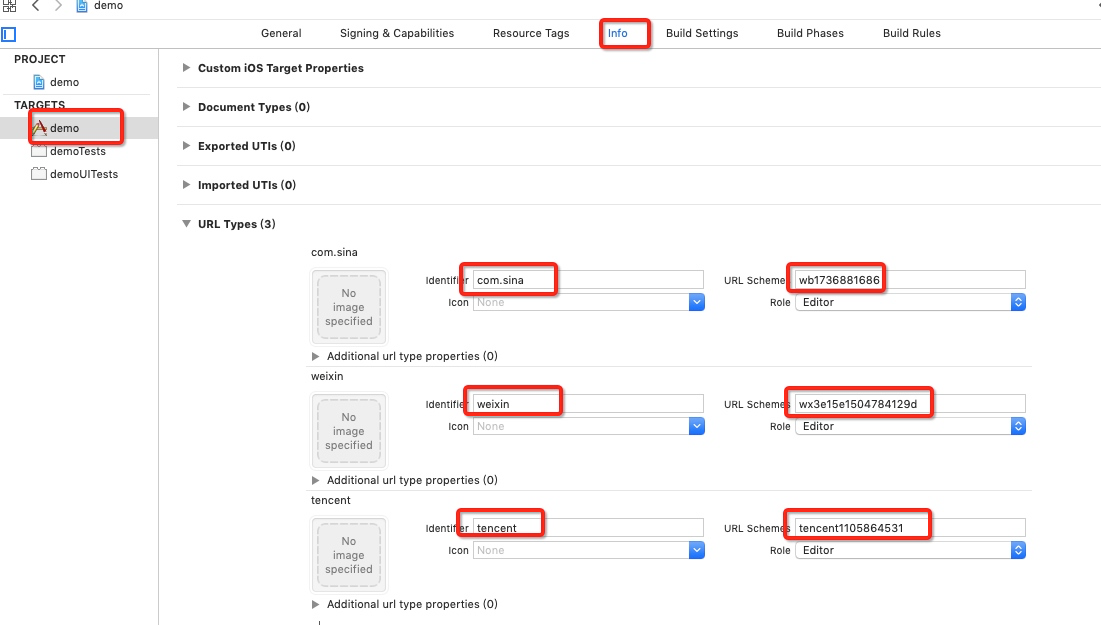
10. URL Types, used to return to the current App after sharing
Click + add in URL Types in info
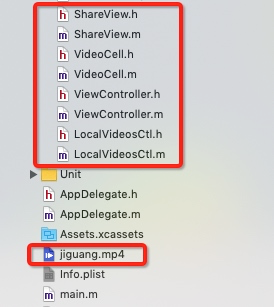
11. Drag the UI resource of the demo, and the interface does not show the XIB problem of the problem IBOutlet


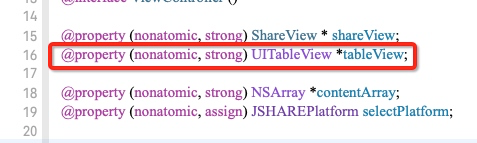
When you run and compile the demo, you will find that the interface is blank and there is nothing. Because the tableView in the ViewController in the demo is connected in the form of XIB, there is no corresponding XIB after being dragged into the project, so remove the XIB Association and create the pure code


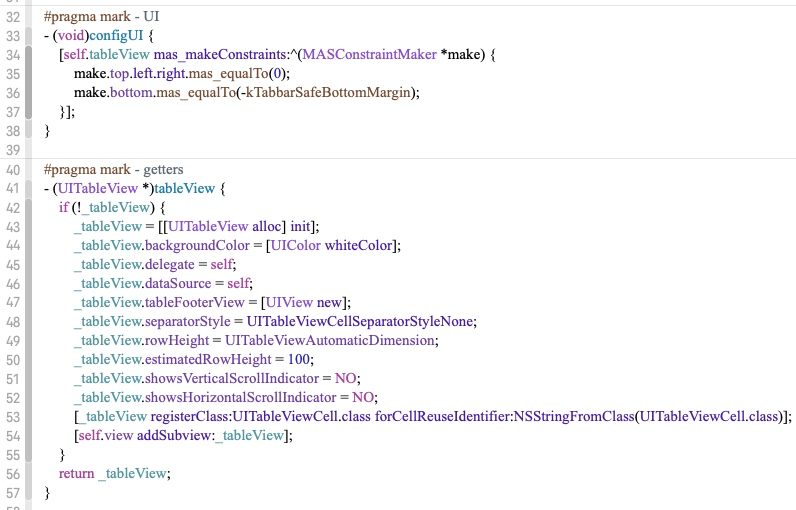
#pragma mark - UI - (void)configUI { [self.tableView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.left.right.mas_equalTo(0); make.bottom.mas_equalTo(-kTabbarSafeBottomMargin); }]; } #pragma mark - getters - (UITableView *)tableView { if (!_tableView) { _tableView = [[UITableView alloc] init]; _tableView.backgroundColor = [UIColor whiteColor]; _tableView.delegate = self; _tableView.dataSource = self; _tableView.tableFooterView = [UIView new]; _tableView.separatorStyle = UITableViewCellSeparatorStyleNone; _tableView.rowHeight = UITableViewAutomaticDimension; _tableView.estimatedRowHeight = 100; _tableView.showsVerticalScrollIndicator = NO; _tableView.showsHorizontalScrollIndicator = NO; [_tableView registerClass:UITableViewCell.class forCellReuseIdentifier:NSStringFromClass(UITableViewCell.class)]; [self.view addSubview:_tableView]; } return _tableView; }
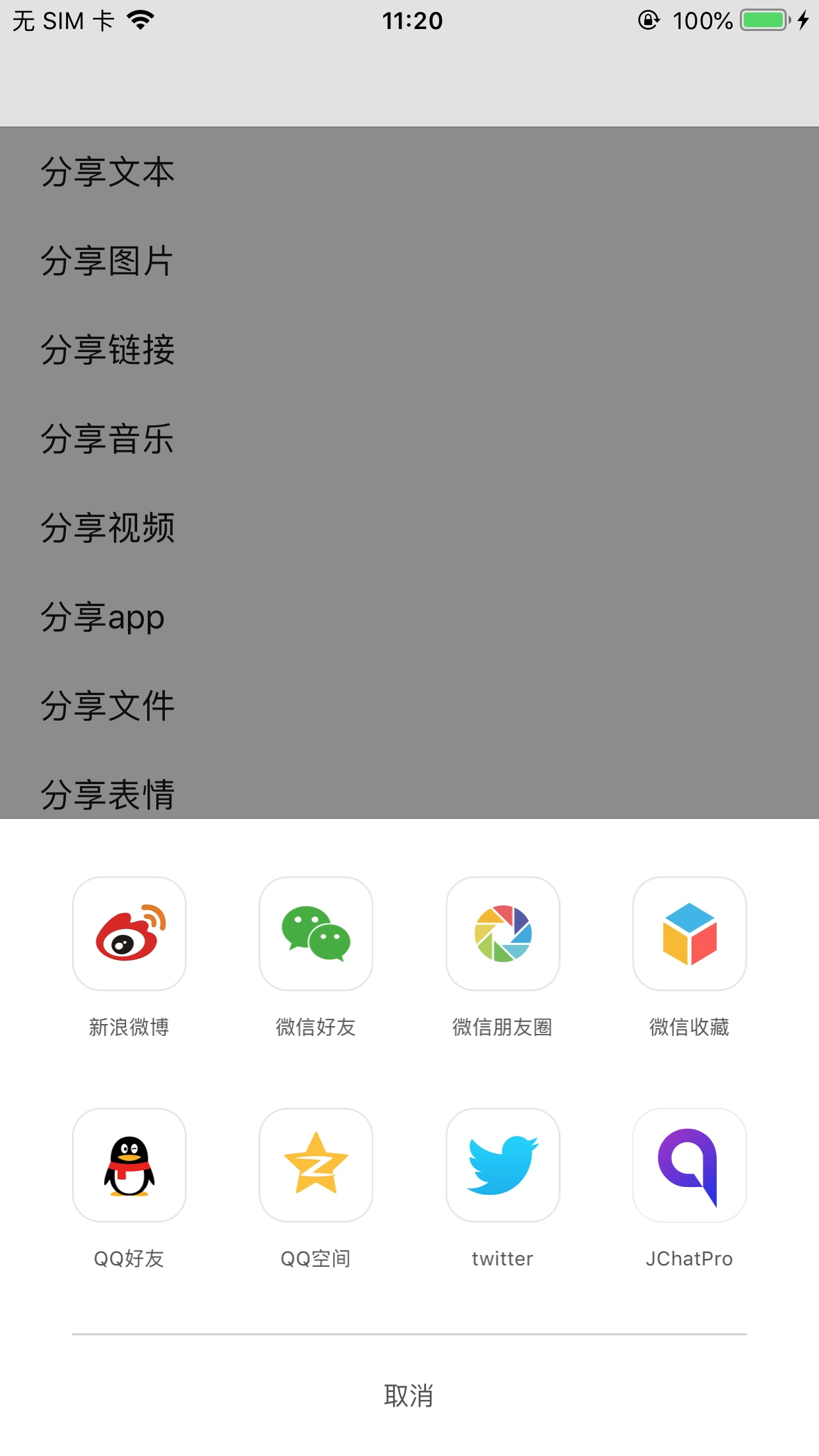
Operation rendering
12. Test sharing to QQ
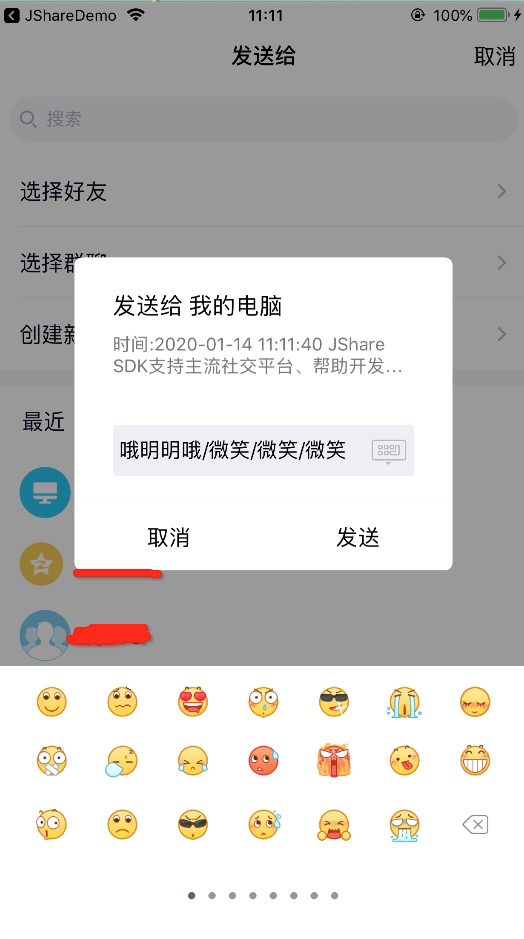
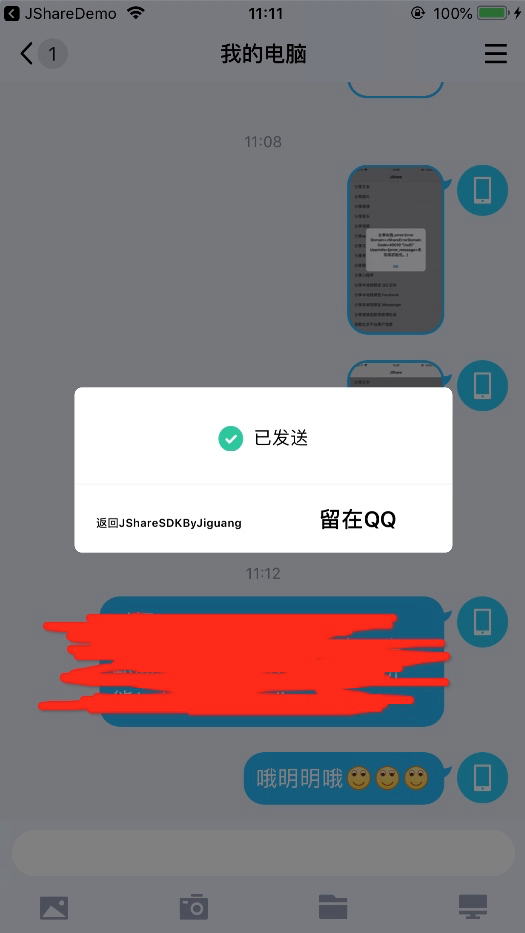
Share text to QQ


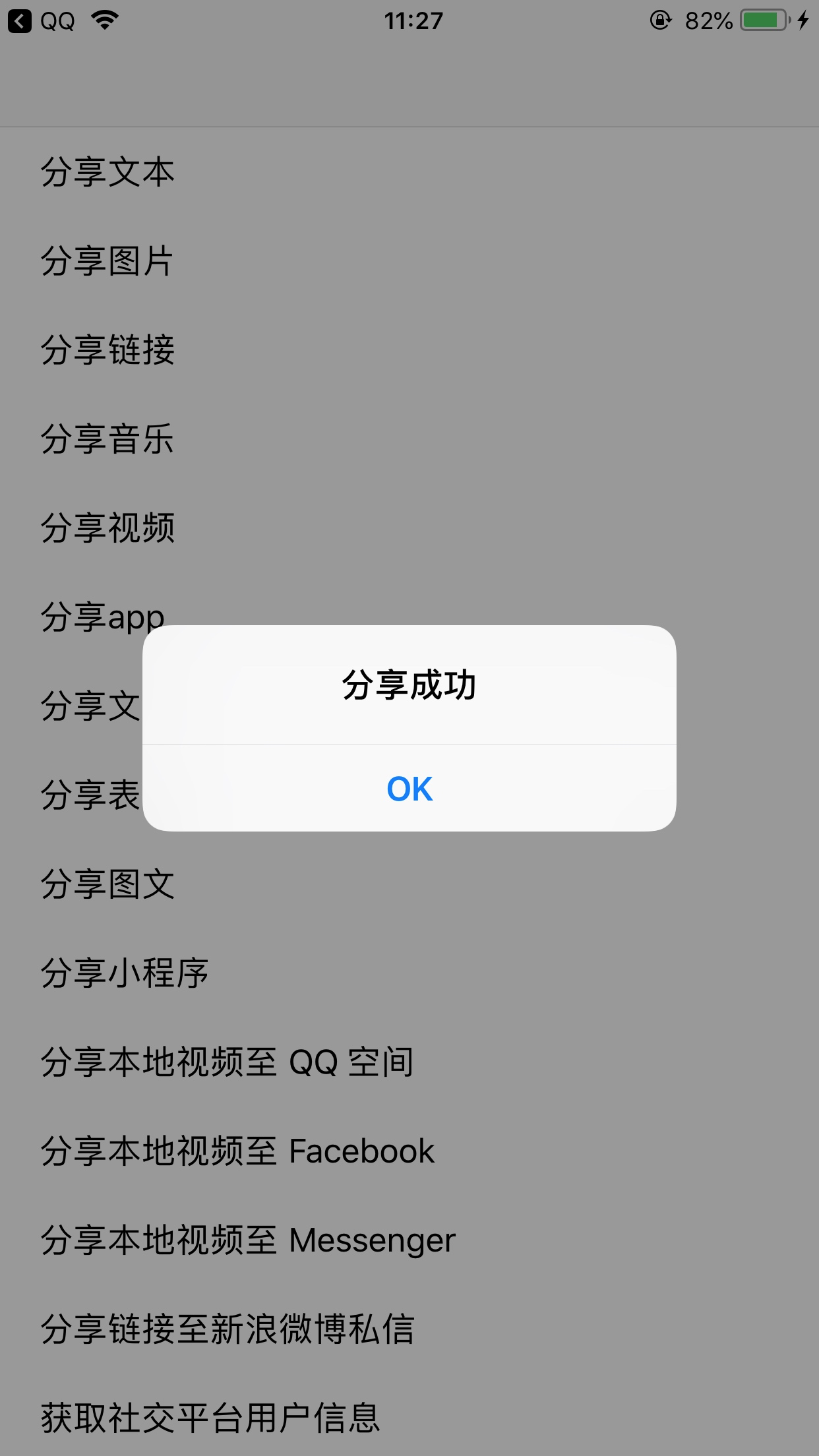
Share success

13. Since then, the integration of iOS Aurora sharing has been completed
If you have any integrated problems, please contact me QQ: 1512450002

