1.Quartz 2D(Core Graphics)
A set of graphics engines written by Apple in C language (a set of graphics APIs that can be used in iOS or MacOS X)
Step 1: Customize a class that inherits from UIView
Step 2: DraRect Method in Rewriting Classes
- (void)drawRect:(CGRect)rect { //Getting Existing Drawing Context Objects //The system will eventually program images of data recorded in the drawing context //In order to influence the final rendering results, modifications are needed //Data recorded in a unique drawing context object CGContextRef context = UIGraphicsGetCurrentContext(); CGContextMoveToPoint(context, 40, 40); CGContextAddLineToPoint(context, 40, 140); CGContextAddLineToPoint(context, 140, 40); CGContextAddLineToPoint(context, 40, 40); //Set the color of the edge CGContextSetStrokeColorWithColor(context,[[UIColor redColor] CGColor]); CGContextSetFillColorWithColor(context, [[UIColor greenColor]CGColor]); //Follow the settings and paths recorded in context //It's really drawn. //CGContextStrokePath(context); //CGContextFillPath(context); CGContextDrawPath(context, kCGPathFillStroke); }
The drawRect method has the following characteristics:
1 > When creating a view instance, the method is automatically called once by the system
2 > You must not call this method on your own
3> If the data in the view has changed, when the view interface needs to be redrawn, it is not possible to call drawRect method to realize the drawing. Instead, it is necessary to call setNeedsDisplay method of the view to inform the system that it needs redrawing, and then the system is responsible for integrating resources and generating a new interface.
2. UIBezier Path
1. Drawing curves
The final drawing action must be written in drawRect method.
Because the system only allows the current drawing context object to be obtained in this method
The essence of drawing is the context object CGContextRef, which depends on the system.
Therefore, only the drawing action can be put in this method.
Drawing lines using UIBezierPath classes at UIKit level
UIBezierPath only encapsulates some operations in Core Graphics, not completely replacing Core Graphics.
Basic graphics can be drawn using UIBezierPath
- (void)drawRect:(CGRect)rect { // 1. Create UIBezierPath instances UIBezierPath *path = [UIBezierPath bezierPath]; // 2. Drawing graphics [path moveToPoint:CGPointMake(40, 40)]; [path addLineToPoint:CGPointMake(40, 140)]; [path addLineToPoint:CGPointMake(140, 40)]; [path addLineToPoint:CGPointMake(40, 40)]; //[path closePath]; // 3. Setting the edge or fill color [[UIColor redColor] setStroke]; [[UIColor greenColor] setFill]; // 4. Other settings of path // Setting Linewidth path.lineWidth = 20; // Set the style of the thread head path.lineCapStyle = kCGLineCapRound; // Set the style at the connection of the line path.lineJoinStyle = kCGLineJoinBevel; // 5. Real drawing (can be edged and filled) [path stroke]; [path fill]; }

2. Drawing an arc
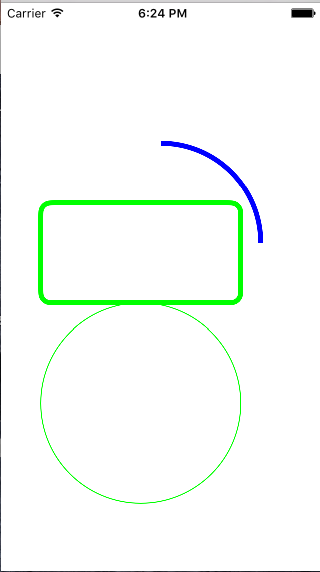
- (void)drawRect:(CGRect)rect { // Create UIBezierPath instance UIBezierPath *path = [UIBezierPath bezierPath]; // Outline the path [path addArcWithCenter:CGPointMake(160, 240) radius:100 startAngle:M_PI_2*3 endAngle:M_PI*2 clockwise:YES]; // Set the color of the edge [[UIColor blueColor] setStroke]; path.lineWidth = 5; [path stroke]; //Draw rounded rectangle UIBezierPath *path2 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(40, 200, 200, 100) cornerRadius:10]; [[UIColor greenColor] setStroke]; path2.lineWidth = 5; [path2 stroke]; //Draw an ellipse UIBezierPath *path3 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(40, 300, 200, 200)]; [path3 stroke]; }

3. Drawing Irregular Curves
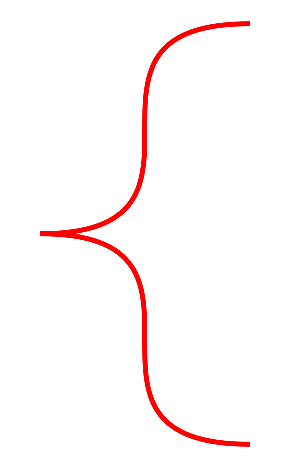
- (void)drawRect:(CGRect)rect { UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(250, 40)]; [path addCurveToPoint:CGPointMake(40, 250) controlPoint1:CGPointMake(40, 40) controlPoint2:CGPointMake(250, 250)]; [path addCurveToPoint:CGPointMake(250, 460) controlPoint1:CGPointMake(250, 250) controlPoint2:CGPointMake(40, 460)]; [[UIColor redColor] setStroke]; path.lineWidth = 5; [path stroke]; }

Reproduced in: https://my.oschina.net/zyboy/blog/617426