Today, I'd like to introduce a linear layout artifact UIStackView launched by iOS9. If your project is at least suitable for iOS9, you can use it happily.
In the AutoLayout layout, we need to set various dependencies for the subview. When we need to insert or delete a view, we need to change a lot of constraints in it. In terms of pure code, Mansonry and other frameworks can support it, but if it is xib or storyboard, you can only modify constraints one by one where constraints need to be modified. The UIStackView only needs to set the layout in advance. After that, whether adding or deleting a subview, it will automatically help us adjust the constraints.
Next, I'll introduce how to use UIStackView for common layouts (I use code, xib or storyboard. In fact, the principle is the same. Just set the properties of UIStackView)
Basic properties
axis: the direction of the layout, including uilayoutconstrainthaxis horizontal (horizontal) and uilayoutconstrainthaxis vertical (vertical)
alignment: position. The commonly used ones are UIStackViewAlignmentLeading (left), UIStackViewAlignmentTop (top), UIStackViewAlignmentCenter (Center), and uistackviewalignmenttraining (right)
distribution: filling method, commonly used are uistackviewdistributionfill equally and uistackviewdistributionequal spacing
example
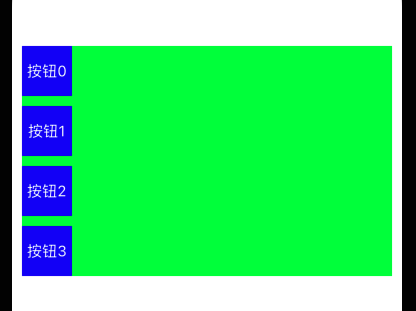
1. Transverse average distribution
UIStackView *stackView = [[UIStackView alloc] init];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.alignment = UIStackViewAlignmentCenter;
stackView.distribution = UIStackViewDistributionFillEqually;//Average paving
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.mas_equalTo(0);
make.top.mas_equalTo(100);
}];
for (int i=0;i<4;i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:[NSString stringWithFormat:@"Button%d",i] forState:0];
[button setTitleColor:[UIColor whiteColor] forState:0];
button.backgroundColor = [UIColor blueColor];
[stackView addArrangedSubview:button];//Note that it is not addSubview
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.height.mas_equalTo(50);
}];
}
design sketch

If the distribution is changed to equal spacing UIStackViewDistributionEqualSpacing, it will be displayed according to the size of the subview set. The effect diagram is as follows

Modify the left and right spacing of the stackView to center the subview
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(40);
make.right.mas_equalTo(-40);
make.top.mas_equalTo(100);
}];
The renderings are as follows:

In this way, some layouts like sharing can be realized.
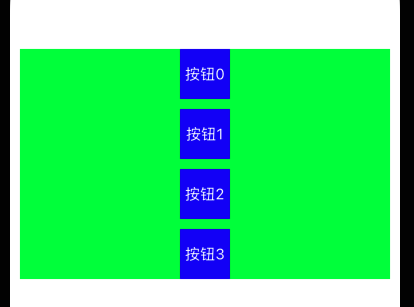
2. Vertical layout
UIStackView *stackView = [[UIStackView alloc] init];
stackView.axis = UILayoutConstraintAxisVertical;
stackView.alignment = UIStackViewAlignmentLeading;
stackView.distribution = UIStackViewDistributionFill;
stackView.spacing = 10;//Spacing of subview s (horizontal layout refers to the spacing between horizontal and vertical layout refers to the spacing between vertical)
stackView.backgroundColor = [UIColor greenColor];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
make.right.mas_equalTo(-10);
make.top.mas_equalTo(100);
}];
for (int i=0;i<4;i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:[NSString stringWithFormat:@"Button%d",i] forState:0];
[button setTitleColor:[UIColor whiteColor] forState:0];
button.backgroundColor = [UIColor blueColor];
[stackView addArrangedSubview:button];//Note that it is not addSubview
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.height.mas_equalTo(50);
}];
}
The renderings are as follows:

The above is displayed on the left. Change the alignment to UIStackViewAlignmentCenter. The effect diagram is as follows:

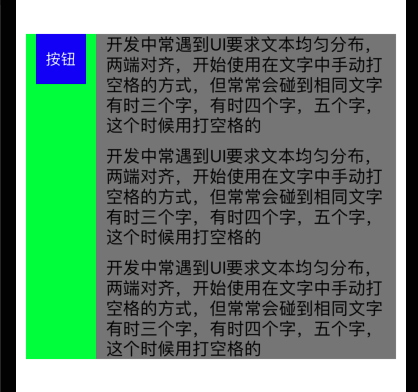
In addition, uistackviews can also be nested. The following is a horizontal UIStackView nested with a vertical UIStackView
UIStackView *verticalStackView = [[UIStackView alloc] init];
verticalStackView.axis = UILayoutConstraintAxisHorizontal;
verticalStackView.alignment = UIStackViewAlignmentLeading;
verticalStackView.distribution = UIStackViewDistributionFill;
verticalStackView.backgroundColor = [UIColor greenColor];
verticalStackView.spacing = 10;
[self.view addSubview:verticalStackView];
[verticalStackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
make.right.mas_equalTo(-10);
make.top.mas_equalTo(100);
}];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"Button" forState:0];
[button setTitleColor:[UIColor whiteColor] forState:0];
button.backgroundColor = [UIColor blueColor];
[verticalStackView addArrangedSubview:button];//Note that it is not addSubview
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
make.width.height.mas_equalTo(50);
}];
UIStackView *horizontalStackView = [[UIStackView alloc] init];
horizontalStackView.axis = UILayoutConstraintAxisVertical;
horizontalStackView.alignment = UIStackViewAlignmentLeading;
horizontalStackView.distribution = UIStackViewDistributionFill;
horizontalStackView.backgroundColor = [UIColor grayColor];
horizontalStackView.spacing = 10;
[verticalStackView addArrangedSubview:horizontalStackView];
for (int i=0;i<3;i++) {
UILabel *label = [[UILabel alloc] init];
label.numberOfLines = 0;
label.text = @"Often encountered in development UI The text is required to be evenly distributed and aligned at both ends. Start to use the method of manually typing spaces in the text, but often encounter the same text, sometimes three words, sometimes four words and five words. At this time, use the method of typing spaces";
label.textColor = [UIColor blackColor];
[horizontalStackView addArrangedSubview:label];
[label mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
}];
}
The renderings are as follows:

It can be seen that the UIStackView will automatically adjust the height according to the height of the subview (because I did not set the height of the outermost UIStackView)
There are more usages. You can try them yourself. When you are familiar with them, you will find that some places (such as horizontal average distribution) are better than Mansonry. Of course, Mansonry is still used for general constraints. UIStackView is only concise in linear layout.