5. Course Preview Function Development 5.1 Needs Analysis
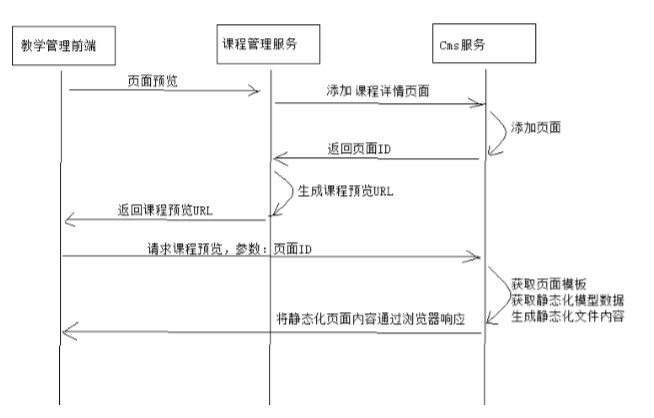
The course preview function will use the page preview function provided by the cms system with the following business processes:
1. The user enters the course management page, clicks on the course preview, requests to the course management service 2, the course management service calls cms remotely to add the course details page to cms
3. Course management services get cms back to the course details page id, and stitch together to generate the course preview Url 4. Course management services return the course preview Url to the front 5. Users request the course preview Url on the front page, open a new window to display the course details
5.2 CMS Page Preview Test
CMS has already provided page preview function, which is implemented by using CMS page preview interface. Below, the effect of interface test course preview is achieved by CMS page preview.
1. Insert a page record into the cms_page table or find a page from cms_page for testing.Note: Page configuration must be correct, and correct template IDs and dataUrl s need to be set.
Here is a record of one page.
[mw_shl_code=applescript,true]{
"_id" : ObjectId("5b3469f794db44269cb2bff1"),
"_class" : "com.xuecheng.framework.domain.cms.CmsPage",
"siteId" : "5a751fab6abb5044e0d19ea1",
"pageName" : "4028e581617f945f01617f9dabc40000.html",
"pageAliase" : "Course Details Page Test 01",
"pageWebPath" : "/course/detail/",
"pagePhysicalPath" : "/course/detail/",
"pageType" : "1",
"pageCreateTime" : ISODate("2018‐02‐25T01:37:25.974+0000"),
"templateId" : "5b345a6b94db44269cb2bfec",
"dataUrl" : "http://localhost:31200/course/courseview/4028e581617f945f01617f9dabc40000" }[/mw_shl_code]2. Use ssi notes for the course details page
Since Nginx first requests the course preview function of cms to get an HTML page, and then parses the ssi label on the page, it is necessary to ensure that the Content-Type of the page returned from the cms page preview is text/html;charset=utf-8 is added in the controller s method of the cms page preview:
[mw_shl_code=applescript,true]response.setHeader("Content‐type","text/html;charset=utf‐8");[/mw_shl_code]
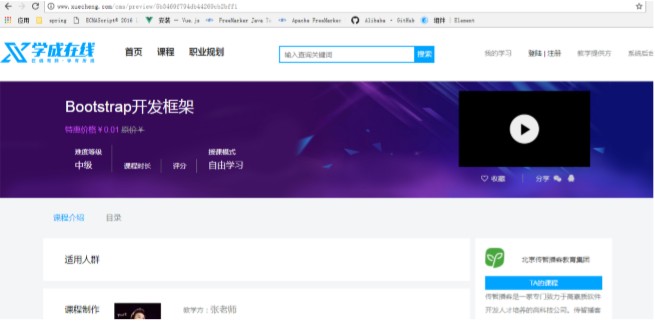
3. Test Request: http://www.xuecheng.com/cms/preview/5b3469f794db44269cb2b1 Incoming Page Id, tested as follows:

5.3 CMS Add Page Interface
The cms service provides an interface for adding pages to the outside world, which implements that pages are added if they do not exist, otherwise page information is updated.
This interface is invoked by the Course Management Service during the course preview.
5.3.1 Api interface
[mw_shl_code=applescript,true]@ApiOperation("Save Page")
public CmsPageResult save(CmsPage cmsPage); [/mw_shl_code]
5.3.2 Service
[mw_shl_code=applescript,true]//Add a page and update the page public CmsPageResult save(CmsPage cmsPage) if it already exists {
//Verify the existence of a page by querying CmsPage cmsPage1 = cmsPageRepository.findByPageNameAndSiteIdAndPageWebPath (cmsPage.getPageName(), cmsPage.getSiteId(), cmsPage.getPageWebPath(); if (cmsPage1!=null){
//To update
return this.update(cmsPage1.getPageId(),cmsPage);
}else{
//Add to
return this.add(cmsPage);
} } [/mw_shl_code]
5.3.3 Controller
[mw_shl_code=applescript,true]@Override
@PostMapping("/save") public CmsPageResult save(
@RequestBody CmsPage cmsPage) {
return pageService.save(cmsPage); } [/mw_shl_code]