1 property binding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE Introductory case</title>
<style>
/* Red height 50 width 50 */
.red{
background-color: red;
height: 50px;
width: 50px;
}
.blue{
background-color: blue;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div id="app">
<!-- a Attribute binding for tags
grammar:v-bind:href="vue Properties in" -->
<a v-bind:href="url">Baidu</a>
<!-- Simplified writing
: Represents a property binding-->
<a :href="url">Baidu</a>
<hr />
<!-- class Type binding
class Multiple styles can be defined in,Simplify program calls
rule: :class Is an attribute binding,Find the corresponding attribute after binding
colorClass: "blue" Later according to value value blue Find the corresponding css style-->
<div :class="colorClass">I am class modification</div>
<!-- Attribute switching
demand: Use the button to control whether the style is displayed
grammar: :class{colorClass: true}
-->
<hr />
<div :class="{red: flag}">I am class modification</div>
<button @click="flag = !flag">switch</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el: "#app",
data: {
url: "http://www.baidu.com",
colorClass: "blue",
flag: true
}
})
</script>
</body>
</html>
2 branch structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE Introductory case</title>
</head>
<body>
<div id="app">
<!-- Branching structure
grammar:
v-if If yes true The label is displayed
v-else-if Must be with v-if Combined use
v-else Must be with v-if Use together, otherwise...
case:
Rating according to user test scores
>=90 excellent >=80 good
>=70 secondary >=60 pass
<60 fail,
-->
<h2>grade</h2>
Enter score:<input type="number" v-model="score" />
<div v-if="score<=100 && score>=0">
<div v-if="score>=90"><h1>excellent</h1></div>
<div v-else-if="score>=80"><h2>good</h2></div>
<div v-else-if="score>=70"><h3>secondary</h3></div>
<div v-else-if="score>=60"><h4>pass</h4></div>
<div v-else>fail,</div>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el: "#app",
data: {
score: 0
}
})
</script>
</body>
</html>
3 cycle structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VUE Introductory case</title>
</head>
<body>
<div id="app">
<!--Demand 1:
Display the data in the array in the page
-->
<p v-for="item in array" v-text="item">
<!-- {{item}} -->
</p>
<!--Demand 2:
Get array subscript
-->
<p v-for="(item,index) in array" >
{{index}}== {{item}}
</p>
<!-- Demand 2:
Traversal object
-->
<hr />
<p v-for="(value,key,index) in user">
{{index}}=={{key}}=={{value}}
</p>
<!-- Demand 2:
Traversal object collection
-->
<hr />
<p v-for="user in userlist">
id:{{user.id}}
|name:{{user.name}}
|age:{{user.age}}
<p v-for="(value,key,index) in user">
subscript:{{index}}
|key:{{key}}
|value:{{value}}
</p>
</p>
<!-- summary:
If the traversal array parameter is(value,index)
If you traverse the object Counselor's room(value,key,index)
characteristic: Traversal data is displayed in the page
-->
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el: "#app",
data: {
array: ["Dog quiet","Macon ","Yao Ning"],
user: { id: 100,
name: "tomcat",
age: 18
},
userlist: [
{
id: 100,
name: "tomcat",
age: 18},
{
id: 10,
name: "cat",
age: 12
},
]
}
})
</script>
</body>
</html>
4 form data binding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Common form properties</title>
</head>
<body>
<h1>This case exercises how data is related to when a form submits data vue Data binding</h1>
<div id="app">
<form id="userForm"action="http://www.baidu.com">
<div>
<span>
full name:
</span>
<span>
<input type="text" name="name" v-model="name"/>
</span>
</div>
<div>
<span>Gender:</span>
<span>
<!-- Radio : name Properties must be consistent -->
<input type="radio" name="gender" value="male" id="man" v-model="gender"/>
<label for="man">male</label>
<input type="radio" name="gender" value="female" id="women" v-model="gender"/>
<label for="women">female</label>
</span>
</div>
<div>
<span>hobby:</span>
<input type="checkbox" name="hobbies" value="eat" v-model="hobbies"/>eat
<input type="checkbox" name="hobbies" value="drink" v-model="hobbies"/>drink
<input type="checkbox" name="hobbies" value="play" v-model="hobbies"/>play
</div>
<div>
<span>occupation</span>
<!-- If it needs to be set to multiple selection, add the attribute -->
<select name="occupation" v-model="occupation" multiple="true">
<option value="worker">worker</option>
<option value="teacher">teacher</option>
<option value="engineer">engineer</option>
</select>
</div>
<div>
<span>Personal profile</span>
<textarea name="userInfo" style="width: 200px;height: 50px;" v-model="userInfo"></textarea>
</div>
<div>
<!-- Block default commit events -->
<input type="submit" value="Submit" v-on:click.prevent="submitForm"/>
</div>
</form>
</div>
<!-- introduce JS file -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
name: 'Enter a name',
gender: 'female',
//An array should be used when defining multiple data
hobbies: ['eat','drink','play'],
occupation: ['worker'],
userInfo: ''
},
methods: {
submitForm(){
//Data submission
console.log("full name:"+this.name)
console.log("Gender:"+this.gender)
console.log('hobby:'+this.hobbies)
console.log('occupation:'+this.occupation)
console.log('User details:'+this.userInfo)
console.log('After encapsulating the data,have access to ajax Data submission by')
}
}
})
</script>
</body>
</html>
5 form modifier
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form modifier</title>
</head>
<body>
<h1>Form modifier number/trim/lazy</h1>
<div id="app">
<!--
grammar:
.number Only numeric types can be entered
.trim Remove left and right spaces
.lazy The defocus event is triggered
-->
<h3>Data presentation: {{age}}</h3>
Age: <input type="text" v-model.number="age" />
<button @click="addNum">increase</button>
<hr />
Length entered by the user: {{name.length}} <br>
user name: <input type="text" v-model.trim="name" />
<hr />
Presentation data lazy~~{{msg}} <br>
<input type="text" v-model.lazy="msg"/>
</div>
<!-- introduce JS file -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
age: 18,
name: '',
msg: ''
},
methods: {
addNum(){
this.age += 1
}
}
})
</script>
</body>
</html>
6 calculation properties
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Calculation properties</title>
</head>
<body>
<h1></h1>
<div id="app">
<!-- demand:
Invert user input
API:
1.Convert string to array string split('')
2.Invert array .reverse()
3.Convert array to string .join('')
Calculate attribute function usage:
1.Simple arithmetic calculations should be written in interpolation expressions,If complex, it should be encapsulated
2.If the data operations are the same, the process should be simplified.
summary: Computing attributes is more efficient than methods(From virtual DOM Get results directly from)
-->
<h3>Data presentation:</h3>
{{reverse()}}<br> <!-- Method is executed multiple times-->
{{reverse()}}<br>
{{reverse()}}<br>
{{reverse()}}<br>
{{reverseCom}}<br> <!-- The calculated property is executed only once-->
{{reverseCom}}<br>
{{reverseCom}}<br>
{{reverseCom}}<br>
<input type="text" v-model="msg"/>
</div>
<!-- introduce JS file -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg: 'abc'
},
methods: {
reverse(){
console.log("Method execution!!!!!")
return this.msg.split('').reverse().join('')
}
},
computed: {
//key:value must add a return value
reverseCom(){
console.log("Calculation properties!!!!")
return this.msg.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
7. Array operation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Array operation</title>
</head>
<body>
<h1>Array operation</h1>
<div id="app">
<!-- Array method java Name in push:Push pop Bomb stack
push() Append element at end
pop() Delete last element
shift() Delete first element
unshift() Append element at the beginning
splice() Replace data in array !!!!
sort() Data sorting
reverse() Array inversion
-->
Input box: <input type="text" v-model="msg"/><br>
<span v-for="(value) in array">
{{value}},
</span><br>
<button @click="push">push</button>
<button @click="pop">pop</button>
<button @click="shift">shift</button>
<button @click="unshift">unshift</button>
<button @click="splice">replace</button>
</div>
<!-- introduce JS file -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
array: ["a","b","c"],
msg: ''
},
methods: {
push(){
this.array.push(this.msg)
},
pop(){
//The array data is automatically updated
this.array.pop()
},
shift(){
this.array.shift()
},
unshift(){
//Append at the beginning
this.array.unshift(this.msg)
},
splice(){
/**
* Parameters: 3 parameters
* arg1: The starting position of operation data starts from 0
* arg2: Number of operations in Arabic numerals
* arg3: Replaced data Can have multiple (variable parameter types)
* Case:
* 1.Replace the first element with msg
* this.array.splice(0,1,this.msg)
* 2.Replace the first 2 elements with msg
* this.array.splice(0,2,this.msg) First 2 replacements
* this.array.splice(0,2,this.msg,this.msg) Replace the first two and supplement the two data
* 3.Replace the last with msg
* let index = this.array.length - 1;
this.array.splice(index,1,this.msg)
4.Delete the second element
*/
//If there are only 2 parameters, it means deletion
this.array.splice(1,1)
}
}
})
</script>
</body>
</html>
8 knowledge summary
8.1 attribute binding
Attribute binding v-bind:xxxx dynamically assigns values to attributes
class binding. You can use this operation if you need to switch classes
Class binding data can be displayed through {class type: true/false}
8.2 branch structure
Usage: if the data is true, the html tag will be displayed
Syntax: v-if/v-else-if/v-else
Requirement: v-if can be used alone
The other two must be used with v-if
8.3 circulation structure
Usage: display tag + data through loop
Syntax:
v-for((value,index) in array)
v-for((value,key,index) in obj)
v-for(user in userList) passes user Attribute value
8.4 form operation
Forms are usually used when submitting data
Almost every form writes action Action is now rarely used (synchronous operation)
Action is usually disabled by blocking the default behavior, and then the handwriting click event triggers the subsequent action (Ajax)
User input label body 1 Text box 2 Single choice 3 Multiple choice 4 Drop down box 5 Text field
Master the writing method of bidirectional data binding of each label Value has more than one use array
Form modifier 1 number 2. trim 3. lazy
8.5 calculation properties
Complex operations are redundant if encapsulated by {interpolation expressions
If complex operations are encapsulated as method calls, it is inefficient to execute them once at a time
Calculation properties:
1. It can encapsulate complex operations
2. There is an internal cache mechanism, which only needs to be calculated once High efficiency of multiple calls
8.6 array operation
push() appends an element at the end
pop() deletes the last element
shift() deletes the first element
unshift() appends an element at the beginning
splice() replaces the data in the array!!!
sort() data sort
reverse() array inversion
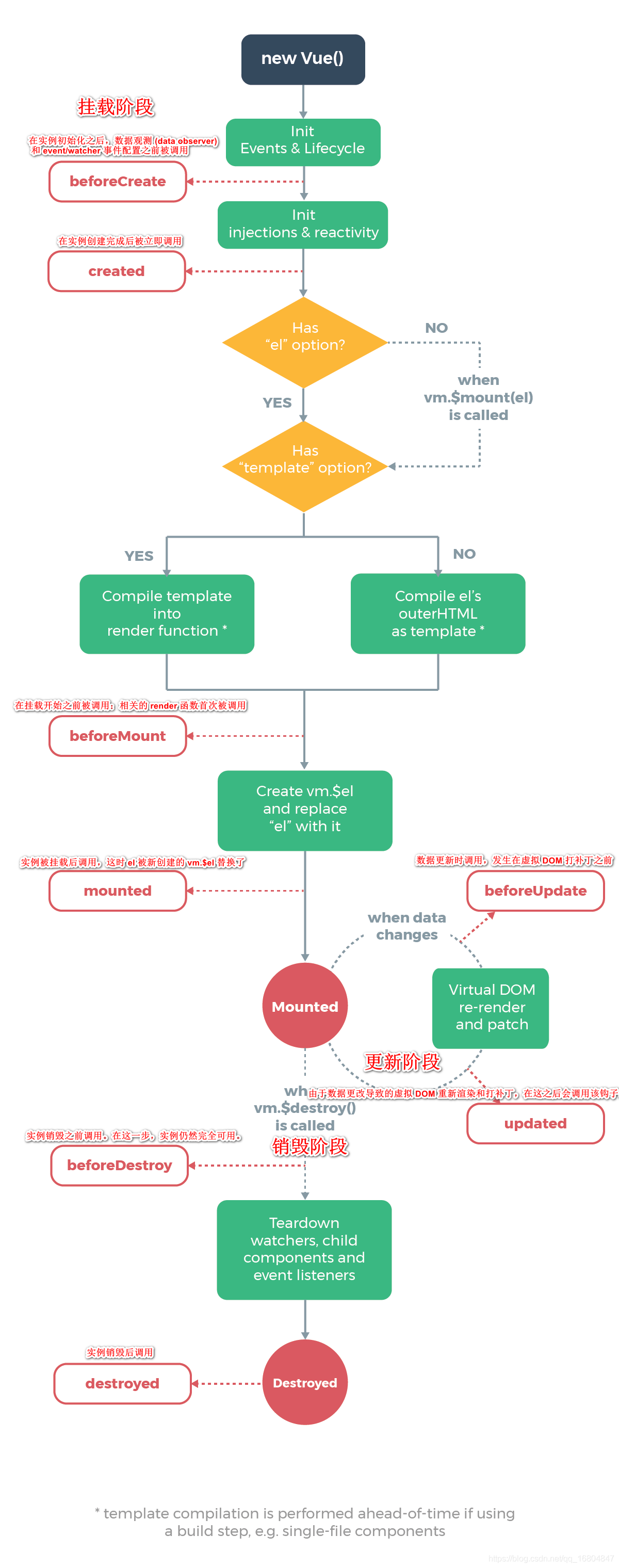
8.7 VUE life cycle (difficulties!!)
Cycle:
1. Initialization cycle
1. Before beforecreate Vue object instantiation (just started)
2. created
3. beforeMount
4. Mounted indicates that the VUE object is instantiated successfully (DIV rendering is completed)
2. Modification cycle
- beforeUpdate before users modify data
- After the updated user modifies the data
3. Destruction cycle - beforeDestroy VUE object before destruction
- After the destroyed VUE object is destroyed (the last step)
Function of life cycle function:
If you need to perform additional operations on the data in the VUE object The lifecycle function is used
Purpose: the framework has better expansibility (customized)