1, Regular expression
1. Regular expression overview
Regular Expression is a pattern used to match the composition of characters in a string. It is used to detect whether the composition of a string meets certain requirements or rules. It is usually used to verify the form: for example, to verify that the user name can only be composed of English letters, numbers and underscores. Moreover, regular expressions can also be used to replace some sensitive words in the page, or get a specific part of the string we want from the string.
In JavaScript, regular expressions are also objects. At present, in JS, we mainly use regular expressions for form verification.
2. Characteristics of regular expressions
① strong flexibility, logic and functionality.
② simple expressions can be used to realize the complex control of strings.
③ the expression structure is not very clear and obscure.
④ in actual development, we generally don't write regular expressions by ourselves, but generally copy the written ones. Reference website: https://c.runoob.com/front-end/854
3. Creation of regular expressions
In JavaScript, there are two ways to create regular expressions: constructor and literal.
① Call the constructor of RegExp object to create
// Case code var regexp = new RegExp(/123/);
② Create by literal (common)
// Case code var rg = /123/; // At this time, no matter whether it is a string or a number, quotation marks are not required
4. Use of regular expressions
The use of a regular expression requires calling the test() regular object method to detect whether the string conforms to the rules of the regular expression. If it conforms, it returns true, otherwise it returns false.
// Case code
var rg = /123/;
console.log(rg.test(123));// Whether 123 appears in the matching character, and the result is true
console.log(rg.test('abc'));// Whether 123 appears in the matching character. If it does not appear, the result is false
5. Composition of regular expressions
A regular expression can consist of simple characters, such as: / abc /, / 123 /, or complex and special characters, such as / ab*c /. The special characters are also called metacharacters, such as ^, $, + and so on, which have special meaning in regular expressions.
For the meaning of more special characters, you can query MDN: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
6. Boundary character
Boundary characters or locators in regular expressions are mainly ^ and $, where ^ represents the text that matches the beginning of the string and indicates that the beginning must comply with some rules$ Represents the text that matches the end of the string, indicating that the end must conform to some rule. If ^ and $appear at the same time, it indicates an exact match. The full text of the string must comply with a rule.
// Case code
var rg = /abc/; // Regular expressions do not need quotation marks, whether numeric or string
// /abc / no boundary character is added. As long as abc is included, the string returns true
console.log(rg.test('abc'));
console.log(rg.test('abcd'));
console.log(rg.test('aabcd'));
console.log('---------------------------');
var reg = /^abc/; // If the start boundary character is added, it must start with abc
console.log(reg.test('abc')); // true
console.log(reg.test('abcd')); // true
console.log(reg.test('aabcd')); // false
console.log('---------------------------');
var reg0 = /abc$/; // If the end boundary character is added, it must end with abc
console.log(reg0.test('abc')); // true
console.log(reg0.test('aabc')); // true
console.log(reg0.test('aabcd')); // false
console.log('---------------------------');
var reg1 = /^abc$/; // Exact matching requires abc string to meet the specification
console.log(reg1.test('abc')); // true
console.log(reg1.test('abcd')); // false
console.log(reg1.test('aabcd')); // false
console.log(reg1.test('abcabc')); // false
7. Character class []
The character class [] of regular expression indicates that there are multiple characters to choose from. As long as one of them is matched, the return value will be true.
// Case code
var rg = /[abc]/; // It returns true as long as it contains a, b or c
console.log(rg.test('andy'));//true
console.log(rg.test('baby'));//true
console.log(rg.test('color'));//true
console.log(rg.test('red'));//false
var rg1 = /^[abc]$/; // After adding the boundary character, choose one from three. Only the letters a, b or c return true
console.log(rg1.test('aa'));//false
console.log(rg1.test('a'));//true
console.log(rg1.test('b'));//true
console.log(rg1.test('c'));//true
console.log(rg1.test('abc'));//true
----------------------------------------------------------------------------------
var reg = /^[a-z]$/ //26 English letters. Any single letter returns true - indicating the range from a to z
console.log(reg.test('a'));//true
console.log(reg.test('z'));//true
console.log(reg.test('A'));//false
-----------------------------------------------------------------------------------
//Character combination
var reg1 = /^[a-zA-Z0-9]$/; // 26 English letters (both uppercase and lowercase) any single letter or number 0-9 returns true
------------------------------------------------------------------------------------
//The addition of ^ inside the inverted square brackets indicates negation. As long as the characters in the square brackets are included, false is returned.
var reg2 = /^[^a-zA-Z0-9]$/;
console.log(reg2.test('a'));//false
console.log(reg2.test('B'));//false
console.log(reg2.test(8));//false
console.log(reg2.test('!'));//true
8. Quantifier
The number of occurrences of the character [] is usually used in conjunction with the regular expression.
| classifier | explain |
|---|---|
| * | Repeat 0 or more times |
| + | Repeat 1 or more times |
| ? | Repeat 0 or 1 times |
| {n} | Repeat n times |
| {n,} | Repeat n or more times |
| {n,m} | Repeat n to m times |
// Case code
// Quantifier is to set the number of times a certain pattern appears
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // In this mode, only English alphanumeric characters can be input, and the underline is between 6-16 in length
9. Parentheses ()
Parentheses in regular expressions indicate priority. Multiple characters can be wrapped and verified as one character/^ abc{3} $/ just let c repeat three times instead of abc repeat three times/^ (abc){3} $/ is what makes abc repeat three times
10. Bracketed summary
① brace quantifier It indicates the number of repetitions
② bracketed character set. Matches any character in parentheses
③ parentheses indicate priority
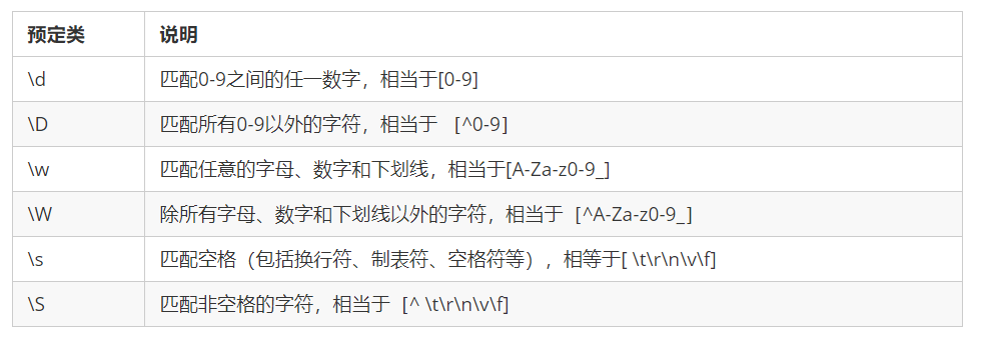
11. Predefined classes
Predefined classes refer to some commonly used validation rules, which are predefined and referred to by some simple characters.

// Case code landline telephone verification
var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/; // In regular expressions or expressed by |
12. Regular replace
The replace() method is used to implement the string replacement operation. The parameters used to replace can be strings or regular expressions. When the parameter is a regular expression, the regular expression can also have parameters: / expression / parameter. The parameter has three values: g - global matching, i - ignoring case, gi - global matching and ignoring case.
// Case code
var str = 'andy and red';
var newStr = str.replace('andy', 'baby'); // String substitution
console.log(newStr)//baby and red
//andy, which is equivalent here, can be written in a regular expression
var newStr2 = str.replace(/andy/, 'baby');
console.log(newStr2)//baby and red
//Normal replace replaces only the first character that matches
var str = 'abcabc'
var nStr = str.replace(/a/,'ha-ha')
console.log(nStr) //Ha ha bcabc
//Replace all g
var nStr = str.replace(/a/g,'ha-ha')
console.log(nStr) //Ha ha bc ha ha bc
//Ignore case i
var str = 'aAbcAba';
var newStr = str.replace(/a/i,'ha-ha')// "a ha ha bcAba"
//Match globally and ignore case gi
var str = 'aAbcAba';
var newStr = str.replace(/a/gi,'ha-ha')// "Ha ha ha bc ha ha b ha ha"
13. Use replace to filter sensitive words
// Case code
<textarea name="" id="message"></textarea> <button>Submit</button>
<div></div>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function() {
div.innerHTML = text.value.replace(/passion|gay/g, '**');
}
</script>