JavaScript class notes I
7.1 local JavaScript variables
Variables declared inside JavaScript functions (using var) are local variables, so they can only be accessed inside functions.
Variables with the same name can be declared in different functions, because the function fails when the local variable is out of the function.
7.2 global JavaScript variables
The variable declared outside the function is a global variable, which can be accessed by all scripts and functions on the web page.
<script>
var userId = 1001; //Global variable: available in the whole script. Pay attention to the order
function printMessage() {
var userName = "Li Bai";//Local variable: valid only in the current function
document.write(userId);//When using global variables, be sure to define and assign them before using (the method is called)
value
document.write(userName);//Use local variables
}
printMessage();
</script>
<script>
function printMessage2() {
var userName2 = "Li Bai 2";
document.write(userId);//userId can also be used here
//document.write(userName1);// Error: cannot call local variable in printMessage function
document.write(userName2);//Correct: you can use local variables in your own functions
}
</script>7.3 life cycle of variables
The lifetime of JavaScript variables begins when they are declared.
Local variables are deleted after the function runs. Global variables are deleted after the page is closed.
8 JavaScript custom objects
An object is also a variable, but an object can contain multiple values (multiple variables).
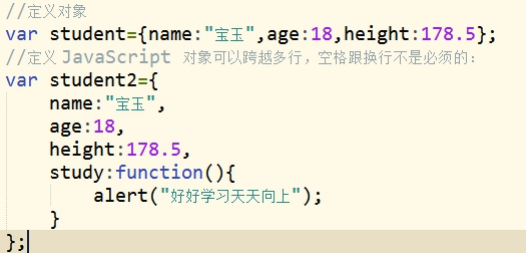
8.1 definition object
Objects can have properties or methods

8.2 object properties
It can be said that "JavaScript objects are containers for variables".
However, we usually think that "JavaScript objects are containers for key value pairs".
Key value pairs are usually written as name: value (keys and values are separated by colons).
Key value pairs are commonly referred to as object properties in JavaScript objects.
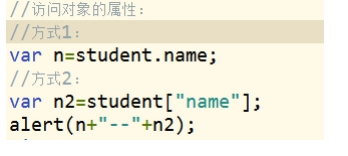
8.3 properties of access object

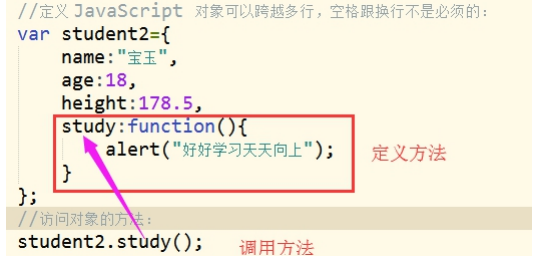
8.4 methods of accessing objects

9 JavaScript Window -- browser object model
9.1 window object
All browsers support window objects. It represents the browser window. (there is no public standard that applies to window objects, but all browsers support them.).
All JavaScript global objects, functions, and variables automatically become members of window objects.
Global variables are properties of window objects. Global function is the method of window object.
The Window object represents an open Window in the browser.
9.2 window object properties

9.2.1 history object
window. The history object contains the history of the browser.
window. The history object can be written without the prefix window.
Common methods:
history.back() - the same as clicking the back button in the browser
history.forward() - the same as clicking the forward button in the browser
history.go(1/-1) -- the parameter is 1: equivalent to history Forward(), the parameter is - 1, which is equivalent to history back()
<a href="javascript:window.history.forward()">forward</a> <a href="javascript:window.history.back()">back off</a> <a href="javascript:window.history.go(1)">forward go</a> <a href="javascript:window.history.go(-1)">back off go</a>
9.2.2 location object
window. The location object is used to get the address (URL) of the current page and redirect the browser to a new page.
Common properties and methods:
window. The location object can be written without the prefix window.
href address of the web page the current window is browsing
replace(url) turns to the url web page address
reload() reloads the current web address as if you pressed the refresh button
<a href="javascript:alert(window.location.href)">Gets the of the current page URL address</a>
<a href="javascript:window.location.reload()">Refresh</a><br />
<a href="javascript:window.location.replace('index.html')">Jump to index</a><br />
<a href="javascript:location.replace('https://www.baidu. Com ') "> jump to Baidu < / a > < br
/>9.2 window object method

9.3.1 opening and closing browser cases
<a href="javascript:window.open('https://www.baidu. Com ') "> Open Baidu</a>
<a href="javascript:window.open('index.html')">open-index</a>
<a href="javascript:window.close()">Close current page</a>9.3.2 bullet frame case
<script>
//Common pop-up methods for window objects
//1. Basic bullet frame
window.alert("A dialog box with only one OK button");
//2. Dialog box: there are two options: OK and cancel. Click OK to return true and click Cancel to return false
var res=window.confirm("Are you sure you want to close?");
if(res){
alert("Click the OK button");
}else{
alert("Click the Cancel button");
}
//3. Input box: prompt (prompt, default)
var age=prompt("Please enter age:",19);
alert("The age information entered is:"+age);
</script>
9.3.3 timer case
<div id="today1">
div--Display time 1
</div>
<a href="javascript:window.clearInterval(flag1)">Stop Timer clearInterval</a>
<div id="today2">
div--Display time 2
</div>
<a href="javascript:window.clearTimeout(flag2)">Stop Timer clearTimeout</a>
<script>
function showTime1(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today1").innerHTML=y+"year"+mon+"month"+d+"day
"+h+":"+m+":"+s;
}
//Timer setinterval (function called regularly, time interval milliseconds)
var flag1=window.setInterval("showTime1()",1000);
</script>
<script>
function showTime2(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today2").innerHTML=y+"year"+mon+"month"+d+"day
"+h+":"+m+":"+s;
flag2=window.setTimeout("showTime2()",1000);
}
//Call a function or compute expression after a specified millisecond count.
var flag2=window.setTimeout("showTime2()",1000);
</script>